JSONファイルをGoogle Apps Script(GAS)で取得してlogに出力する
前回、気象庁が公開している地域ごとのJSONファイルの内容を読み解き、必要な情報を見つけることができた。今回は実際にGASでJSONをパースしてみて、必要な情報をlogで出力するまでをやってみる。
Google DriveにGASのプロジェクトを作成
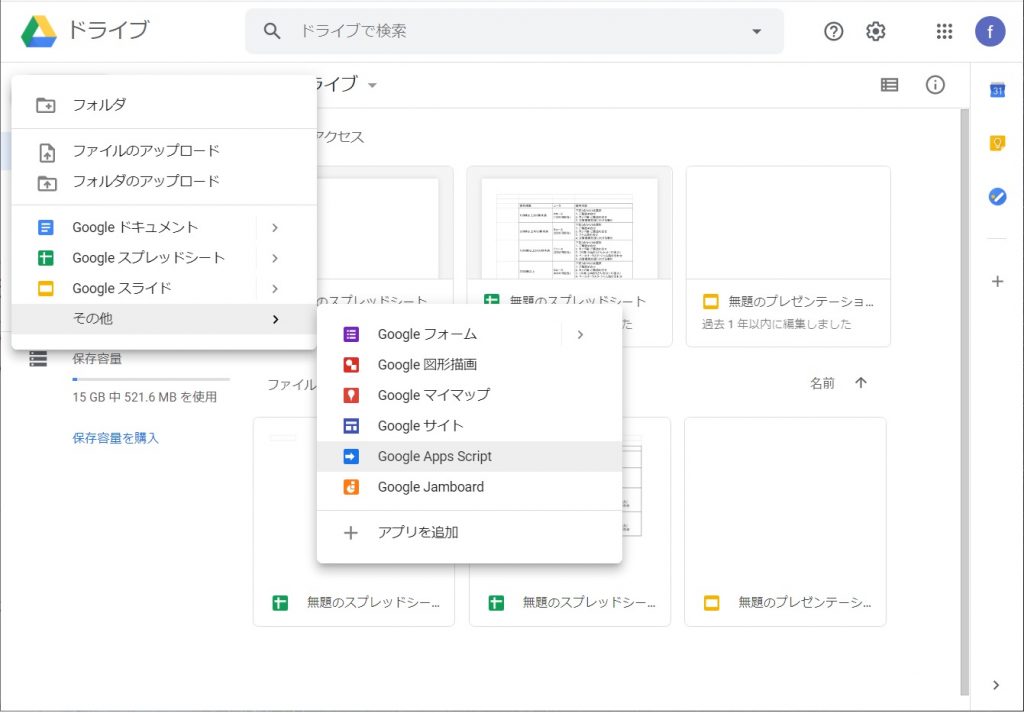
まずはいつものごとく、Google DriveからGoogle Apps Scriptのプロジェクトを新規作成する。
今回はjma-jason-parse-testという名前でプロジェクトを作成した。なお、LINEボット用のプロジェクトはまた別途つくるので、今回のプロジェクトはあくまでテスト用。
JSONファイルをパースするgsコード
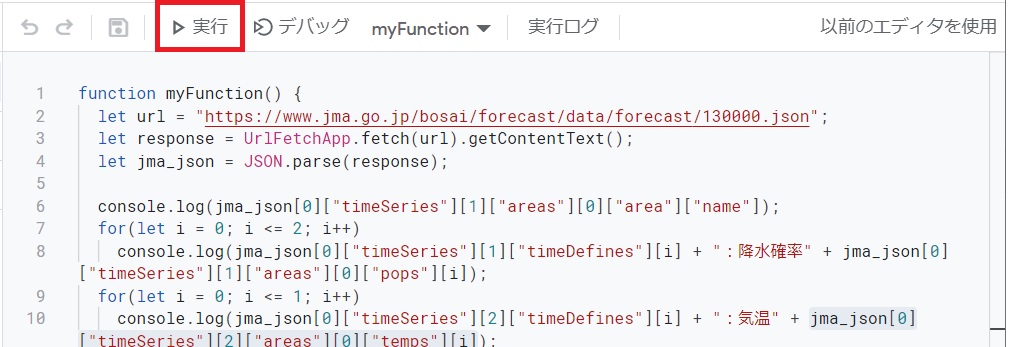
あとはデフォルトで生成されるコード.gsファイルの中身を以下のように書き換える。
function myFunction() {
let url = "https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json";
let response = UrlFetchApp.fetch(url).getContentText();
let jma_json = JSON.parse(response);
console.log(jma_json[0]["timeSeries"][1]["areas"][0]["area"]["name"]);
for(let i = 0; i <= 2; i++)
console.log(jma_json[0]["timeSeries"][1]["timeDefines"][i] + ":降水確率" + jma_json[0]["timeSeries"][1]["areas"][0]["pops"][i]);
for(let i = 0; i <= 1; i++)
console.log(jma_json[0]["timeSeries"][2]["timeDefines"][i] + ":気温" + jma_json[0]["timeSeries"][2]["areas"][0]["temps"][i]);
}
内容としては、前回のブログで書いた気象庁のJSONファイルのURLからUrlFetchApp.fetchでJSONを読み込み、JSON.parseでJSONをパースしてオブジェクトに変換している。
あとはfor文で読みたい時間分の降水確率と気温をGASのlogに表示させている。
今回はテストなので、WebアプリとしてデプロイはせずにGAS上で実行する。MyFunctionを選択して、実行をクリックすれば確認できる。
以下が実行結果。ちゃんとJSONから取得した情報が表示できている。
これでJSONファイルから必要な情報を取ることはできた。いよいよボットをつくっていたが、次回は下準備として、GASでコーディングする前にLINEでチャネルを開設する作業について書いていきたい。
日記まとめ
この日記のまとめは以下にまとめています。ボットは無事に完成しました。