TwitterのタイムラインをBloggerに埋め込みたい
こちらの記事の補足的にメモしておく。まず、上記の記事の「TwitterのタイムラインをWebサイトに埋め込む方法」を最後までやって、埋め込み用のコードをコピーするところまでやる。
次に、Bloggerにログインして「レイアウト」を選択し、Twitterのタイムラインを表示したい場所で「ガジェットを追加する」を選択する。私はサイドバーに追加したかったので、サイドバーにガジェットを追加した。
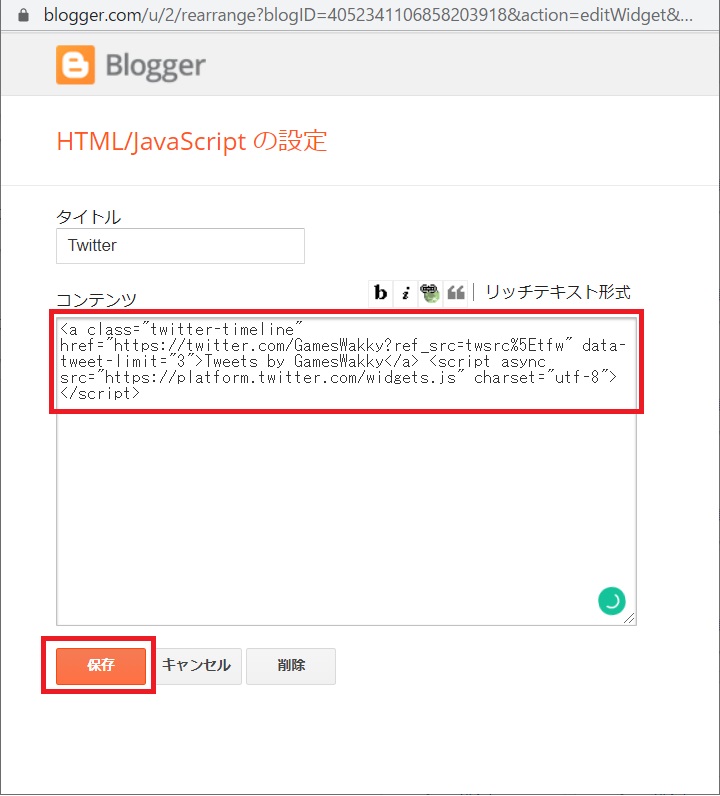
ガジェット追加のウィンドウが表示されたら、「HTML/JavaScript」を選択する。
あとは、「コンテンツ」の部分にコピーしたTwitterの埋め込みコードをペーストして保存するだけ。タイトルは付けても付けなくてもどっちでもいいが、私は「Twitter」というタイトルを付けた。
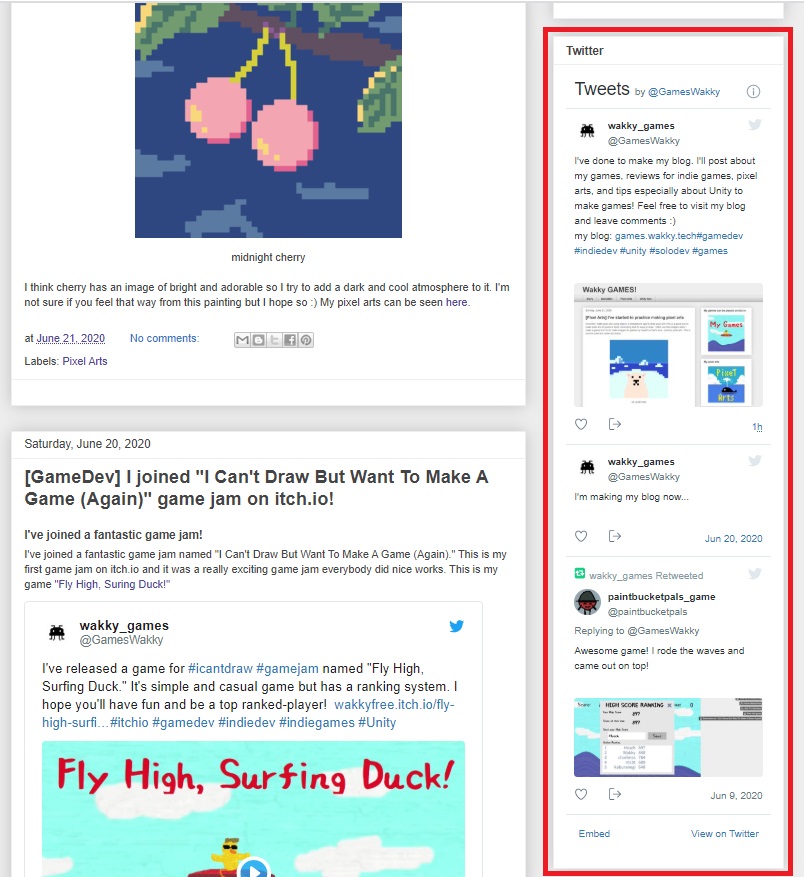
これで以下のようにTwitterのタイムラインをBloggerのブログに埋め込むことができた。
ちなみに、Timelineの長さを調整したい場合は、こちらの記事の「タイムライン表示の長さ(ツイート数)を調整する方法」を参照してください。上の画像でも、この方法でツイート数を3つまでに制限している。