TwitterのタイムラインをWebサイトに埋め込む方法
最近、Bloggerで新しいブログをつくっているのだが、TwitterのつぶやきをWebサイトに表示させたときの方法をメモ。
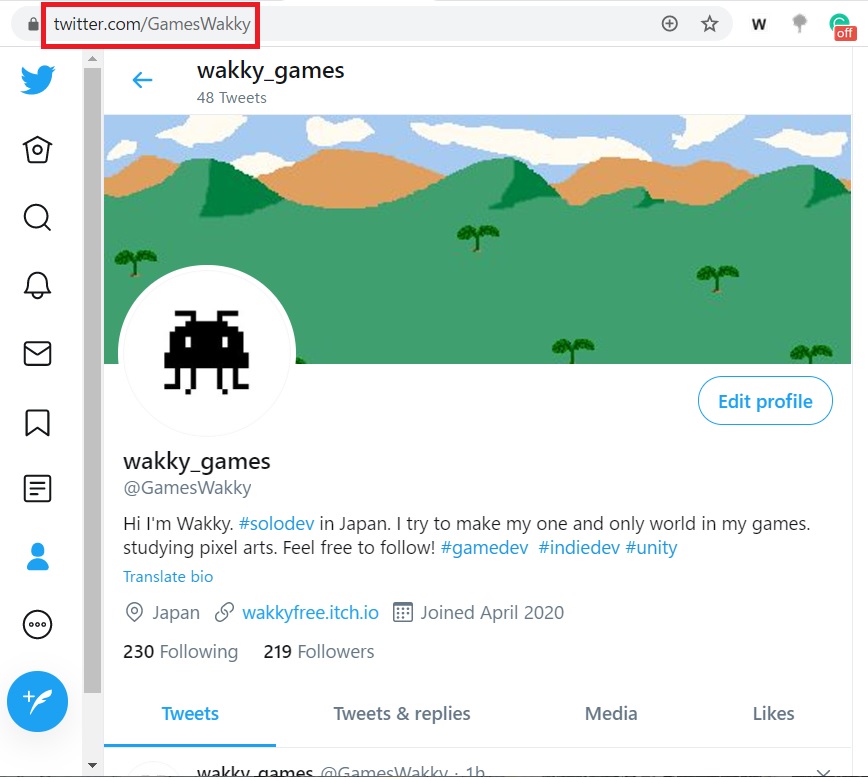
まず、埋め込みたい自分のTwitterアカウントのホーム画面を開き、アドレスをコピーする。
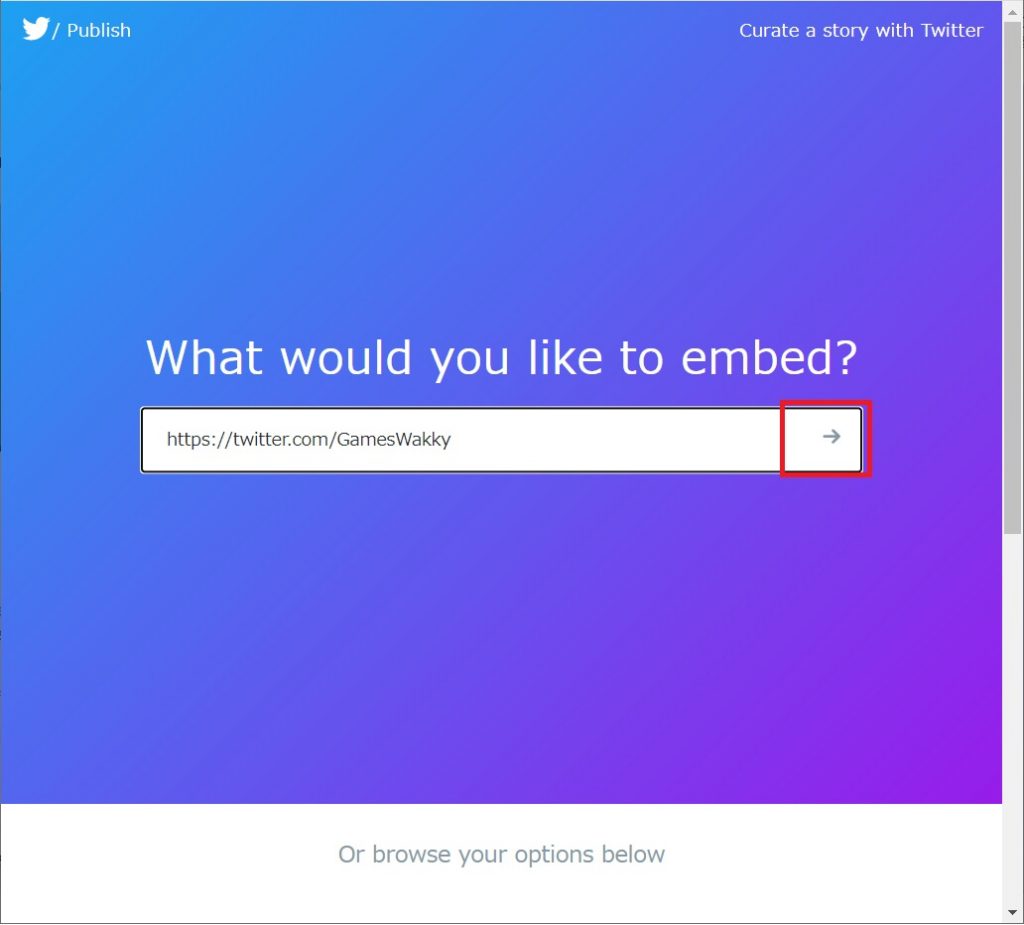
次に、こちらのTwitter Pualishのサイトを開き、先ほどコピーしたTwitterアカウントのアドレスを入力して矢印ボタンを押す。
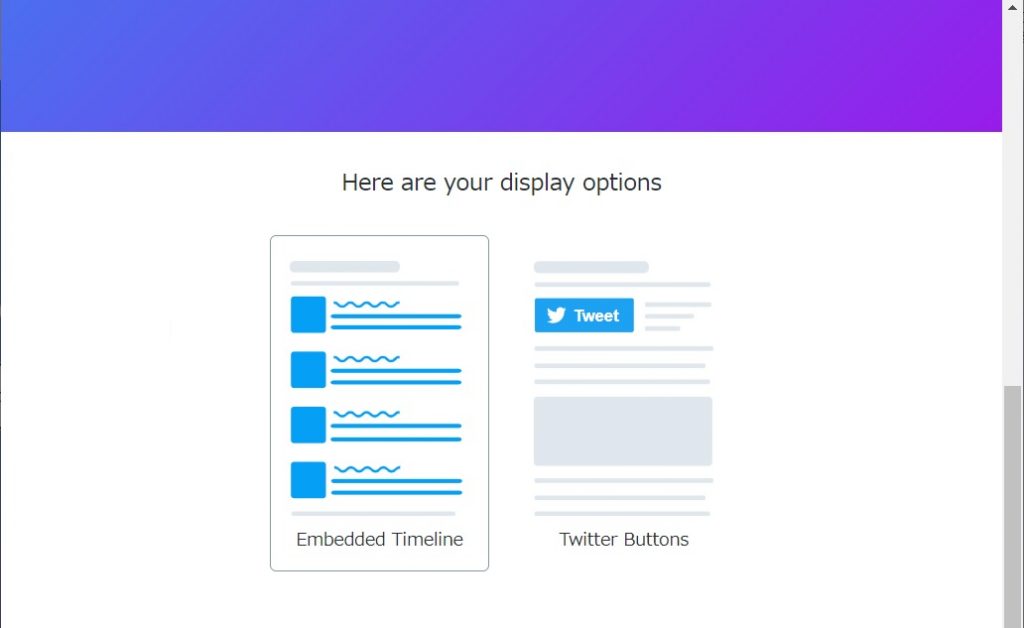
埋め込み形式を選べるので、左のEmbedded Timelineを選択。
これでブログやWebサイトに埋め込むことができるHTMLのコードが生成される。Copy Codeをクリックすればコードをコピーできるので、あとは自分のブログやWebサイトにペーストして埋め込むだけ。
ちなみに、Bloggerでコードを組み込む方法はこちらの記事で紹介しているので、Bloggerを使っている人は参考にしてみてください。
タイムライン表示の長さ(ツイート数)を調整する方法
上記のコードをBloggerに埋め込んでみたのだが、表示されるツイート数が多すぎて、ブログの下までずら~っとツイートが表示されてしまうようになってしまった。
これだと少し読みにくいので、表示されるツイート数を制限することにした。ググったところ、こちらのTwitter公式の英語サイトに方法が書いてあった。以下のように、組み込みコードにdata-tweet-limitという属性を設定し、そこに表示させたいツイート数を入れてやれば良いとのこと。以下の例だと表示ツイート数を3にしている。
<a class=”twitter-timeline” href=”https://twitter.com/TwitterDev” data-tweet-limit=”3″> Tweets by @TwitterDev </a>
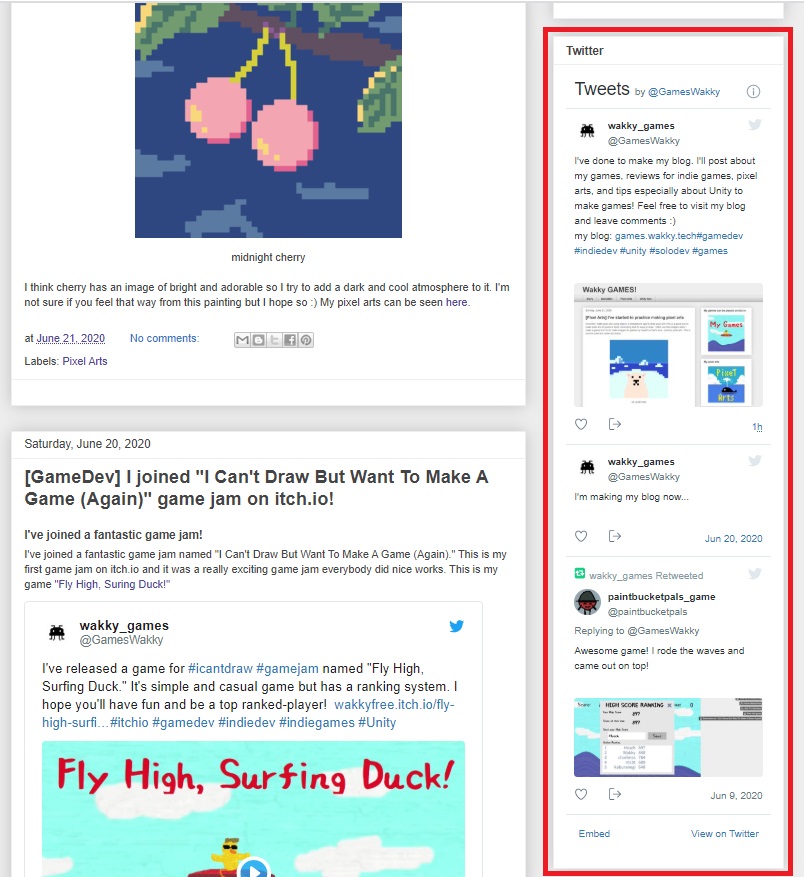
私のブログにもツイート数を3にして埋め込んだところ、以下のようにちゃんと3つのツイートだけ表示されるようになった。
ツイートを埋め込んでおけば、ブログからツイッターを見てフォローしてくれる人もいると思うので、有効に活用したい。