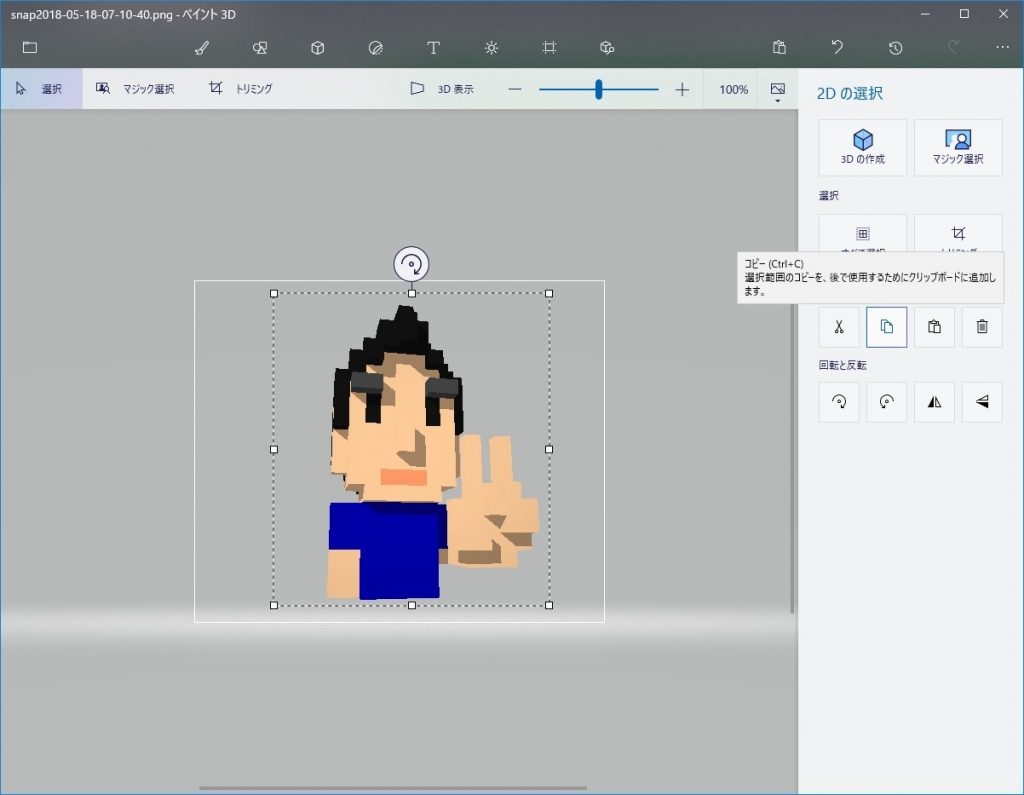
前回、MagicaVoxelで作成したModelを、透過性のあるpng画像としてExportした。今回はいよいよTwitterアイコン用の画像をつくり、アップロードする。まずは編集ソフトで、背景用の画像を開く。私はWindows10にデフォルトで付属している、ペイント3Dを使った。まずは前回エクスポートしたpng画像を開き、コピーする。
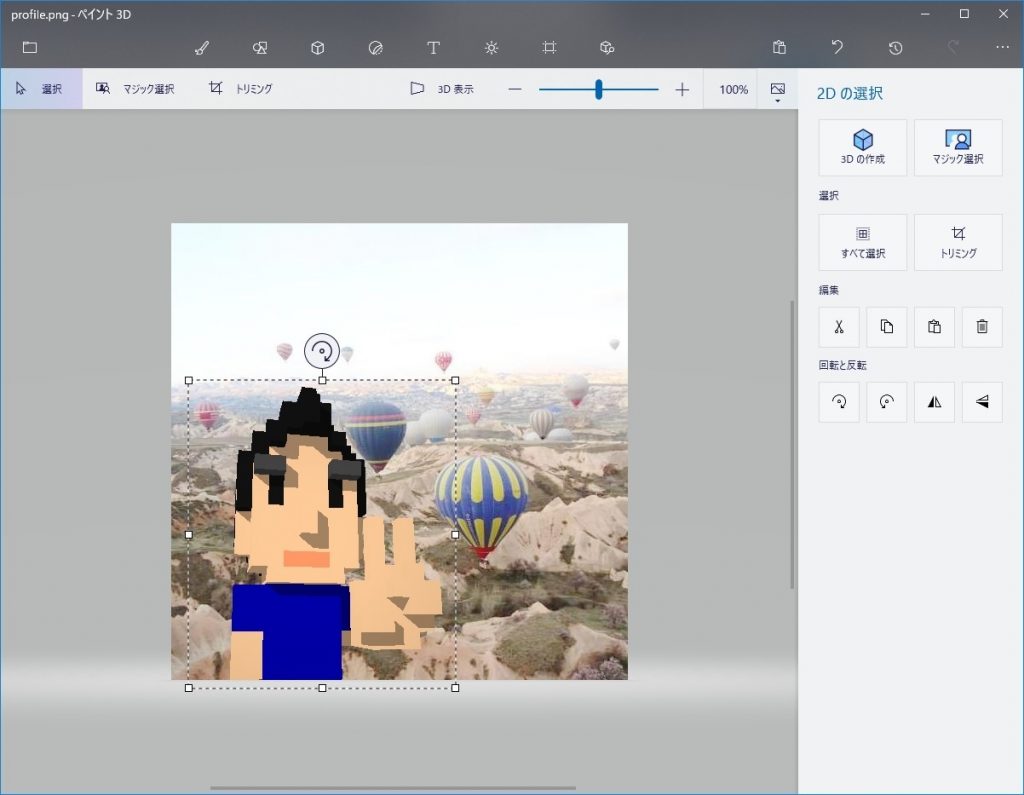
次に、背景画像を開いてペースとして合成する。Twitterのアイコンは、画像が丸くトリミングされるので、トリミング後もちゃんと見えるように、少し中央に寄せるように配置する。これで画像作成は完了。
後はこれをTwitterのProfile画像に設定すれば……
できた!ということで、MagicaVoxel入門編として書いてきた(って言っても4回だけだけど……笑)日記はこれでおしまい。MagicaVoxelは使い方も簡単で、素人でも楽しくVoxelモデルを作ることができた。次は、ちゃんとした3DモデルとしてUnityで使うところまで挑戦したいと思う。
日記まとめ
1日目:MagicaVoselのダウンロードとプロジェクト作成
2日目:MagicaVoxelで3Dモデリング(Brush and Edit)
3日目:ModelをRenderingして透過性のある画像としてExport