前回はサクサクとMagicaVoxelの環境構築ができた。今回からさっそくモデリングを始めてみる。公式のドキュメントは内容だけど、公式のチュートリアル動画は上がっている。文章で見るよりもわかりやすいかも。
……これは頭で覚えるより、手を使って動かす方が良さそうだな。やみくもに作るとまた成果が出ずに終わりそうなので、とりあえずtwitterアイコンの完成イメージ図を書いてみる。まるっきりアイコンを買えちゃうと、フォロワーさんに「誰?」と思われそうなので、前のアイコンにVoxelキャラを重ね合わせるイメージで造ってみようかなと。
とりあえず、やってみたことを順序立ててメモした。
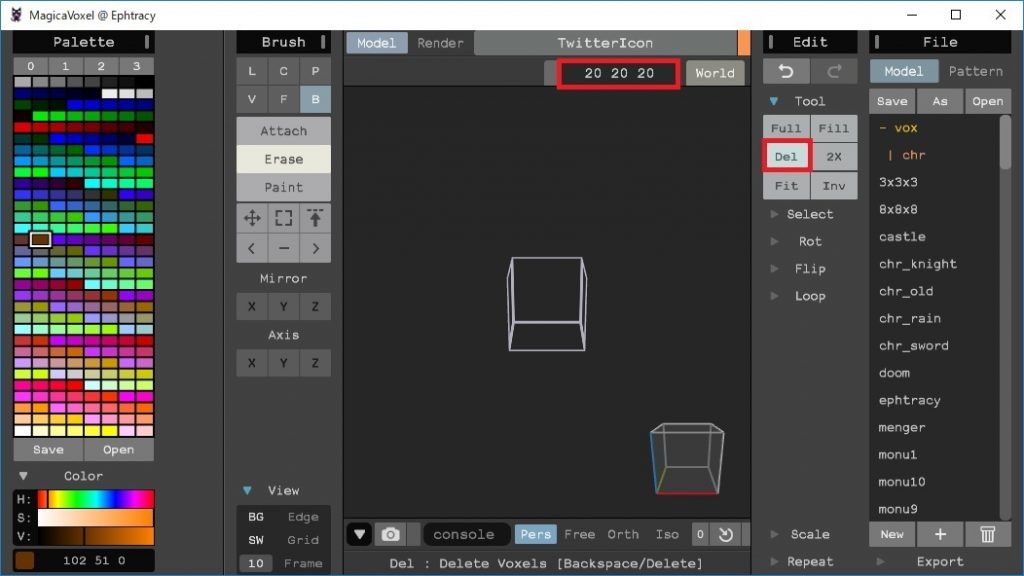
全体の大きさの変更
Worldのタブで、デフォルトが「40 40 40」となっている部分の数値を変えてEnterを押すと、全体の大きさを変更できる。今回は「20 20 20」にして作っていくことにした。
初期モデルの削除
デフォルトだと水色の箱が表示されているが、邪魔なので消す。「Edit」タブの「Del」を選択すると消えた。
Attachでドットを打つ
「Brush」タブの下のLやCなどのボタンを押すと、複数ドットを一気に打つ便利な使い方ができる。が、今回はあえて「V」だけを使い、愚直に1つずつドットを打ってみることにした。まずは奥行きを考えずに、平面的に輪郭を打っていく。色はPaletteで選択できる。
Eraseでドットを消す
誤った場所にドットを置いてしまったときは、Eraseを選択して、ドットを選択してクリックすれば消すことができる。
Paintで色を変える
すでに置いたドットの色だけを変えたい時は、Paintを使う。色はAttachと同様、Paletteから選択できる。
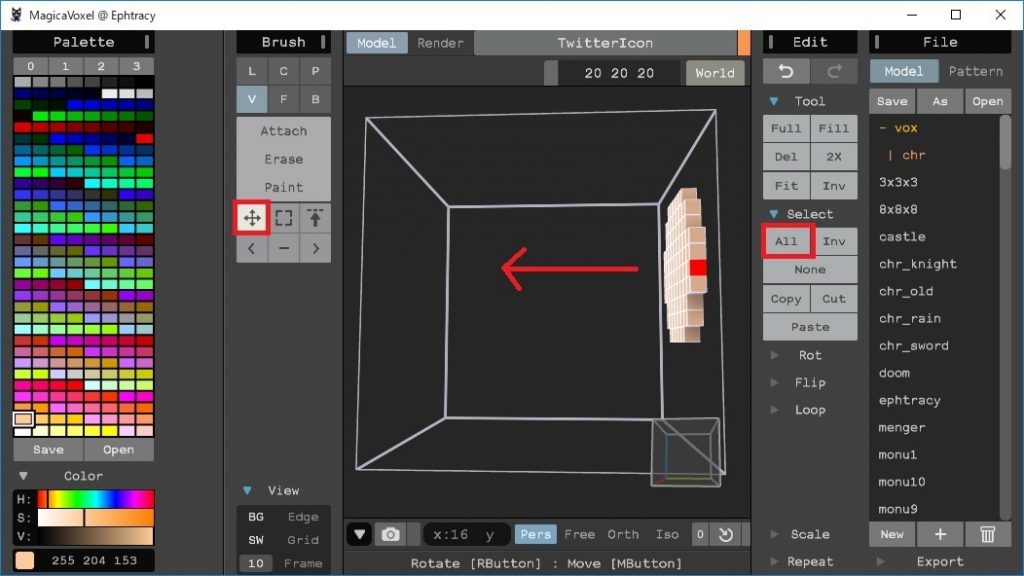
Modelを移動させる
Modelを選択するときは、「Edit」タブ内の「Select」の中から「All」を選べば、model全体を選択することができる。この状態で、「Brush」タブの「Move」(十字の矢印ボタン)を選択すれば、Modelをドラッグして動かせる。
選択した部分だけを移動させる
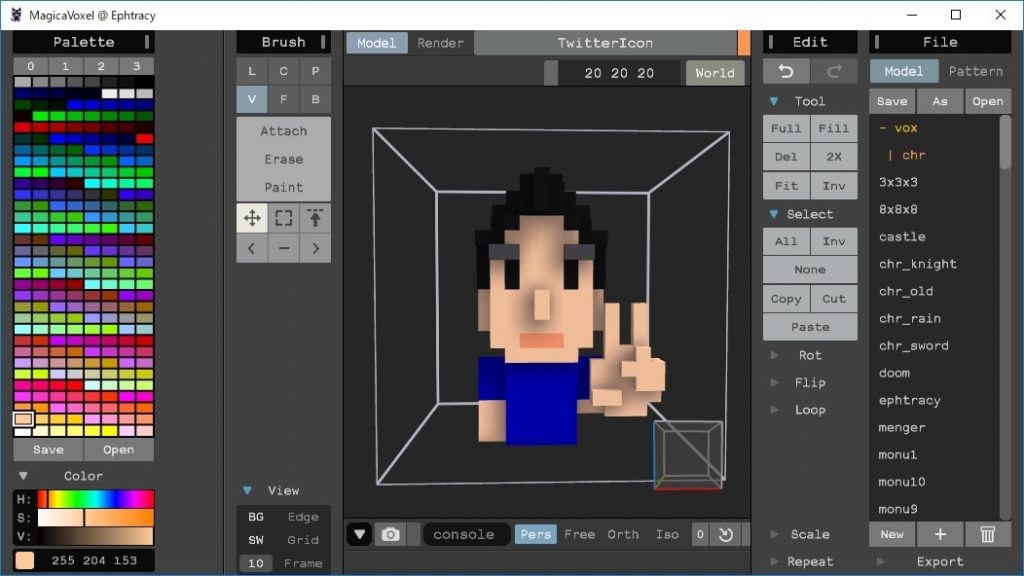
全体像が何となくできてきた。せっかくなので、手も追加してピースサインをさせることに。手だけ離れた位置につくったので、本体とくっつける必要がある。この場合は、Brushタブから「Box Select」(四角い箱のボタン)を選択し、その下のRectを選択すると、うまく手だけ選択できた。
この方法で手を移動させてくっつけ、位置を調整したらModelは完成。
うん、それなりに自分に似ていると思う(笑) 次回はレンダリングして、Voxelモデルを画像として保存する。
日記まとめ
1日目:MagicaVoselのダウンロードとプロジェクト作成
2日目:MagicaVoxelで3Dモデリング(Brush and Edit)
3日目:ModelをRenderingして透過性のある画像としてExport