1週間でWebサービスを作るイベントに参加した
以前も一度参加したのだが、1週間でWebサービスを作るイベントweb1week お題「増やす」に参加した。平日にあまり時間が取れずに結局2weekになってしまったし、やり残したこともあるけどひとまず公開できて満足。
つくったものは主催者のだらさんが運営しているプログラマー、クリエイターが気軽に記事や質問、議論などを投稿できるコミュニティ「Crieit」で公開してます。
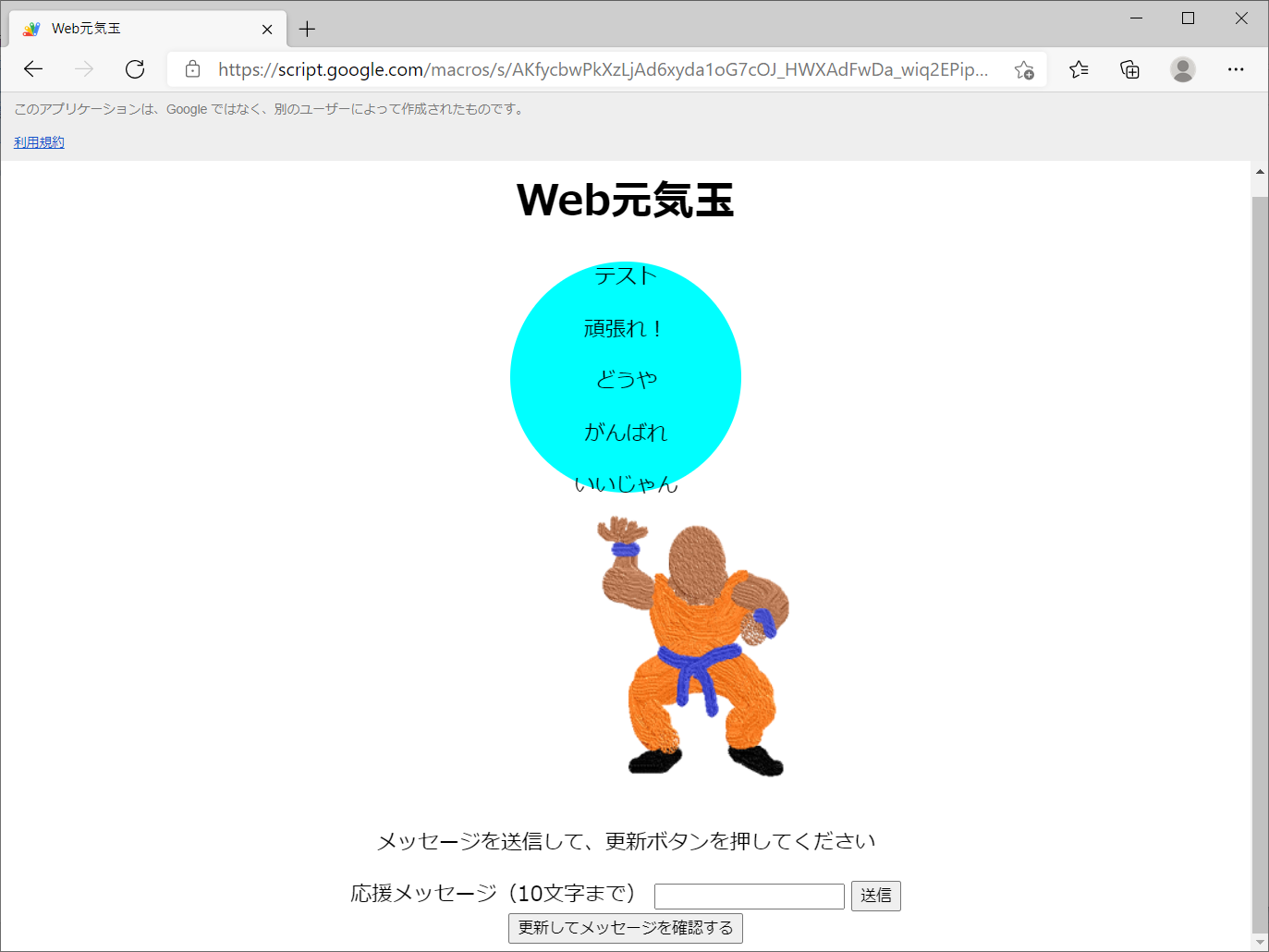
みんなのメッセージを集めて増やして元気玉を膨らませ…たかった
↓こんな感じで、みんなが送信したメッセージを書き込む落書き板的なWebアプリになっている。
今回のコンセプト
イベントのテーマは「増やす」だったが、自分の中のテーマとしては「ユーザー同士がゆるく交流できるWebアプリをつくる」ということを考えて勉強がてら参加した。前回のweb1weekではカップ麺タイマーをつくったのだが、やはりWebアプリである特性を活かして、何となくでも他のユーザーとのつながりが意識できるものを作りたいなーという気持ちがあったため、こういうテーマを設定してみた。
作ったものとしては直接的にユーザー同士が交流するものではないが、人が送信したメッセージをブラウザ上で確認し合えるということで、イメージしていたゆるいつながりが実現できたかなーと思う。
技術的な実現方法
最初から使うフレームワークやサービスを決めていたわけではないが、自分の経験的に短時間で考えたものがつくれそうだったのがGoogle Apps Script(GAS)だったので、今回はGASを使って制作した。ユーザーが送信したメッセージを何かしらのデータベースに溜める必要があったが、正直データベースとかよくわからんので何となくイメージがつくGoogleのスプレッドシートをデータベース的に使い、ユーザーが送信したメッセージをためておいた。アプリのおおざっぱな処理としては
- クライアント(ユーザー)側でメッセージを書いて送信
- サーバー側のGASコードでメッセージをスプレッドシートに書き込み
- クライアント側のブラウザにスプレッドシートに書き込まれたメッセージを表示
という感じになっている。
本当は書き込まれたメッセージの数が増えるにつれてどんどん元気玉を大きくしたかったのだが、GAS、スプレッドシート、ユーザー側のブラウザの処理をつくったとこで力尽きて断念。
CSSを動的に制御してやればできそうなので、気が向いたら実装しても良いかな~と思っている。
モチベ維持にピッタリな今後も参加したいイベント
何回も参加しているunity1weekでも同じようなことを感じてるけど、やはりこういうイベントで「みんなでつくろう!」という雰囲気があってモチベーションが維持しやすい。自分一人ではモチベーションがあがらなくて途中で辞めてしまいそうだけど、なんとか今回も公開にこぎつけることができた。
さっそく今回私がつくったアプリでメッセージを送信してくれた人もいて嬉しい。こういうジョーク的なアプリを自分一人でひっそり公開しても使ってもらえないと思うが、イベント参加することで使ってもらいやすくなるのもありがたい。
今後も勉強がてら、新しい技術を勉強しつつ参加していきたい。ちなみにCrieitのイベントのページはこちら↓ 私もこれから他の人のアプリを触ってみたいと思う。
(2/22~2/28)1週間でWebサービスを作るイベント – お題「増やす」