GASから天気の情報をLINEチャネルにpushして通知してみる
前回はLINEチャネルを作成したので、今回はいよいよGASでコードを書いて、LINEチャネルに対して気象庁のJSONから取得したデータをpushし、LINEでフォローした自分のアカウントあてに天気の情報を通知して見るテストをやってみたい。
前提条件
LINEチャネルを作成していること
GASで取得した天気の情報をPUSHするコード
早速だがGASでmy-weather-botという名前でプロジェクトを新規に作成して、以下のようにコードを作成した。
const channel_token = "*******(自分のチャネルのアクセストークン)"
const user_id = "********(自分のチャネルのユーザーID)"
function pushMessage() {
let jma_url = "https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json";
let jma_response = UrlFetchApp.fetch(jma_url).getContentText();
let jma_json = JSON.parse(jma_response);
let jma_data =
jma_json[0]["timeSeries"][1]["areas"][0]["area"]["name"] + "\n" +
jma_json[0]["timeSeries"][1]["timeDefines"][0] + ":降水確率" + jma_json[0]["timeSeries"][1]["areas"][0]["pops"][0] + "\n" +
jma_json[0]["timeSeries"][1]["timeDefines"][1] + ":降水確率" + jma_json[0]["timeSeries"][1]["areas"][0]["pops"][1] + "\n" +
jma_json[0]["timeSeries"][1]["timeDefines"][2] + ":降水確率" + jma_json[0]["timeSeries"][1]["areas"][0]["pops"][2] + "\n" +
jma_json[0]["timeSeries"][2]["timeDefines"][0] + ":気温" + jma_json[0]["timeSeries"][2]["areas"][0]["temps"][0] + "\n" +
jma_json[0]["timeSeries"][2]["timeDefines"][1] + ":気温" + jma_json[0]["timeSeries"][2]["areas"][0]["temps"][1];
let postData = {
"to": user_id,
"messages": [{
"type": "text",
"text": jma_data,
}]
};
let headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + channel_token,
};
let options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
const line_url = "https://api.line.me/v2/bot/message/push";
let response = UrlFetchApp.fetch(line_url, options);
}
function doPost(e) {
let json = e.postData.contents
let events = JSON.parse(json).events;
events.forEach(function(event) {
if(event.type == "message"){
if(event.message.type == "text"){
reply(event);
}
}
});
}
ここで、channel_tokenには前回作成したLINEチャネルで発行したチャネルアクセストークンを設定する。チャネルアクセストークンはLINE Ddevelopersで作成したチャネルのMessaging API設定から確認できる。
また、user_idにも作成したLINEチャネルの基本設定で表示されている「あなたのユーザーID」を設定する。
その他の内容については、前回のJSONのパースと、以前の日記の内容を組み合わせただけなので割愛。詳しく知りたい人はそちらのページを見てください。
LINEチャネルのwebhookを設定する
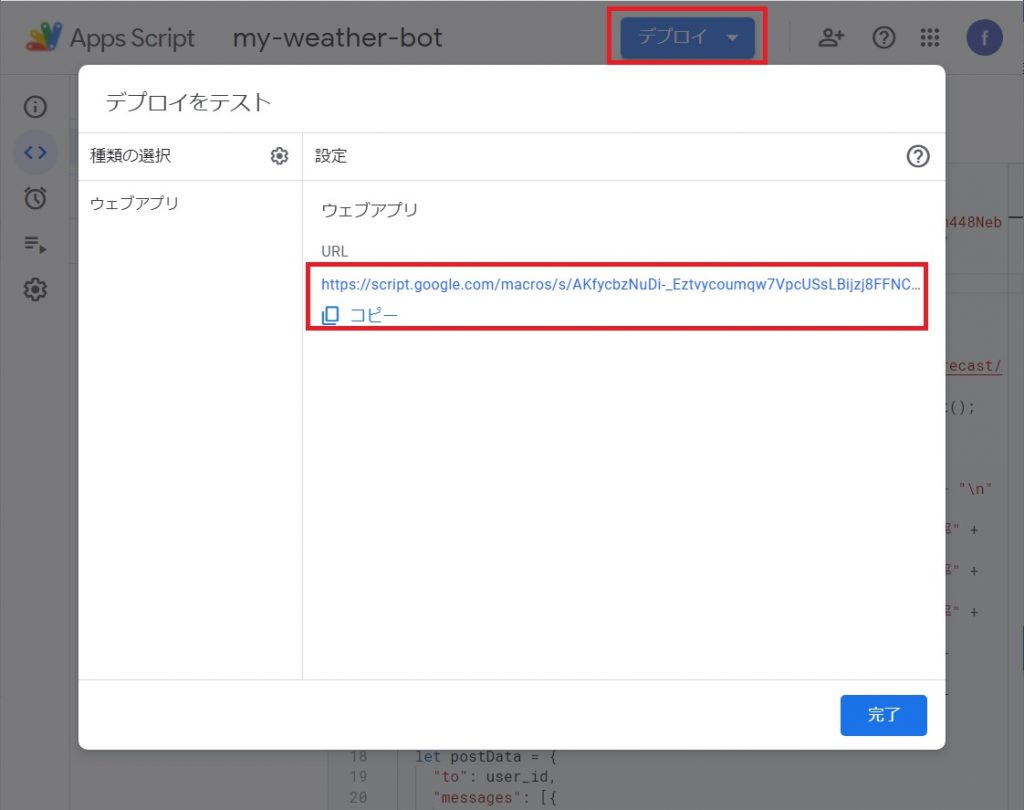
コーディングできたらさっそくテストしてみるが、テストするだけならデプロイしなくてもできる。GASのプロジェクトの「デプロイ」から「デプロイをテスト」を選択し、表示されるURLをコピーする。
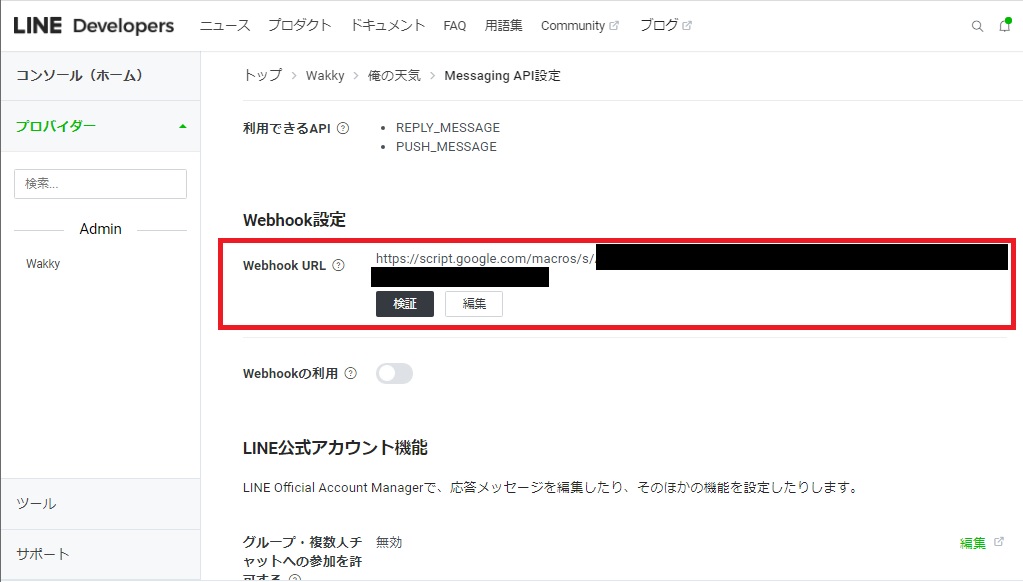
このURLを、LINEチャネルのMessaging API設定のWebhook URLに設定する。これでLINEとGASを連携させることができる。問題なく設定できていれば「検証」ボタンを押すと「成功」と表示されるはず。
GASからpushのテストをする
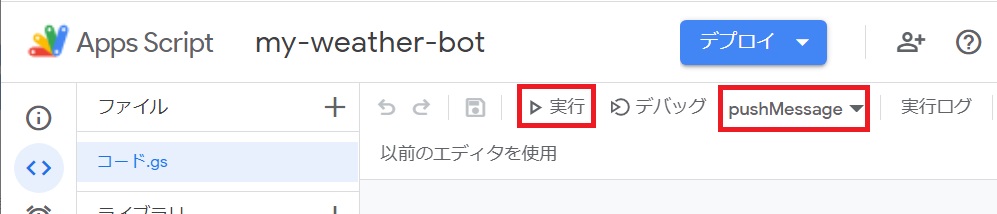
これで準備は完了。GASのプロジェクトでコードを開き、pushMessage関数を選択して「実行」をクリック。
エラーが無ければ、以下のようにLINEにメッセージがpushされる。
次回は、GASのトリガー機能を使って毎朝天気の情報をpushするように設定してデプロイしてみる。次回でこの日記も完結する予定。
日記まとめ
この日記のまとめは以下にまとめています。ボットは無事に完成しました。