Vue.jsでHello World
前回はVue.jsのプロジェクトをつくってローカルサーバーで動かしてみたが、デフォルトのプロジェクトをそのまま表示させただけ。今回は一歩進んで、Hello Worldという文字を表示させてみる。
開発環境
Windows 10
vue.js version 2.6.11
App.vueを書き換える
この前表示させたページのソースコードは、作成したproject内のsrcディレクトリ以下のApp.vueに記述されている。
App.vueから元をたどっていくと結構複雑なのだが、今回は単純にApp.vueだけを以下のように書き換えて「Hello World」と表示させてみる。
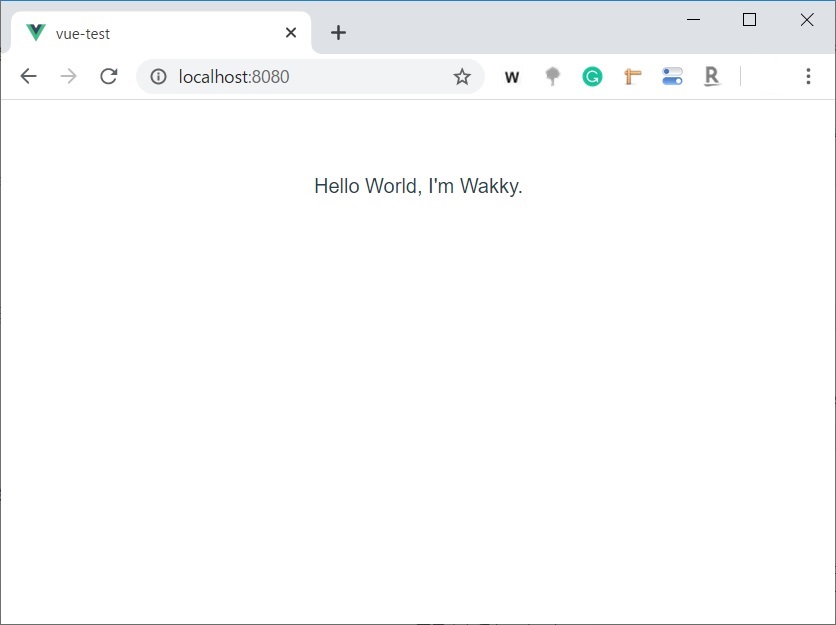
<template>の中で変数msgを記述し、<script>内からmsgをexportして表示させている。実際にローカルサーバーで動かしてみたのが以下の画像。
これで今回の目的は達成。次回はもう少しアプリっぽく、動的にページの表示が変えてみたいと思う。
参考文献
App.vueをいじるにあたって、以下の記事を参考にさせて頂きました。vue.jsの構造がわかりやすく解説されています。
Vue.js を vue-cli を使ってシンプルにはじめてみる
Web勉強記Vue.js編まとめ
この勉強記は以下のページにまとまっています。Vue.js以外の勉強記もあるので興味があればぜひ。