実行環境
Windows 10 pro
Unity 2019.2.0b6
Tiny Mode Preview 0.15.3
Tiny Modeでプロジェクトを新規作成
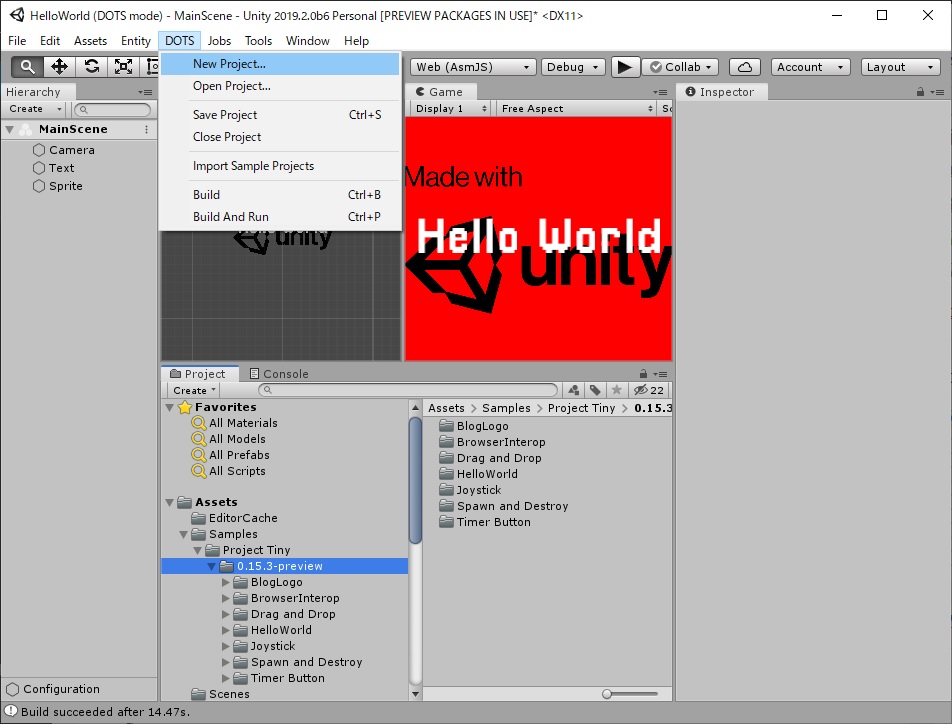
前回はSampleをそのまま実行したが、今回はTiny modeでprojectを新規作成して、objectなどを配置してみたいと思う。まず、前回のようにTiny modeでUnityを開き、DOTS→New Project…を開く。
Projectの場所はどこでも良いと思うが、今回は0.15.3-preview以下に「TinyModeTest」というフォルダをつくり、そこにフォルダ名を同じ名前のプロジェクトを作成する。
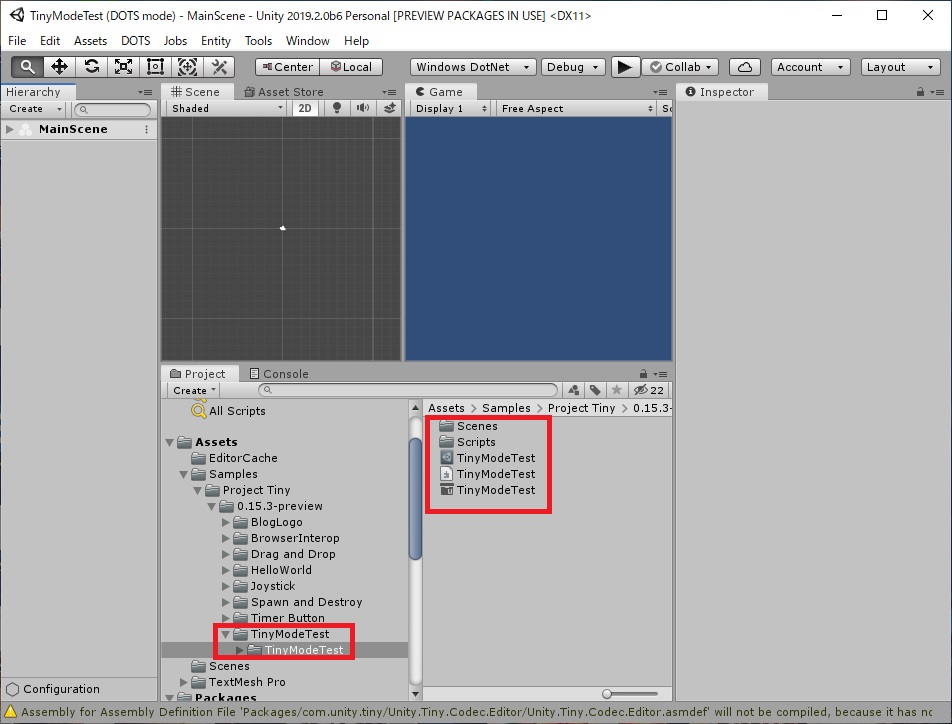
するとフォルダの中にプロジェクトが作成され、ファイル一式が生成されている。
Spriteを張り付けて実行
下準備が終わったので、Spriteを張ってみる。Hierarchyで右クリックして、Spriteを選択。
これでSpriteのobjectが作成される。次に、TinyModeTest以下に「Textures」というフォルダをつくり、ここに表示させたい画像を置く。(エクスプローラーからコピーするならドラッグ&ドロップすればOK)
次に、Hierarchyで追加したSpriteをクリックして、Sprite2DRendererのspriteに、先ほどの画像をドラッグ&ドロップする。すると、画面にSpriteが表示させている。この状態で実行をクリックしてみる。
すると、実行されたGame画面にSpriteが表示されていることがわかる。
このあたりの手順はあまり普通のUnityと変わらないようだ。次回はテキストを表示させてみたいと思う。
参考:Tiny modeマニュアル
以下にTiny modeの公式マニュアルが書いてあるので、こちらとSampleを参考にしながら色々と試しています。
https://docs.unity3d.com/Packages/com.unity.tiny@0.15/manual/index.html
Tiny mode勉強記まとめ
Tiny modeで色々と試してみた軌跡を以下のページでまとめています。興味があればぜひ。
【Unity】C#対応版のTiny Mode(Tiny Unity)でTextを表示させる、ついでにGame背景の色も変更(Tiny Unity日記 その3)