HTMLとJavaScriptを分離
今までhtmlファイルの中にJavaScriptの処理を直書きしていたが、今回はJavaScriptの処理を外部ファイル化してHTMLと分離し、htmlの記述をスッキリさせてみる。
JavaScriptの外部ファイルを作成
まず、JavaScriptの外部ファイルを作成する。といっても、今までhtmlに書いてきた部分を以下のように新しいファイルにコピペし、tryFortune.jsというファイル名で保存するだけ。
これで下準備完了。
HTMLファイルからJavaScriptの外部ファイルを呼び出す
前回作成したweb_omikuji_time.htmlを以下のように書き換える。
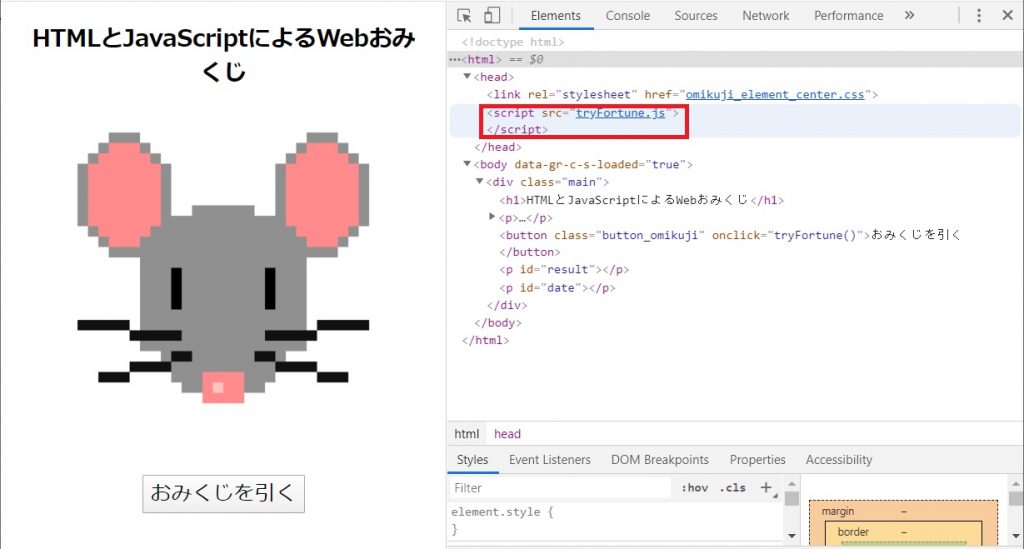
前回との差分は、<script></script>タグの中に直書きしていたJavaScriptのコードの代わりに、外部ファイルのtryFortune.jsを<script src=”tryFortune.js”>で呼び出している。
.htmlファイルと.jsファイルを同じディレクトリに置くなら上記のようにsrcでファイル名だけ指定すればよいが、.jsファイルを別のディレクトリに置く場合は、.htmlから見た相対パスで指定する。例えば<script src=”directory/tryFortune.js”>のような感じ。
今回の内容はgithub pagesにプッシュしたので、以下ページの「web_omikuji_time」のリンクから今回の内容が確認できる。
ページを開いても見た目上は前回と変わらないのだが、Google Chromeの「検証」機能を使ってhtmlコードを見てみると、JavaScriptの外部ファイルを呼び出していることを確認できる。
勉強記まとめ
今までの勉強記は以下にまとめています。初学者の目線で色々つくったり、試してみたりしてるので、興味があればどうぞ。