LINEボットからリプライを返す
前回はLINEチャネルをフォローした時に、フォローのメッセージを送るようにした。今回は、botにメッセージを送ったらリプライを返してくれるようにしたいと思う。
前提条件
LINEチャネルを作成していること
LINEチャネルのアクセストークンとWebhookの設定していること
環境
Windows 10
Google Apps Scriptのコードにreplyを追加
以前、ブラウザに「Hello」とだけ表示させる簡単なGASのコードをデプロイしたが、今回はこのコードを以下のように変更した。前回と同様、”Your access token”の部分には、以前取得した自分のアクセストークンを設定する。
追加した部分は
else if(event.type == "message"){
if(event.message.type == "text"){
reply(event);
}
}
の部分で、textのmessageが来た時にreply functionを呼び出している。reply functionの中の”返信はできませんのでご了承ください”というのが、実施にリプライされる文章になるので、文章の内容はお好みで。
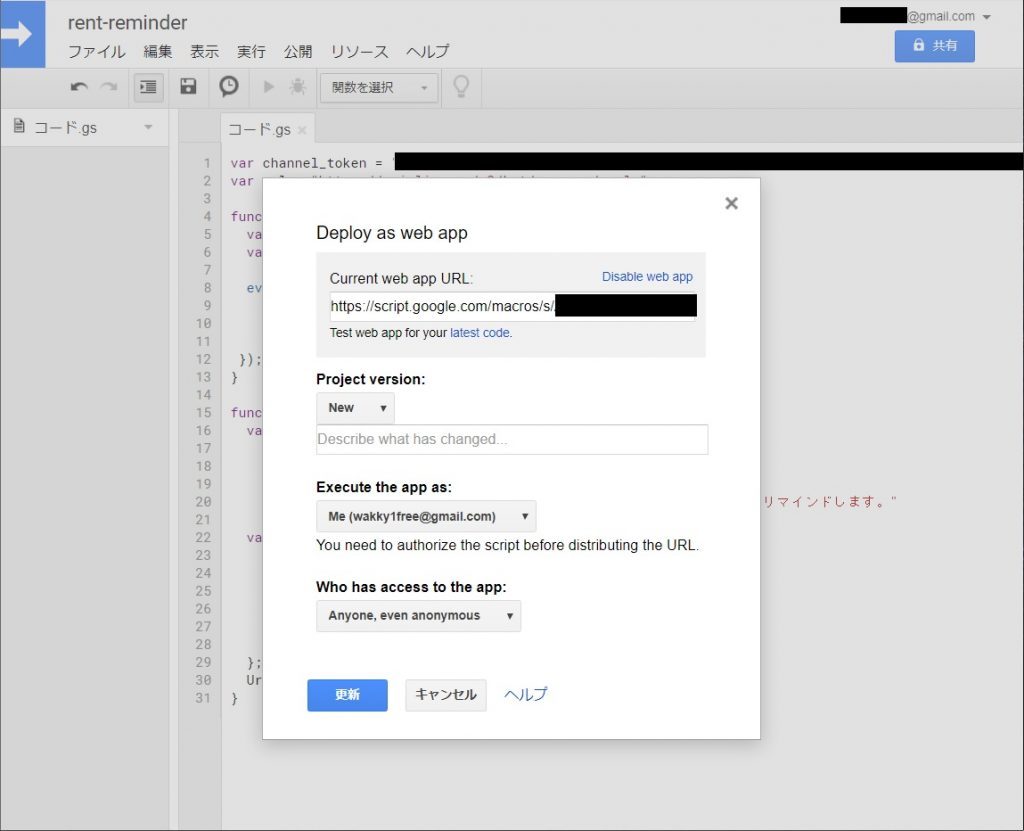
変更したコードをデプロイする
ここは前回と同じ要領で「公開」タブから「ウェブアプリケーションとして導入」を選択して、前と同じように以下のように設定して更新する。
前回出た認証関係のメッセージは表示されないと思うが、もし表示されたら認証を許可してデプロイする。これで変更は完了。
つくったLINEチャネルにメッセージを送ってみる
試しに、前回フォローしたボットにLINEでメッセージを送ってみる。すると以下のようなメッセージが返ってきた。
GASからメッセージは返ってきていることがわかる…が、前回と同様、デフォルトのメッセージも一緒に返信されてしまっている。ちょっとうっとおしいので、次回はこのデフォルトメッセージをLINE Developersの設定で消してみたいと思う。
参考サイト
今回は以下の記事を参考に進めさせて頂きましたm(_ _)m
【LINE BOT】30分からできるLINE BOT開発③【メッセージの送信】
LINEボットをつくろう日記のまとめ
以下のページに、この日記をまとめています。日記をなぞっていけば同じようにLINEボットができるはず。興味がある方はぜひ。