Vue.jsをインストールしてみる
前回はWindows10のノートPCにNode.jsをインストールしたので、今回はVue.jsをインストールしていく。
開発環境
Windows 10
node.js version 12.13.0
npm version 6.12.0
npmでVue.jsをインストール
前回Vue.jsと一緒にnpmをインストールしたので、nmpを利用してインストールを行う。
npmを利用するときはコマンドプロンプトでも良いが、今回はコマンドプロンプトより高機能なpowershellを使ってみるWindows 7以降のPCなら基本的に最初からインストールされているはず。
インストールは簡単で、powershellを立ち上げたら、以下のコマンドを実行するだけ。
npm install -g @vue/cli
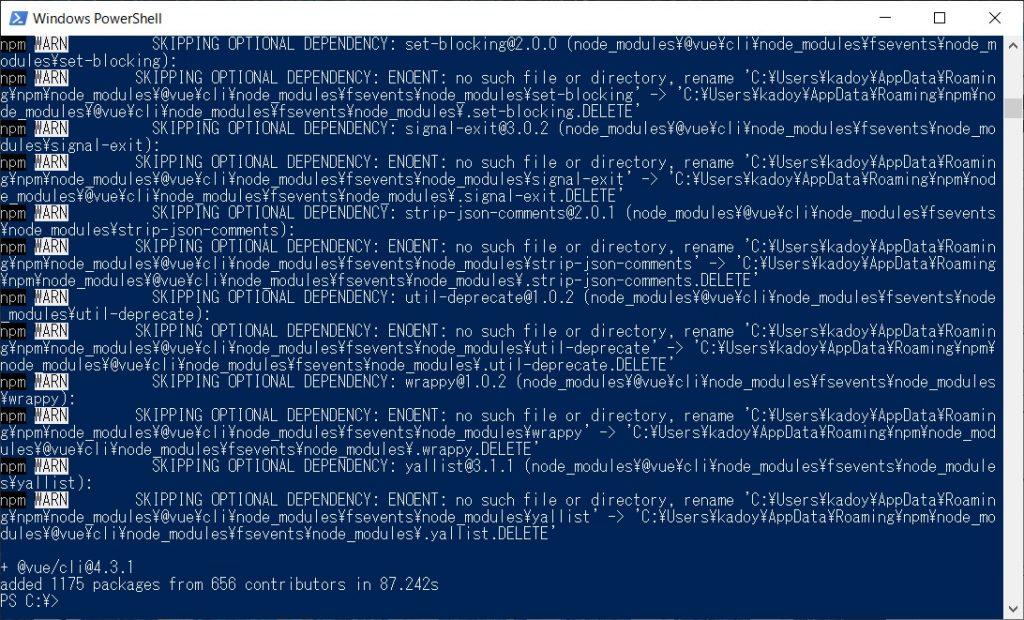
無事にインストールできたら以下のような画面になった。色々Warningが出てるが、とりえず気にしない。(このあと、サンプルを動かしたりhello worldやったりしたが、特に問題なく使えている)
ちょっと短いが、今回はここまで。次回はVue.jsでプロジェクトを作成してみる。
Web勉強記Vue.js編まとめ
この勉強記は以下のページにまとまっています。Vue.js以外の勉強記もあるので興味があればぜひ。