必要最低限の操作でEDGEでドット絵を書く
前回はドット絵エディタ「EDGE」をインストールした。今回は、いよいよドット絵を書いていく。何を書くか特に決まっていないのだが、昨日たまたま栗入りのお餅を食べたので、栗を書いてみようと思う。季節もちょうど秋だし。
今回はあまり複雑な操作は行わず(というかできない)、必要最低限の操作だけメモ。
ドット絵のクオリティも、グラデーションを駆使して立体感を出していくところまでは踏み込まず、「10人中8人が栗と認識できる」レベルになれば良いという、低めの目標でスタートしようと思う。
開発環境
Windows 10
EDGE 1.29b
ファイルを新規作成
まずEDGEを立ち上げたら、メニューの「ファイル」→「新規作成」をクリック。
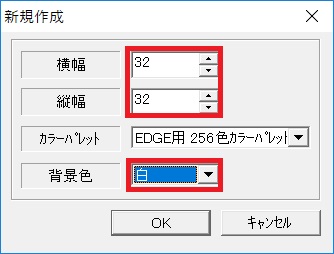
すると以下のような設定ウィンドウが立ち上がる。今回は32 pixel × 32 pixelの小さめのドット絵を作成する。個人的に背景色が黒だと少し見づらかったので、白に変更した。
作業しやすいサイズに拡大する
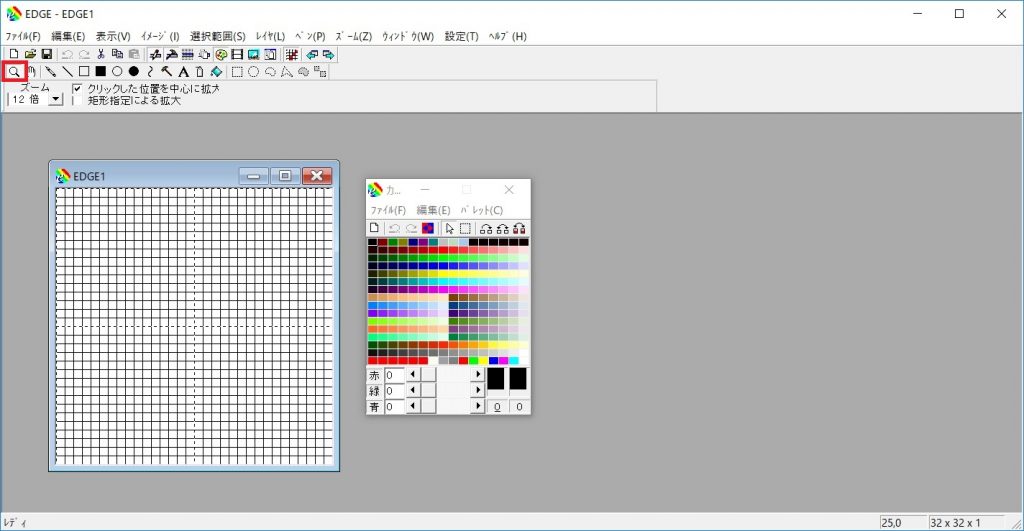
最初は小さすぎて作業しづらいので、左上の虫メガネのアイコンをクリックして、絵を拡大する。絵の上で
左クリック:拡大
右クリック:縮小
で拡大・縮小の操作ができるので、書きやすいサイズにする。
まずは輪郭を描く
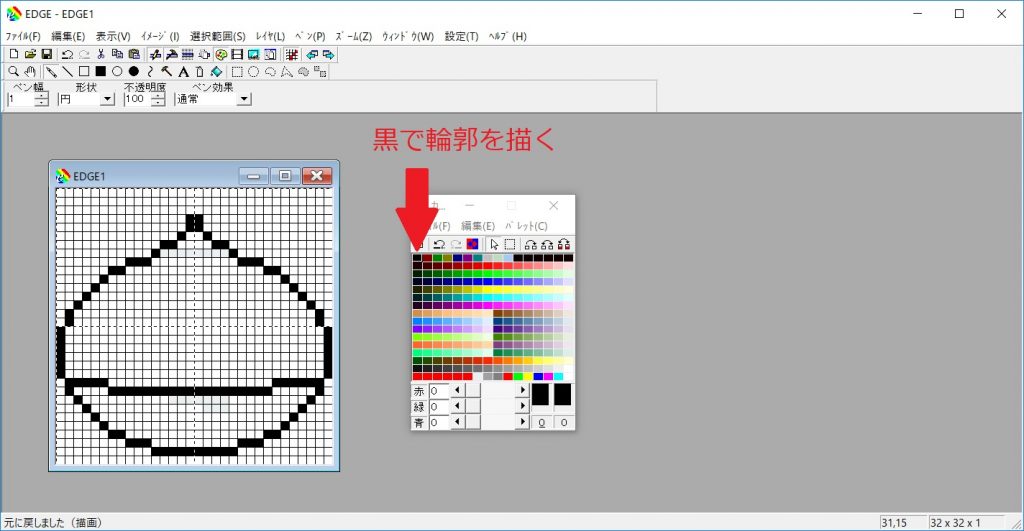
色々なサイトを見てると、初心者はまず輪郭を描くとやりやすいらしい。カラーパレットから黒を選び、鉛筆のようなアイコンの「自由曲線の描画」で、栗っぽい輪郭を描く。
覚えておくと便利なショートカットキーを以下にメモしておく。一般的なコマンドなので、知ってる人の方が多いかもしれないが。
Ctrl + zキー:操作をひとつ元に戻す
Ctrl + yキー:操作をひとつ先に進める
色をつける
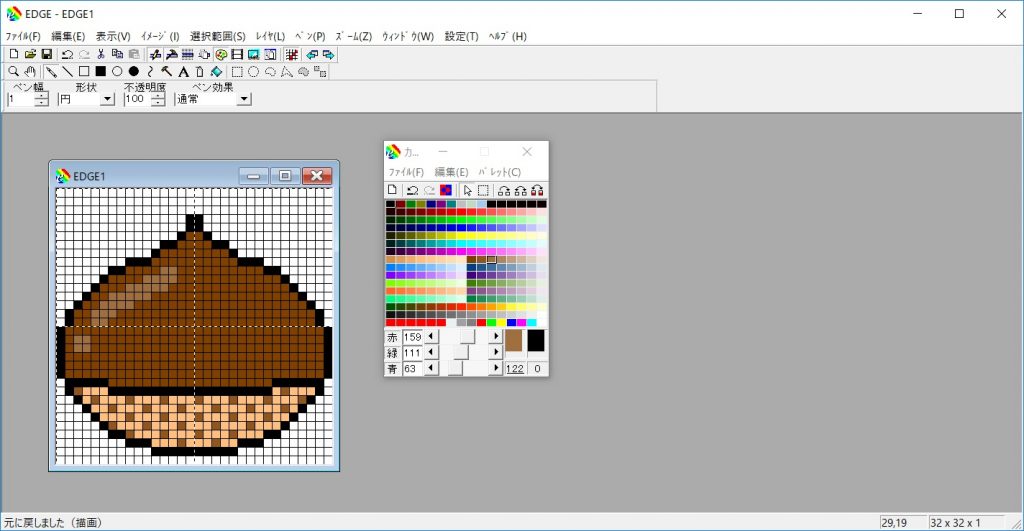
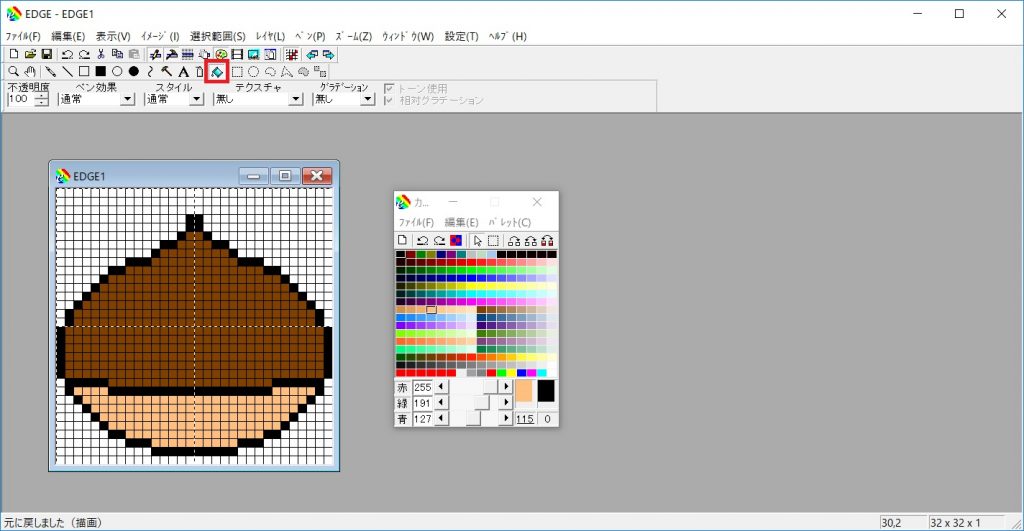
次に、カラーパレットから栗っぽい色を選択し、ペンキのようなアイコンの「同色範囲を塗りつぶす」を実行して色を塗る。この時点でかなり栗っぽくなっている…気がする。
細部を書き込む
これで栗の完成!ではあまりにも乱暴なので、細部を書き込んでいく。
グーグルで「栗」を画像検索して、栗の特徴を観察。下の色が薄い部分に点々が付いているので、そちらを色違いの薄茶色で表現。
さらに写真を眺めていると、栗って結構光沢があることに気づく。ということで光沢感を出してみる。
…う~ん。なんかコレジャナイ感がある気もするが、最初だからこんなもんか。
透過性のあるPNG画像として出力
あとは書いた絵をを画像として保存すればよい。Unityに取り込むことを考えると、背景は透明になっていた方が嬉しい。
そこで、Uintyでも取り込めるPNG形式で、透過性のあるPNG画像として書いた絵を保存する。
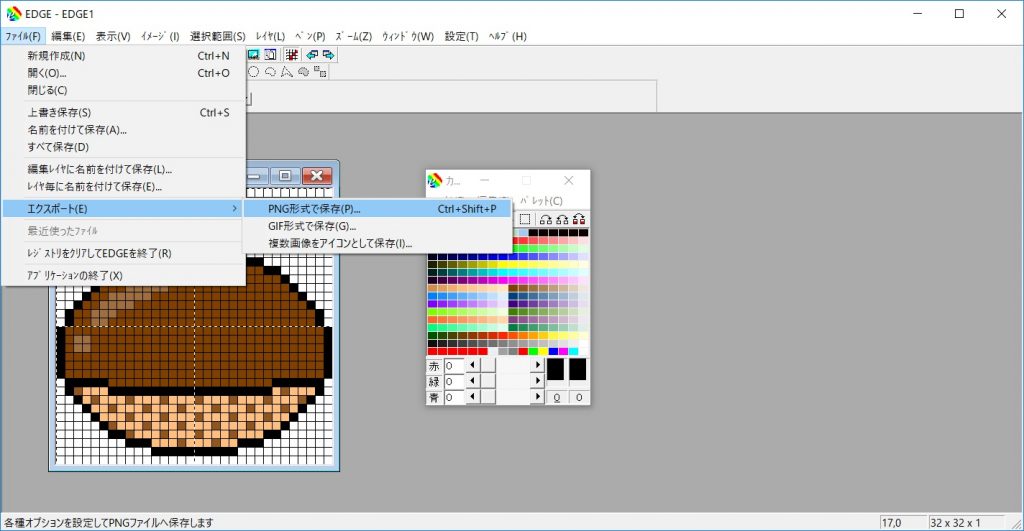
メニューから「ファイル」→「エクスポート」→「PNG形式で保存」を選択する。
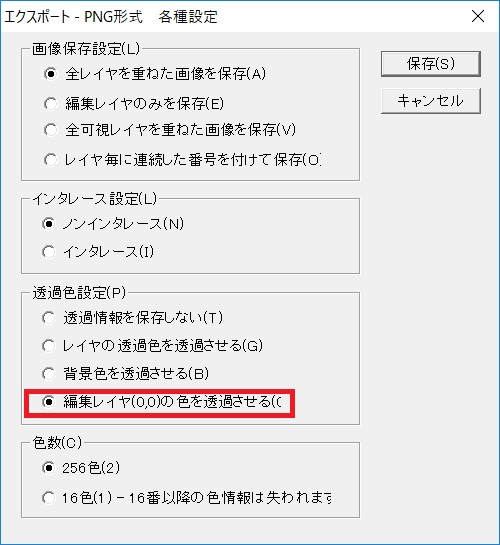
すると以下のウィンドウが出てくるので、「透過色設定」を「編集レイヤ(0,0)の色を透過させる」にして、保存をクリックし、保存先を指定する。
これで、描いた絵を透過性のある画像として保存できた。
.edgeファイルの保存もやっといた方が良いかも
EDGEではPNGファイルを開いて編集することもできるので、あとから手を加えたくなったら、先ほどエクスポートしたPNGファイルをEDGEで開いて編集しても良い。
ただ、EDGE用のファイルとしても保存して置けるので、のちのちレイヤーなど使う時のために、EDGEのファイルとして保存しておく癖をつけといたほうが良いかも。
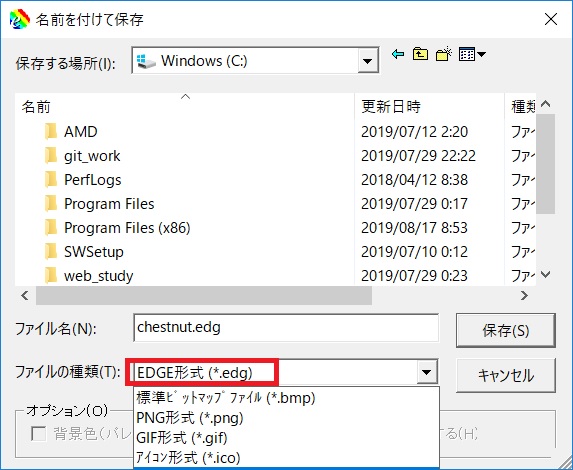
保存するときは、メニューから「ファイル」→「名前を付けて保存」を選択。
あとは、.edge形式を選んで保存しておけば完了。
参考にさせていただいたサイト
今回EDGEでドット絵を描くにあたり、操作方法などは以下のサイトを参考にさせていただきましたm(_ _)m
https://garage.creatures.co.jp/blog/644/
http://blog.livedoor.jp/dotez/archives/50850354.html
製作日記まとめ
以下で製作日記の記事をまとめています。