GitHubにpushしたVue.jsのプロジェクトをNetlifyのDeployする
前回はVue.jsのプロジェクトをGitHubにpushした。今回はNetlifyでGitHubのVue.jsプロジェクトをデプロイする。NeflifyはGitHubと簡単に提携できる。
開発環境
Windows 10
vue.js version 2.6.11
NetlifyをGitHubアカウントと提携させる
まず、Netlifyにアクセスして、Get start for freeを選択。
GitHubを選択。
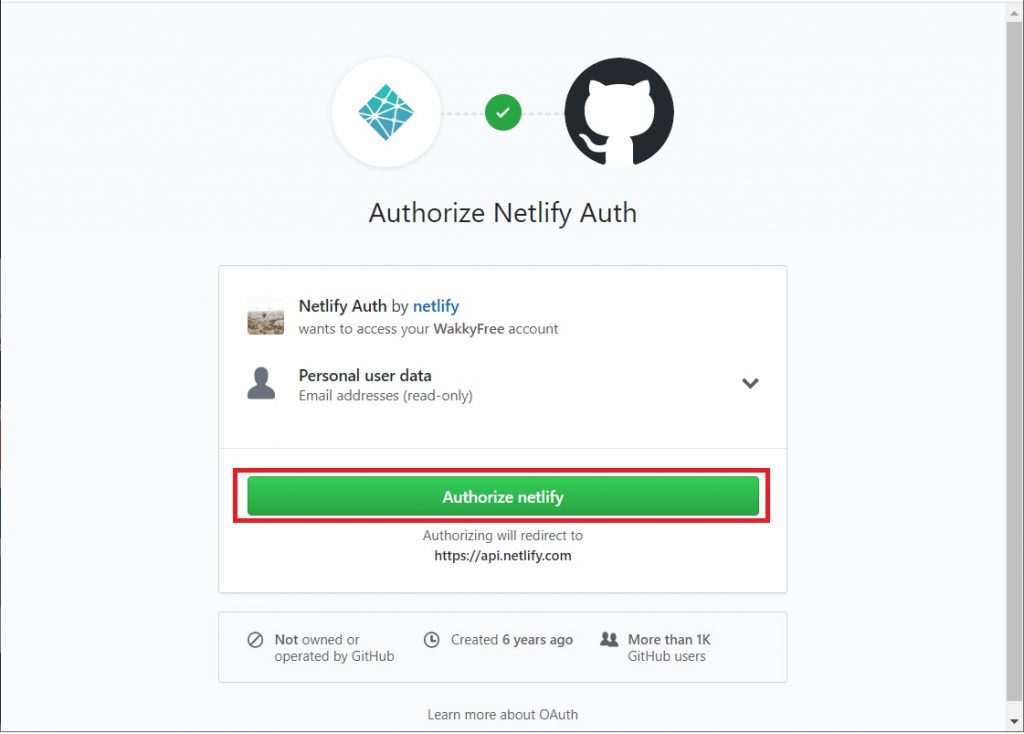
ここで認証が入る。自分のアカウントでAuthorize netlifyを選択。
これで提携は完了。クイックスタートガイドが表示される。読みたかったら読んで閉じる。
GitレポジトリからSiteをつくる
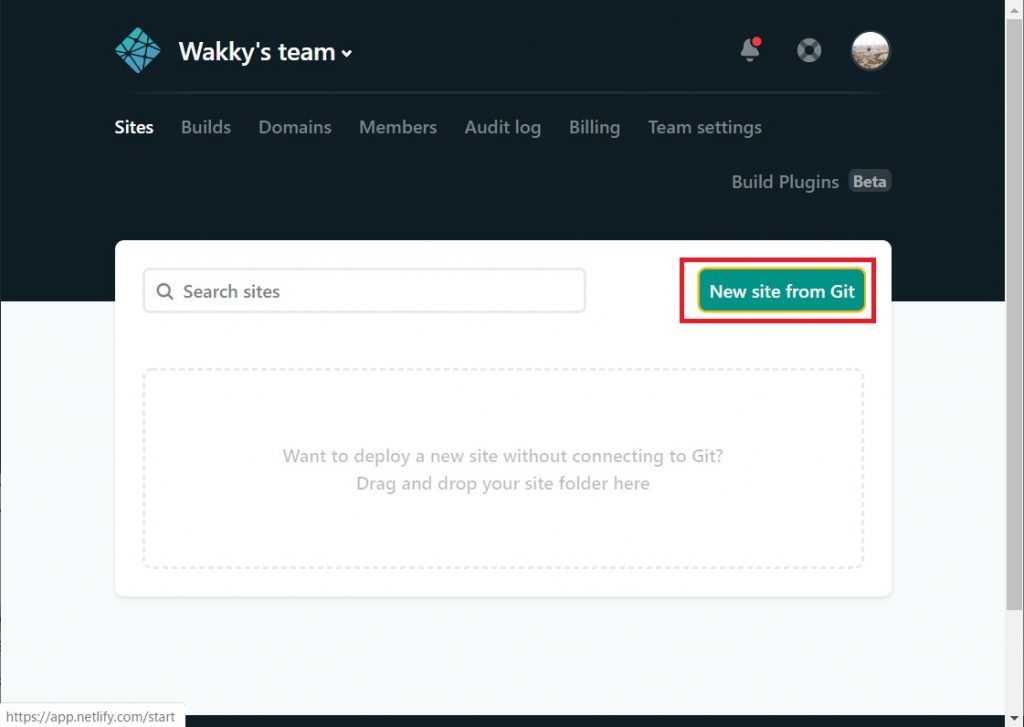
次に、GitHubに登録してあるレポジトリからVue.jsのプロジェクトをDeployするSiteを作成する。GitHubと提携したページのトップからNew site from Gitを選択。
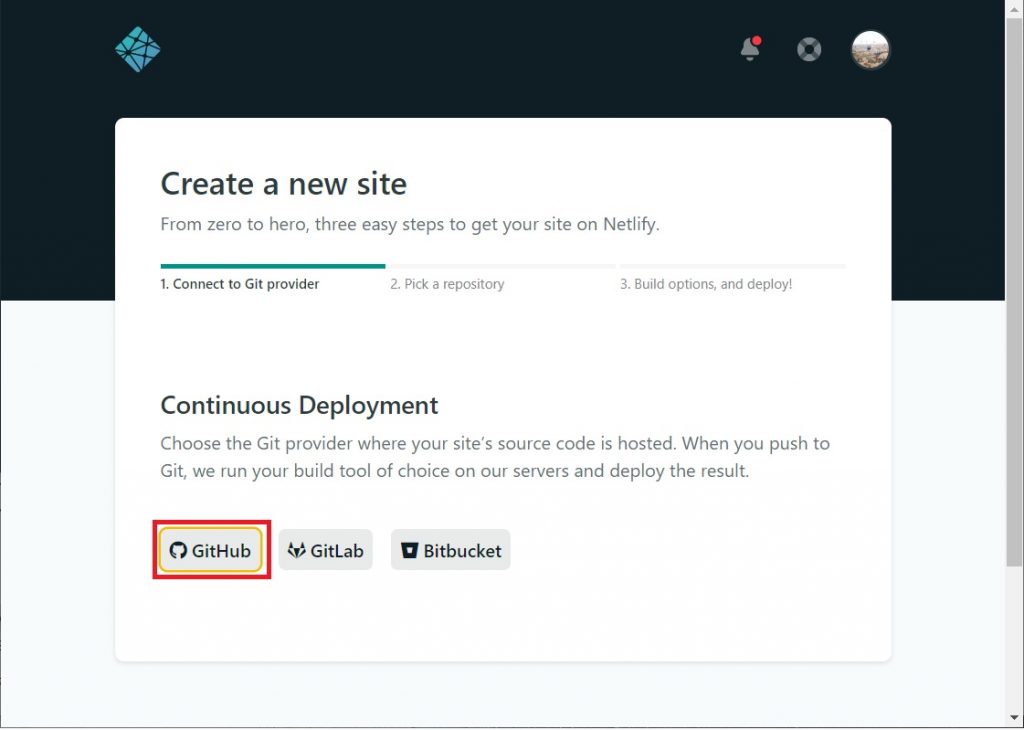
GitHubを選択。
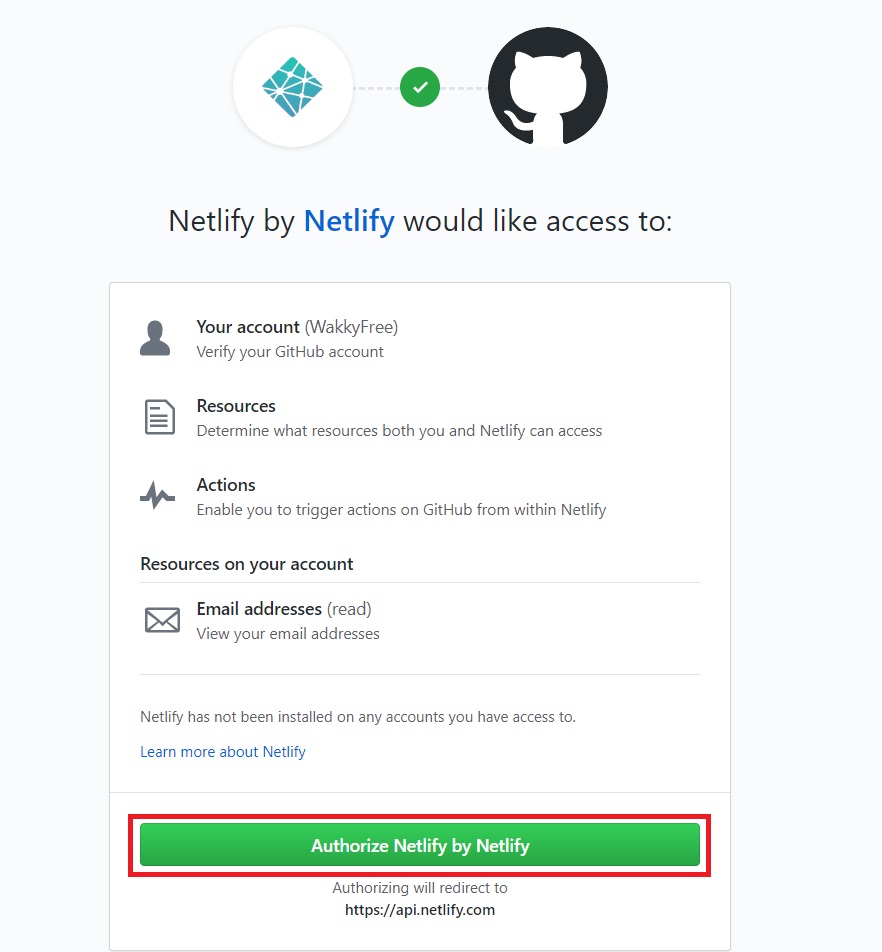
ここでまた認証が入る。Authorize Netlify by Netlifyをクリック。
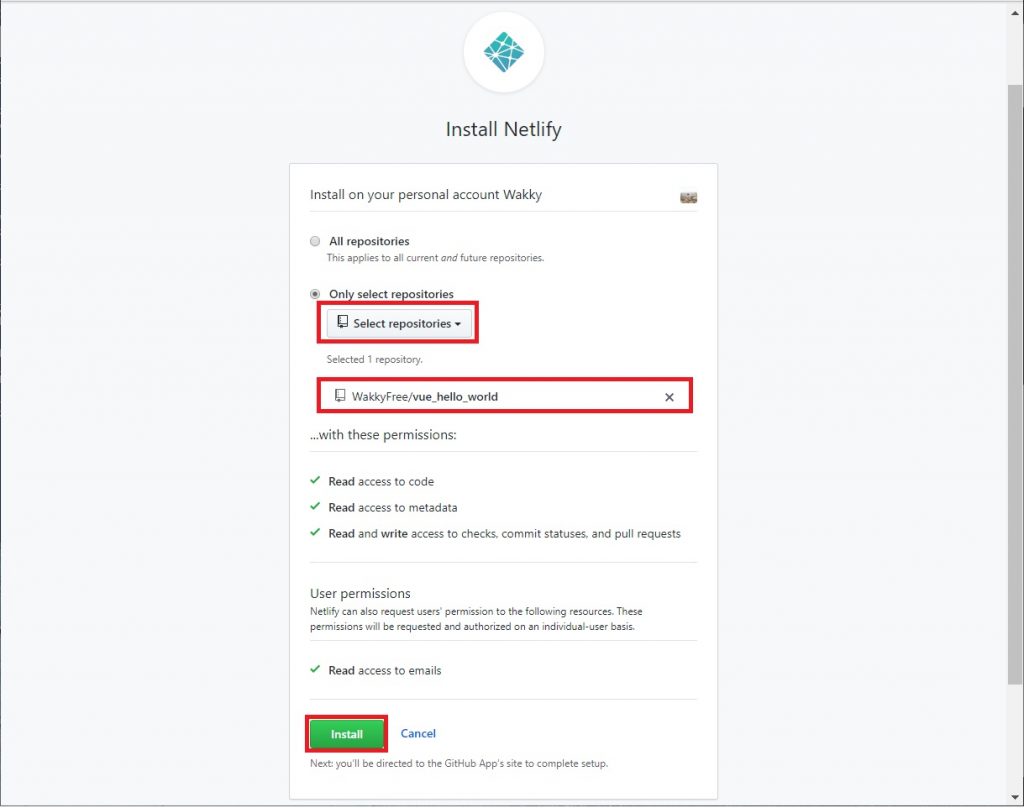
ここで、前回作成したレポジトリを選択してInstallする。
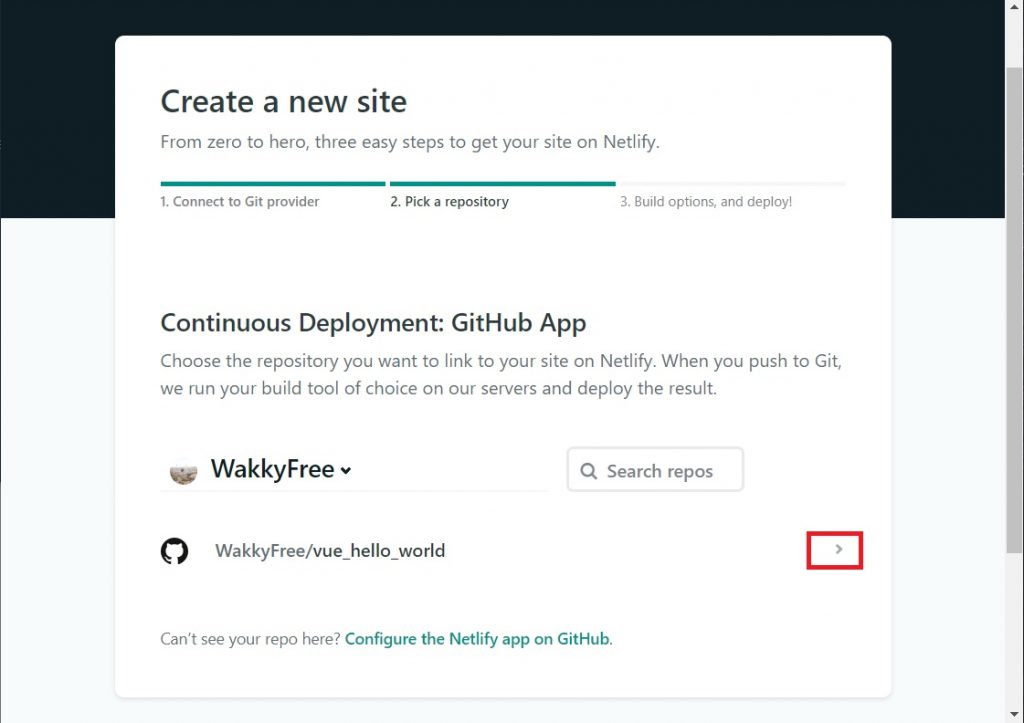
以下のような画面になるので、レポジトリ名の横の矢印をクリック。
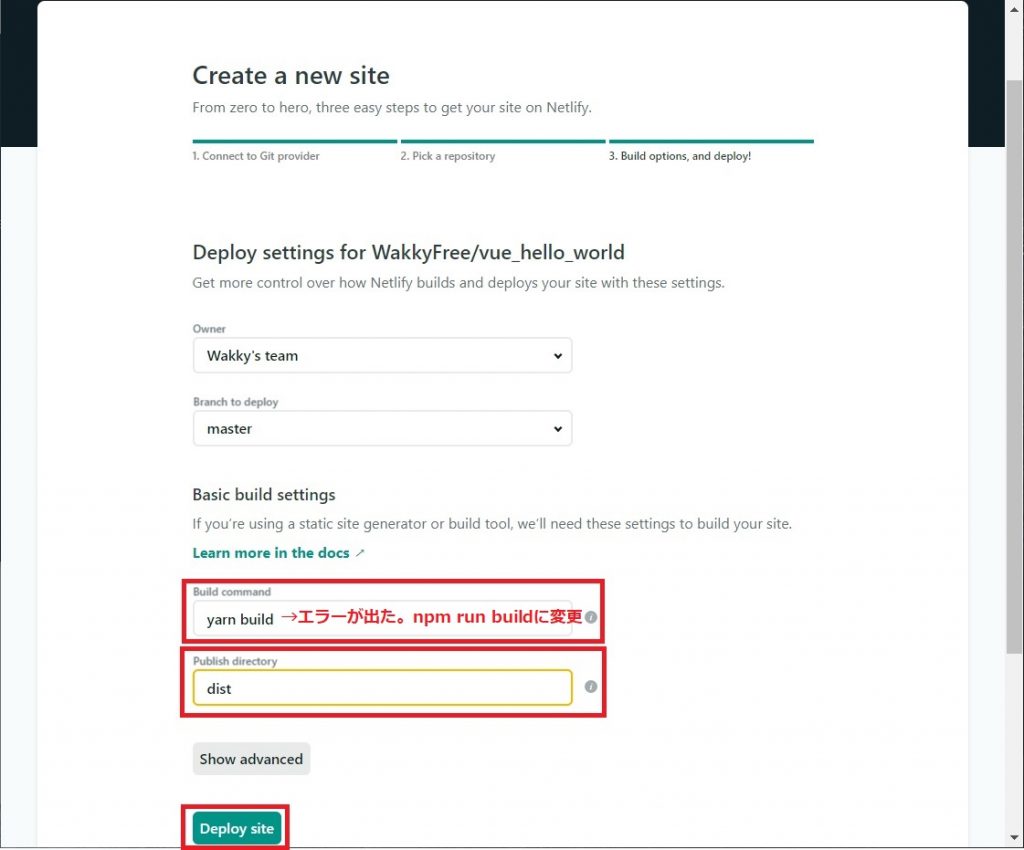
Create a new siteのメニューが出てくるので、Basic build settingsを設定する。参考にしたサイトだとBuild commandでyarn buildを設定にすると書いてあったが、私の環境だとエラーが出てしまったので、npm run buildを設定したらできた。Publish directoryにはdistを設定。最後にDeploy siteをクリック。
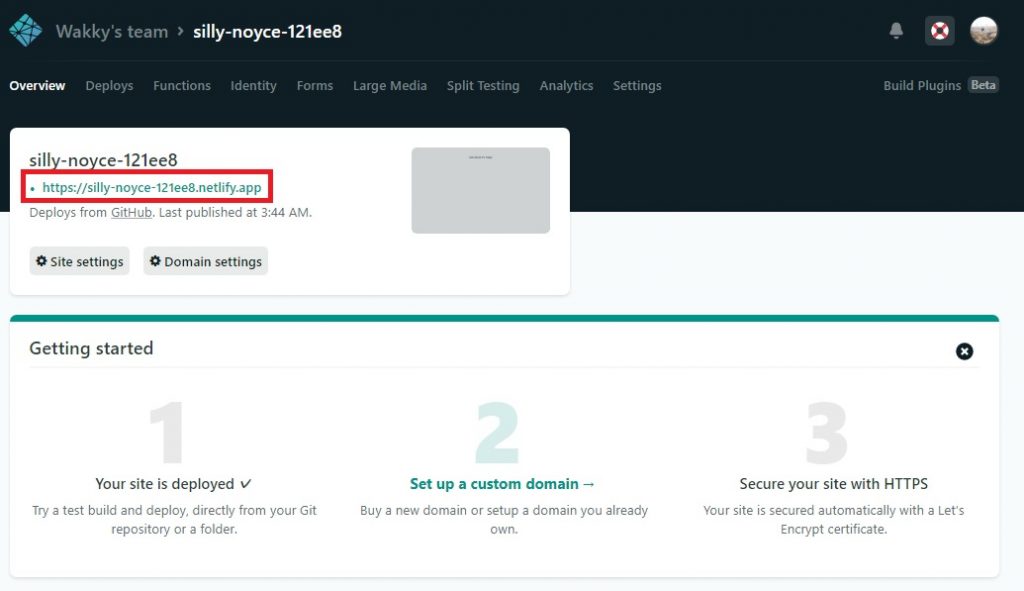
問題なければ無事にデプロイが完了する。以下のようにURLが表示されるようになったので、URLをクリックすると…
表示できた!
これでDeployは完了した。一通りVue.jsのプロジェクトをつくってからNetlifyにデプロイすることができたので、この日記はいったん終わり。
今後は内容を発展させて、役に立つWebアプリをつくっていきたい。
参考文献
Vue.jsをNetlifyにデプロイするまでの一連の流れは、以下を参考にさせて頂きました。
Web勉強記Vue.js編まとめ
この勉強記は以下のページにまとまっています。Vue.js以外の勉強記もあるので興味があればぜひ。