VivadoのBlock DesignでRTLソースコードをmoduleとして使いたい
VivadoのBlock DesignでIPを使うことはよくあるが「自作のRTLソースコードをブロックとしてダイアグラムに追加して使いたい」というケースも多い。今回はVivado 2020.1でRTLソースコードをBlock Designに追加して、IPのように扱う方法をメモしておく。
開発環境
Windows 10
Vivado 2020.1
プロジェクトにRTLファイルを追加する
まず、プロジェクトにRTLソースコードのファイルを追加しておく必要がある。RTLファイルはプロジェクトディレクトリの適当な場所にあらかじめ置いておく(Vivadoで追加するときにコピーもできるけど)。
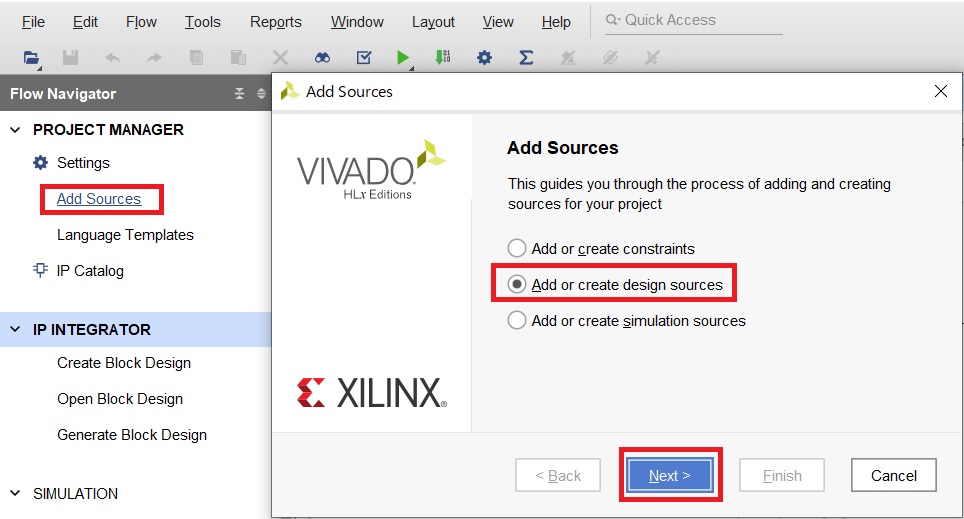
次に、RTLを追加したいVivadoのプロジェクトを開き、SettingsのAdd Sourcesをクリックして「Add or create design soures」を選択してNextをクリック。
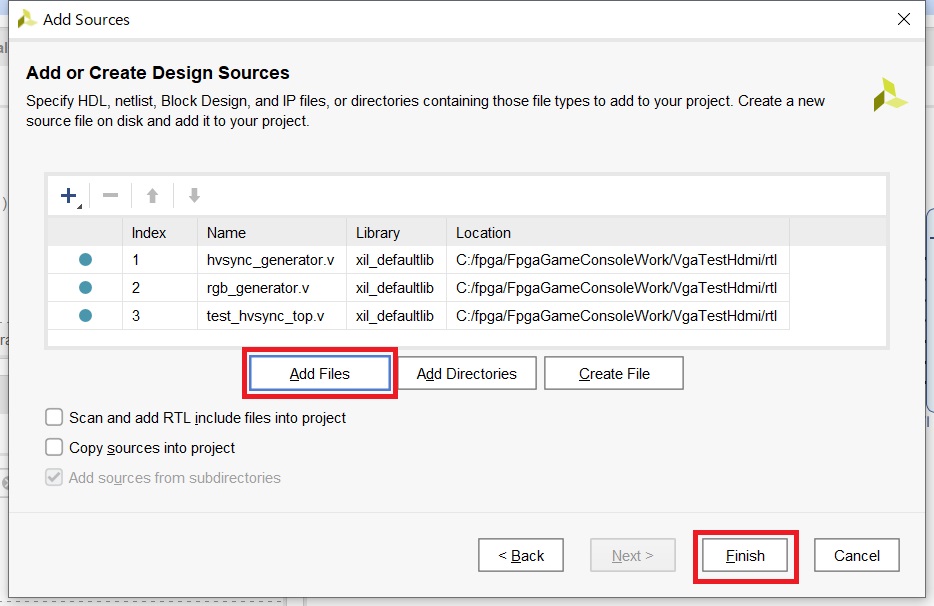
すると以下の画面になるので、Add Filesをクリックして追加したRTLファイルを選択する。今回はrgb_generator.vというtopモジュールと、topモジュールに組み込まれているsubモジュール2つを追加した。これでFinishを押せばRTLファイルの追加は完了。
ブロックデザインのDiagramにモジュールを追加
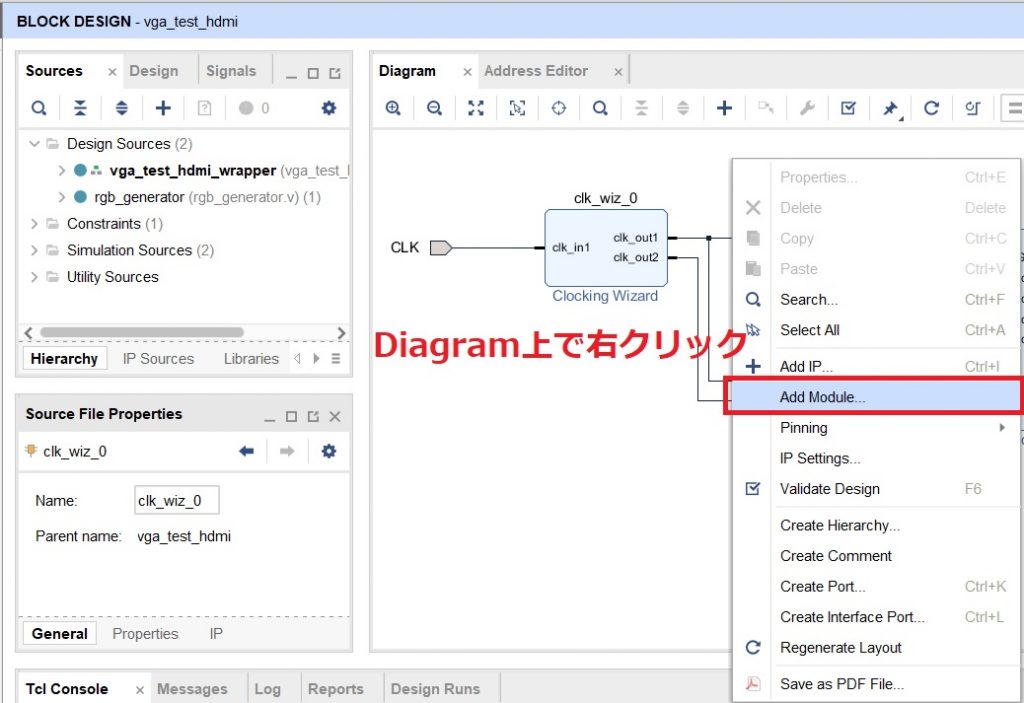
次に、ブロックデザインのDiagramタブを開き、Diagram上の適当な場所で右クリックして「Add Module…」をクリックする。
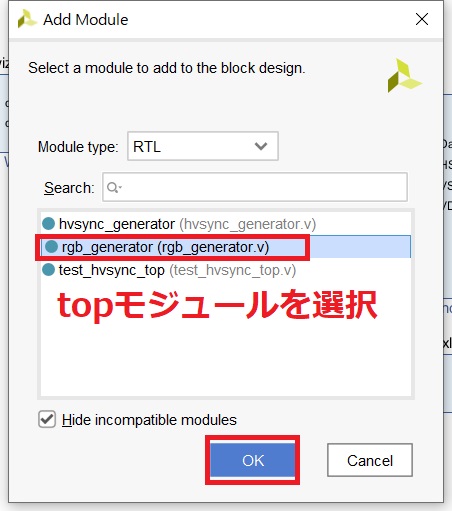
すると、先ほど追加したファイルが表示されるはずなので、追加したRTLコードのtopモジュールを選択する。subモジュールは選択しなくてもOK。
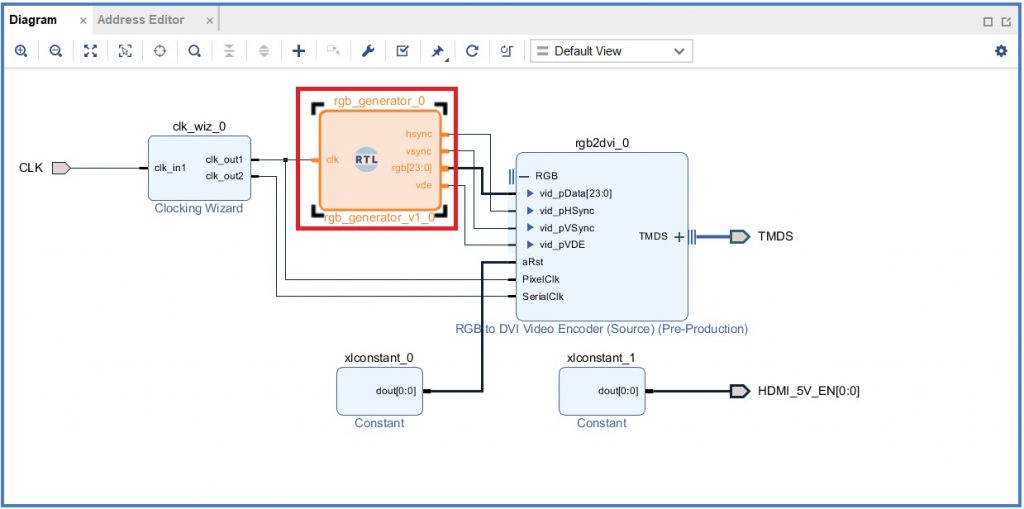
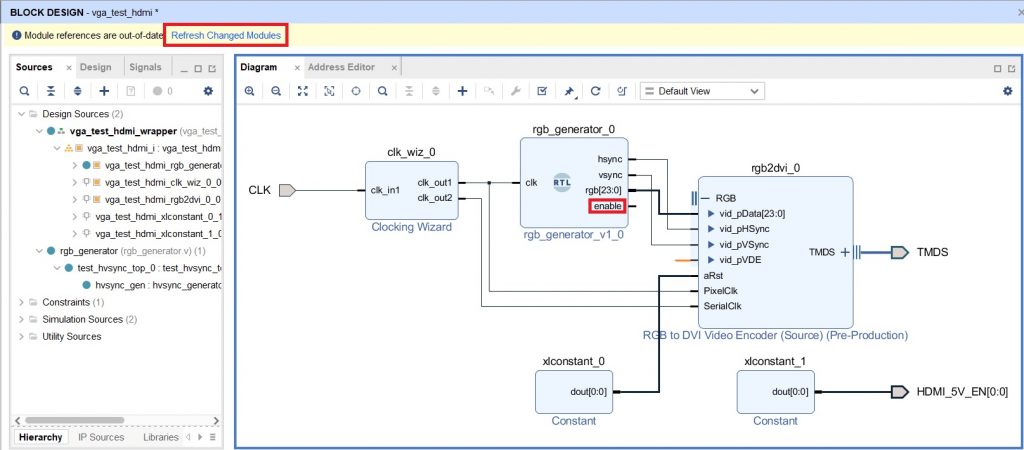
これで以下のようにモジュールが追加される。追加したモジュール上には「RTL」と表示されるのでわかりやすい。あとはIPブロックと同じようにコネクタでブロック間を接続してやる。
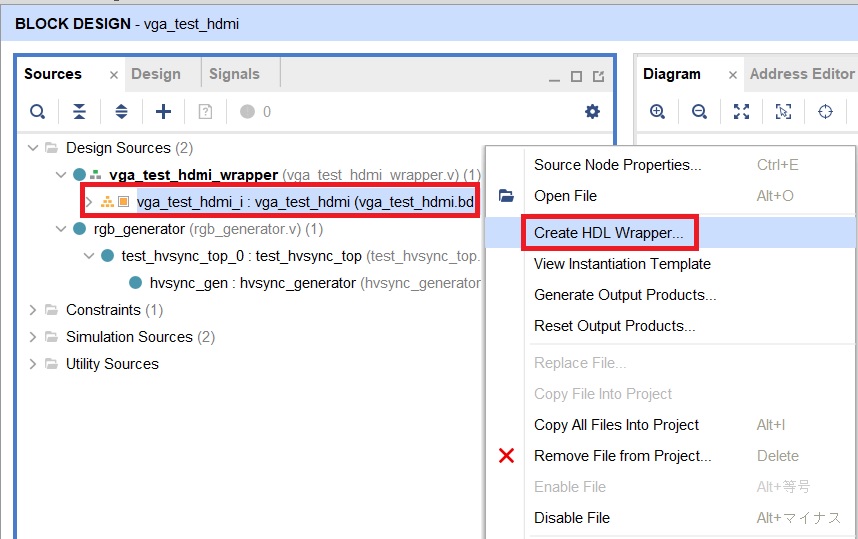
接続が完了したら、通常のブロックデザインによる設計手順と同じように、ブロックデザインの.bdファイルを右クリックし、Create HDL Wrapper…をしてからSynthesis→Implementation→Generate Bitstreamと進めていけばOK。
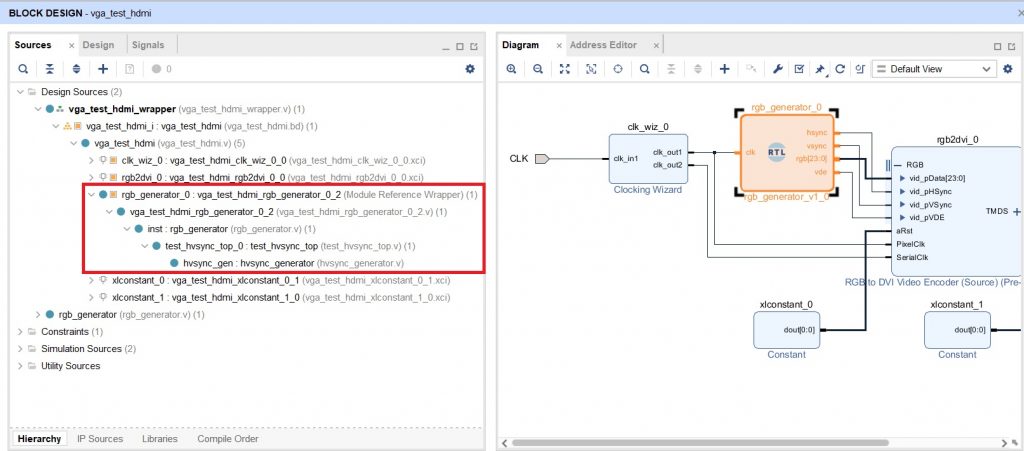
ちなみに、追加したmoduleの階層を見てみると、以下のように自動的にwrapperが生成され、その中で追加した自作RTLコードが含まれる階層構造になっている。
RTLソースコードファイルを更新したときは?
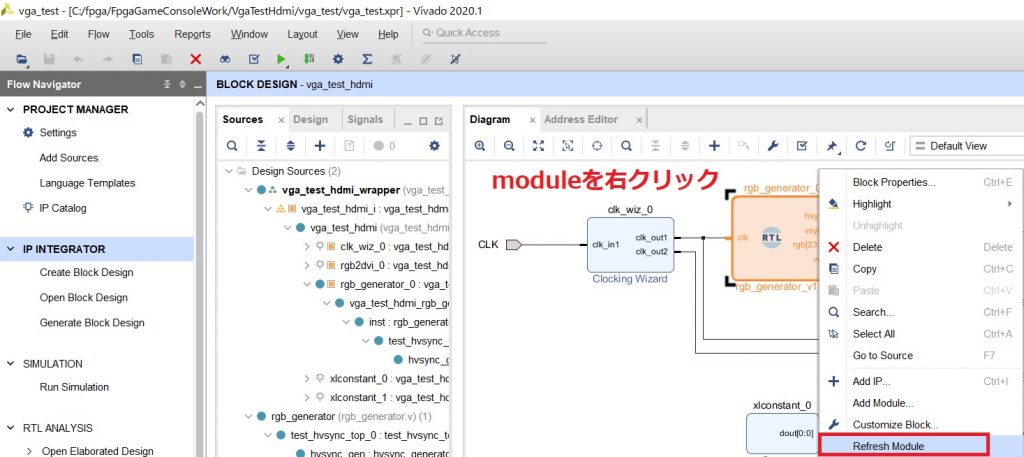
なお、ブロックダイアグラムに追加したRTLファイルを更新した場合は、追加したRTLモジュール上で右クリックして「Refresh Module」をクリックしてやれば、即時反映される。
試しに今回追加したrbg_generatorのvdeというoutputポートをenableという名前に変えてRefresh Moduleしたところ、以下のようになった。input/outputポート名を変えると接続が切れるので注意。切れた接続を修正してから、Refresh Changed Modulesをクリックすればブロックダイアグラムが最新の状態にアップデートされる。
基本的にはこれでブロックダイアグラムのHDL wrapperも更新されるはずだが、どうもうまく反映されないことがあったので、念のためもう一度Create HDL Wrapper…をしておくと安心。
RTLコードをブロックダイアグラムに追加する機会はちょくちょくあると思うので、ぜひ覚えておきたい。
FPGAでレトロゲーム機をつくったりしてます
XilinxのZYNQが乗ったZyboというボードで色々遊んだ軌跡をブログに残しています。最近は本を参考にして、RTLだけで動かすレトロゲームなどを作っているので興味があったらのぞいてみてください↓