実行環境
Windows 10 pro
Unity 2019.2.0b6
Tiny Mode Preview 0.15.3
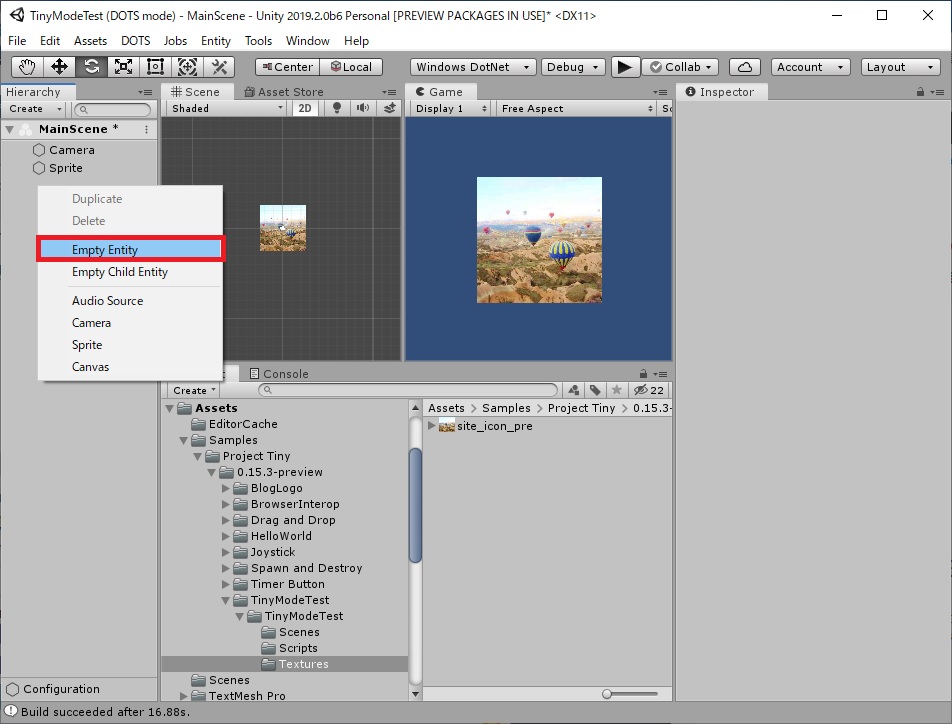
まずはEmpty Entityを追加
今回はTiny ModeでTextを表示させてみる。前回のSpriteと同じく、Hierarchyで右クリック。普通のUnityならUI→Textと追加したくなるところだが、Tiny ModeではTextというObjectは無い。TextはInspectorからComponentとして追加するので、まずはEmpty Entityを追加する。
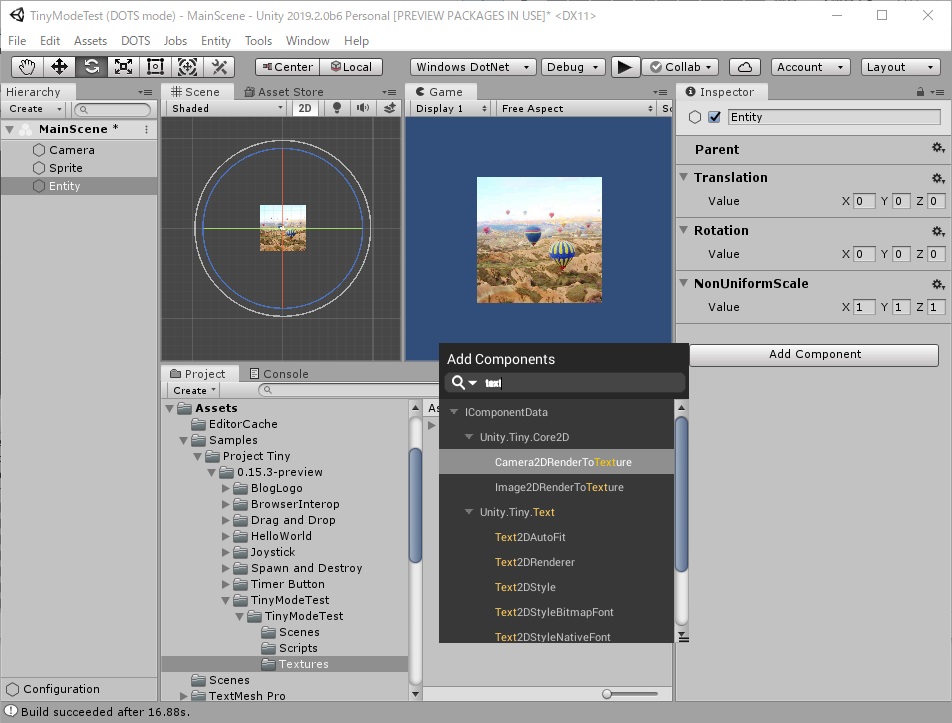
HelloWorldのSampleのTextを見ながら追加していく。検索窓に「Text」と入れれば、候補がたくさん出てくる。
EntityにTextを表示するためのComponentを追加
追加したEntityに以下のComponentを追加する。
- Text2DStyleBitmapFont
- Text2DRenderer
- Text2DStyle
- TextString
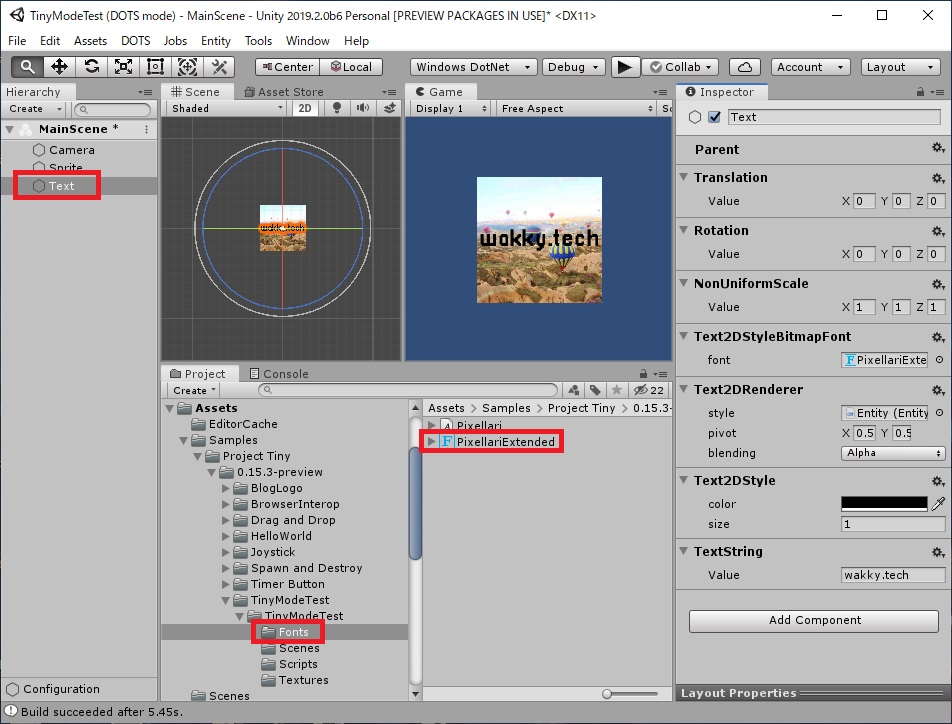
Text2DStlyeBitmapFontにはfontを指定する必要があるが、今回はHelloWorldから「Fonts」フォルダをまるまるコピーして持ってきて、それを使った。FontsのなかのPixellariExtendedをText2DStyleBitmapFontにドラッグ&ドロップし、Text2DRendererのstyleに、Empty Entity(わかりやすいようにTextにRenameした)をドラッグ&ドロップする。
これで文字は表示できた。あとはTextStringに好きな文字列を入力し、Text2DStyleで色や文字のサイズを調整する。
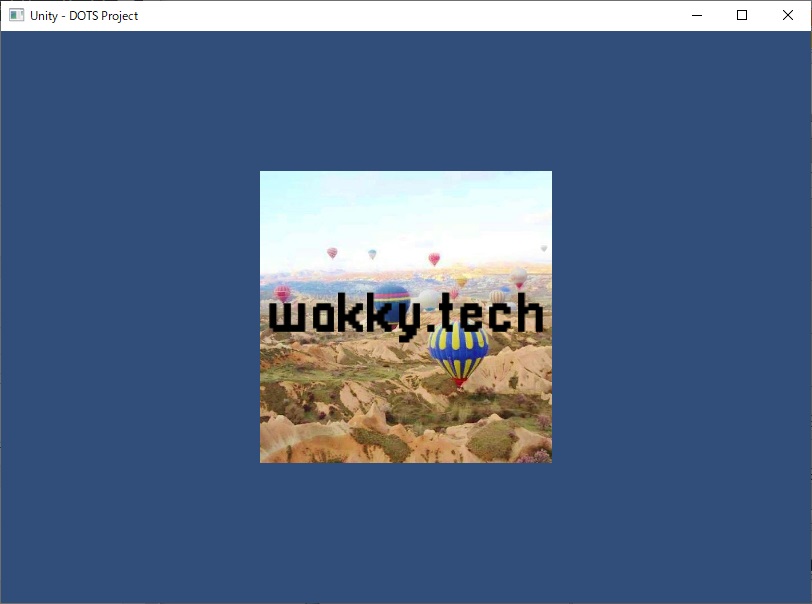
Textの表示
あとはいつもと同じ要領でPlayをクリックすれば、以下のように文字が表示された。次回はSampleのScriptを参考にして、SpriteやTextを動かしてみたいと思う。
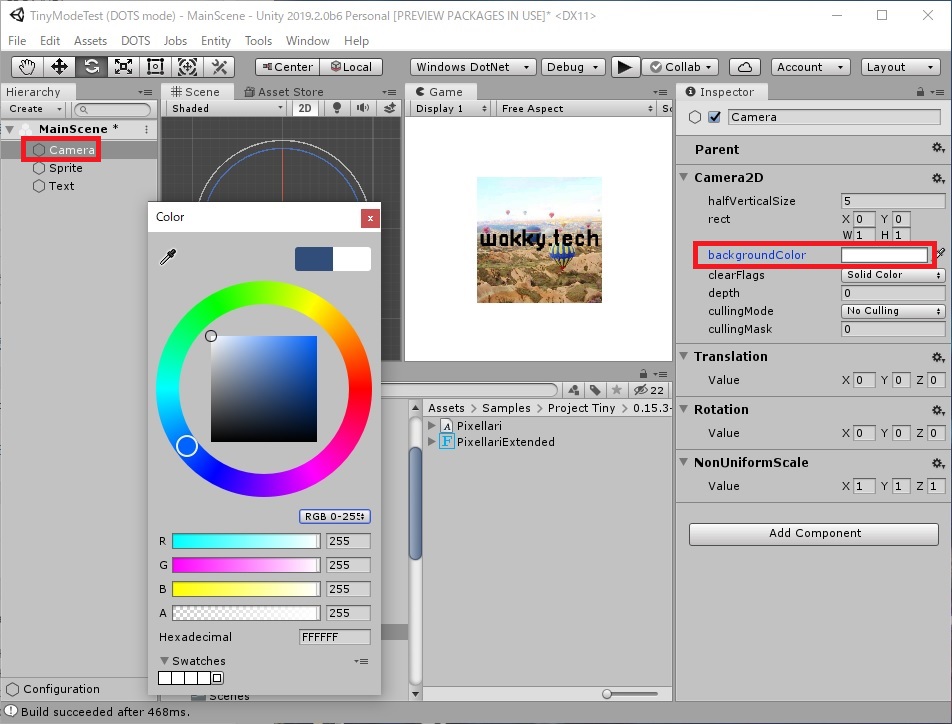
ついでに背景の色を変更
背景が青色だと、いかにもUnityの初期画面という感じでなんとも味気ないので、背景の色を変えておきたいと思う。これについては普通のUnityと同じように、Cameraを選んでbackgroundColorを変更すれば良い。
参考:Tiny modeマニュアル
以下にTiny modeの公式マニュアルが書いてあるので、こちらとSampleを参考にしながら色々と試しています。
https://docs.unity3d.com/Packages/com.unity.tiny@0.15/manual/index.html
Tiny mode勉強記まとめ
Tiny modeで色々と試してみた軌跡を以下のページでまとめています。興味があればぜひ。
【Unity】C#対応版のTiny Mode(Tiny Unity)でTextを表示させる、ついでにGame背景の色も変更(Tiny Unity日記 その3)