Vue.jsを使ってみたい
最近はやりの(もう過ぎている?)JavaScript Framework、Vue.jsを使い方を使ってみたいなと思う。具体的に何をつくるかは特に決まってないけど、とりあえずVue.jsを使うにはNode.jsをインストールする必要があるので、今回はNode.jsのインストール方法をメモしておく。
開発環境
Windows 10
Node.jsをダウンロード
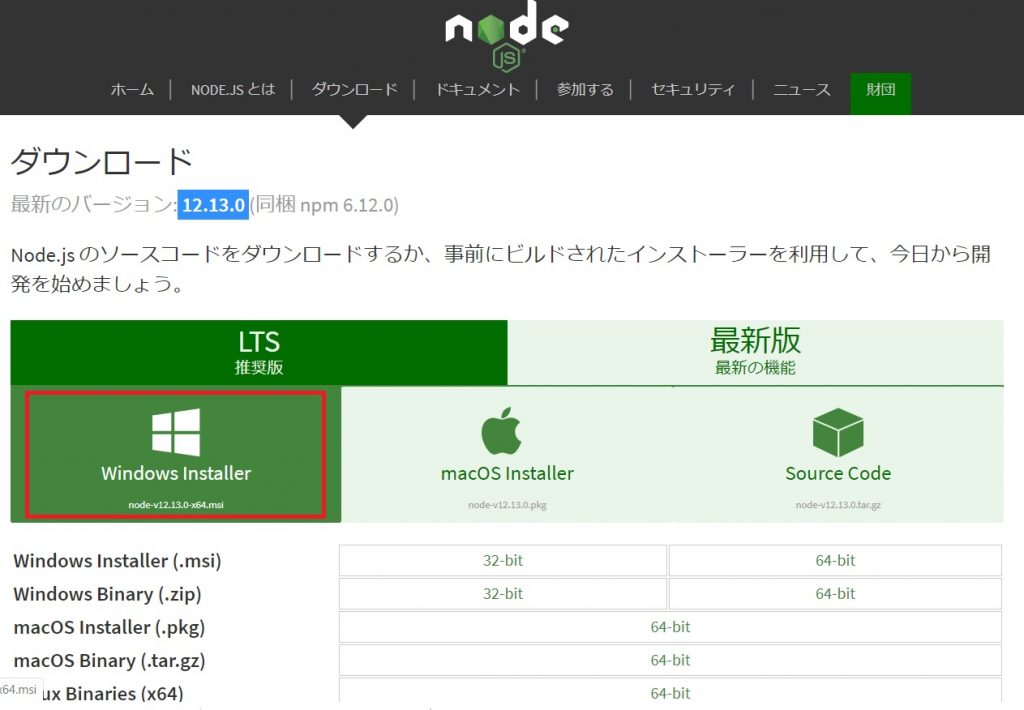
Node.jsはこちらからダウンロードすることができる。
最新の推奨版12.13.0をダウンロードする。
※記事を書いてから少し時間が経ってるので、少し古めです。

ダウンロードしたら、.msiファイルを実行する。
Node.jsをインストール
.msiファイルを実行したら、以下のWizardが立ち上がるので、Nextをクリック。
ライセンスへの合意が求められるので、ざっと目を通して「I accept … Agreement」を選択してNextをクリック。
インストール先を選んでNextをクリック。
次にセットアップ内容をカスタムできるが、今回はデフォルトのままNextをクリック。
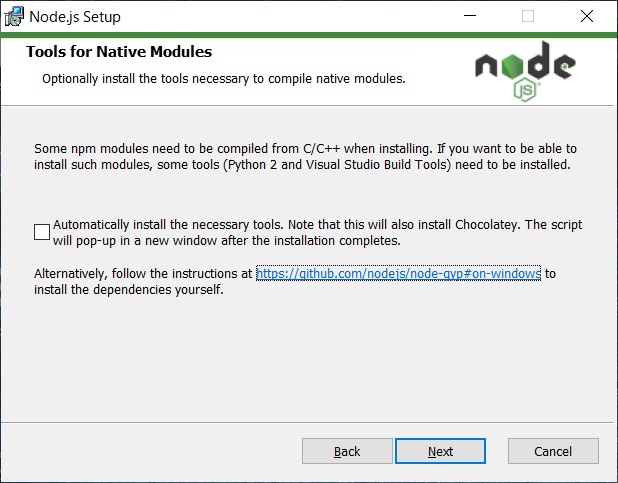
すると以下の「Tools for Native Modules」という画面が出る。「Automattically install the necessary tools. …」にチェックを入れると、いくつかのNPM(Node Package Managerの略。Node.jsのパッケージを管理するツール)で必要になるPython2、Visual Studio BUild Toolsなどをインストールしてくれる。
後から追加するのが面倒な人はチェックしても良いと思うが、こちらにチェックを入れるとBoxstarterやChocolateyといったツールもインストールされてしまう。
私は開発用のPCにあまり不要なものは入れたくないので、今回はチェックはつけなかった。
最後にInstallをクリックしてしばらく待てば、インストールは完了。インストールには管理者権限が必要なので注意。
インストールが完了したら、Finishをクリックしてインストール完了。お疲れさまでした。
Node.jsがインストールされていることを確認
最後に、Node.jsがインストールされていることを確認する。
コマンドプロンプトを開き、以下の2つのコマンドを実行する。
node –version
npm –version
すると、以下のようにNode.jsのバージョンと、npmのバージョン情報が表示される。正しくインストールされていることがわかる。
次回はVue.jsを導入してみる。
Web勉強記Vue.js編まとめ
この勉強記は以下のページにまとまっています。Vue.js以外の勉強記もあるので興味があればぜひ。