タイマーが0になったら画像を表示させる
前回書いた記事で、Android端末の音量の設定を取得して、それに合わせたアラーム音をSoundPoolで鳴らした。今回はカップ麺タイマーの機能にはあまり関係ないが、タイマーが0になったら画像を表示させてみたいと思う(毎回ブログのサムネも変わり映えしなくて寂しいので…笑)
画像を表示させる方法は色々とあるみたいだけど、今回はシンプルにdrawableに置いた画像をImageViewで表示させる方法で画像を表示させてみる。また、タイマーが0になったときだけ表示させたいので、ImageViewのVISIBLE、INVISIBLEの属性をKotlinのコードで制御して表示、非表示を切り替えた。もっと良い方法がある気もするが、ひとまず私がやった方法をまとめておく。
環境
開発PC環境
Windows 10
Android Studio 4.1.1
実行Android環境
機種:Xperia X Performance SOV33
Androidバージョン:7.0
画像ファイル(jpg)の置き場所とlayoutへの配置
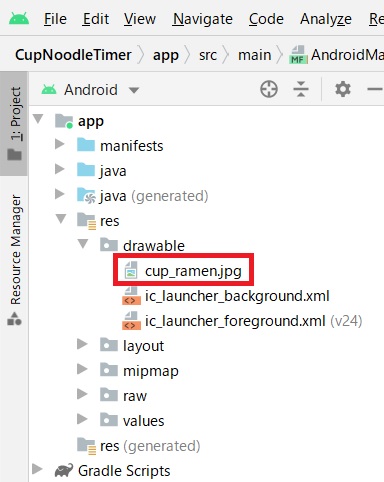
今回はイラストACのこちらの画像を使わせて頂いた。ダウンロードしたjpegファイルをresフォルダ以下に「drawable」というフォルダに置く。
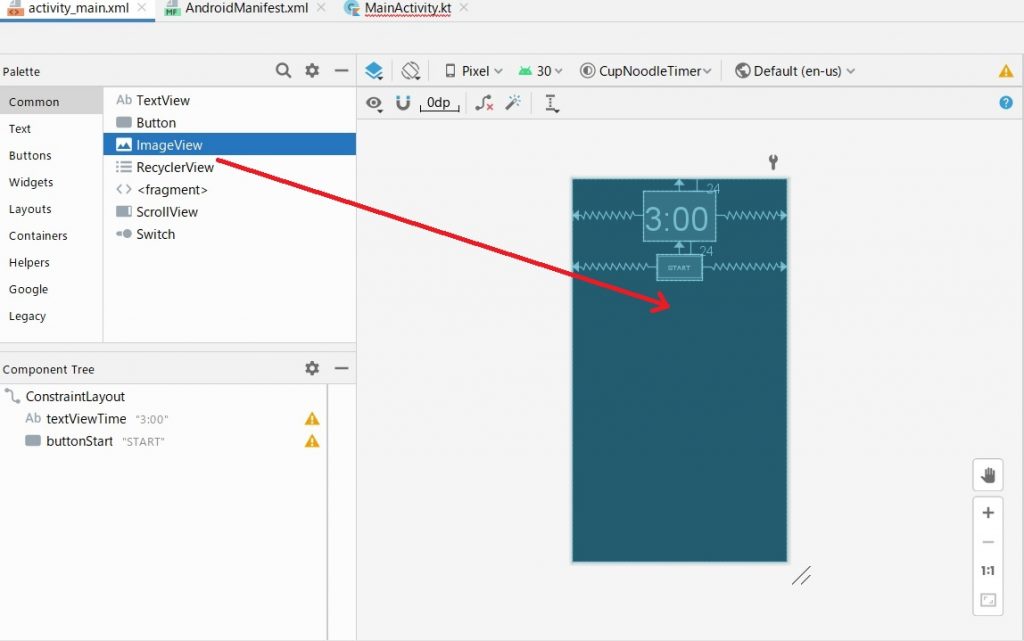
ImageViewをレイアウトに配置するにはactivity_main.xmlに直書きしても良いが、今回はAndroid StudioのGUIから配置してみる。レイアウトを開いてImageViewをボタンの下あたりにドラッグ&ドロップ。
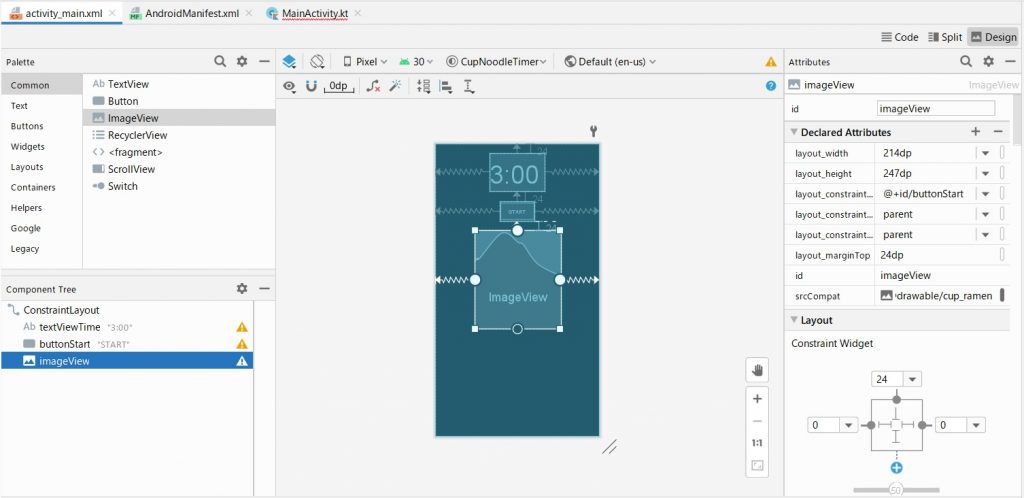
以下のように今回使用する画像に合わせて適当にサイズを合わせて配置した。idはデフォルトのままimageViewとした。あとでこのidをKotlinのコードで指定して画像を制御する。
配置後のxmlは以下のようになった。最初からxmlを直書きしてもOK。
Kotlinのコード
まず、先ほどレイアウトで配置したimageViewをfindViewByIDで取得する。R.id.XXのXXの部分にレイアウトのidを指定する。定義したimageViewに画像をセットするには、setImageResourceで、drawableの画像(cup_ramen)を指定して表示させる。
val imageView = findViewById(R.id.imageView) imageView.setImageResource(R.drawable.cup_ramen)
これで画像は表示できるのだが、これだけだと常に画像が表示される状態になる。imageViewに表示させた画像の表示、非表示を切り替えたい場所で以下のコードを入れる。VISIBLEが表示状態で、INVISIBLEが非表示状態。
imageView.visibility = View.VISIBLE imageView.visibility = View.INVISIBLE
カップ麺タイマーのコードでは以下のようにした。あまりスマートな書き方ではない気がするが、まず画像を読み込んでおいてすぐにINVISBLEにして、タイマーが0になったときだけVISIBLEにして画像を表示させるようにしている。
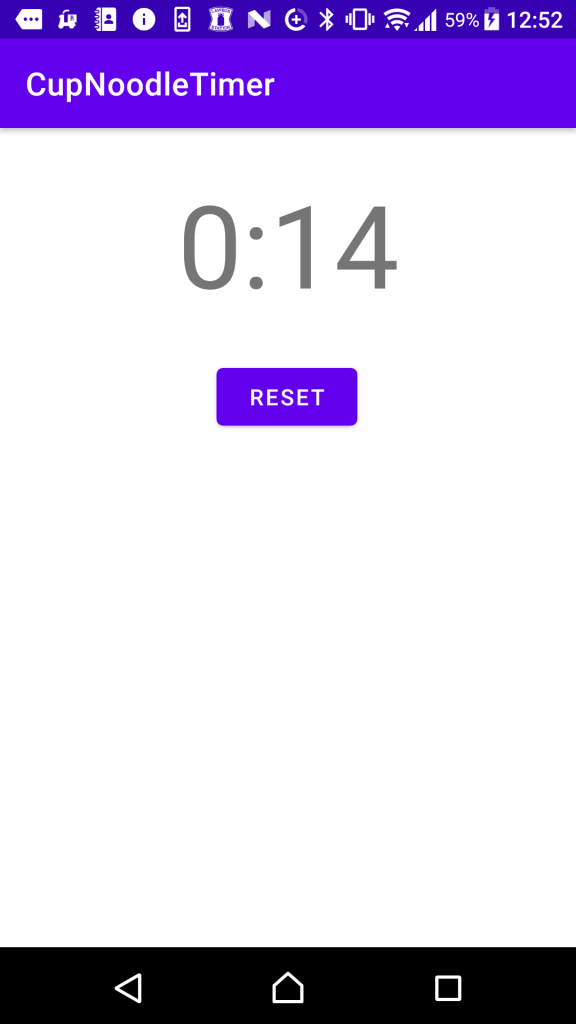
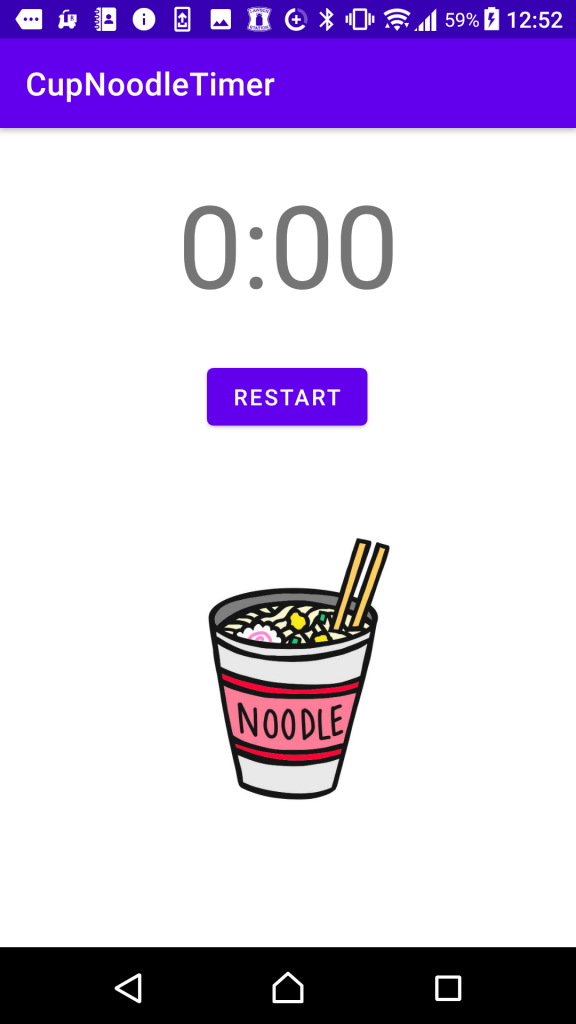
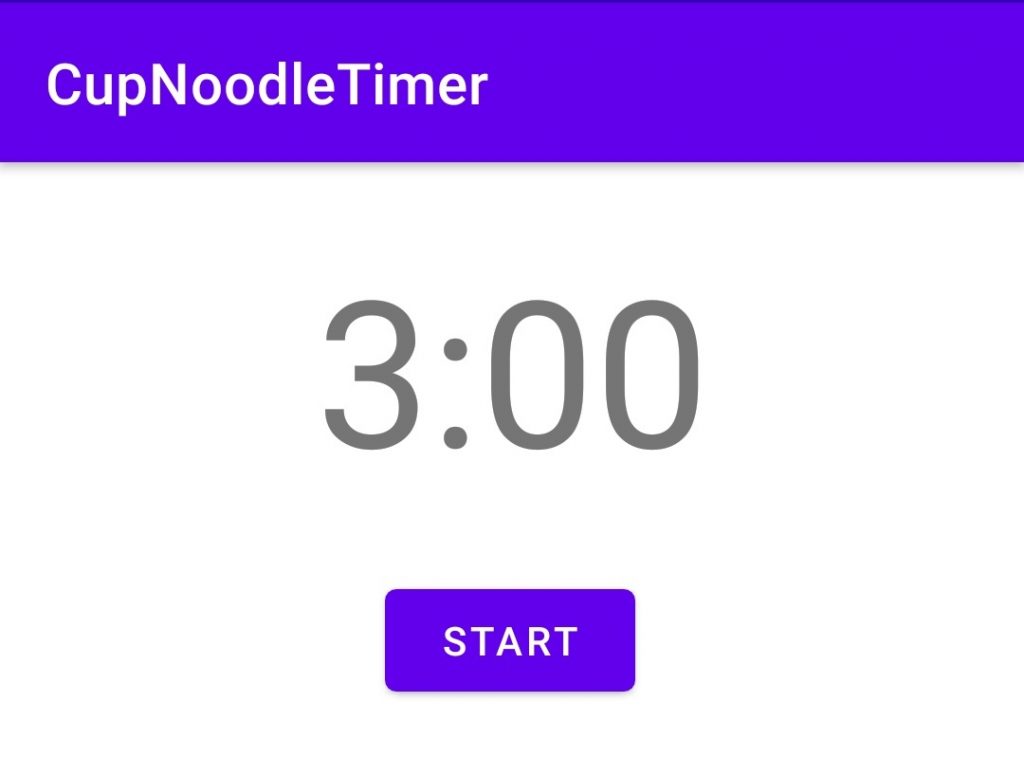
実行画面は以下のようなになった。左はタイマーが動いている時の画面で、右はタイマーが0になったときの画面。タイマーが0になったときだけ画像を表示させることが出来ている。
参考文献
今回は以下のサイトを参考にさせて頂きましたm(_ _)m
ImageView | Android デベロッパー | Android Developers
[Android & Kotlin] 画像を ImageView で表示させる3つの方法
Androidアプリをつくって遊ぼう日記まとめ
以下にAndoirdアプリで遊んでみた軌跡を残しています。興味があればのぞいてみてください。