GASのHTMLページにタイトルをつける
GASでHTMLを公開するとき、以下のように.gsコードのdoGetで
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile('HTMLファイル名').evaluate();
return htmlOutput;
}
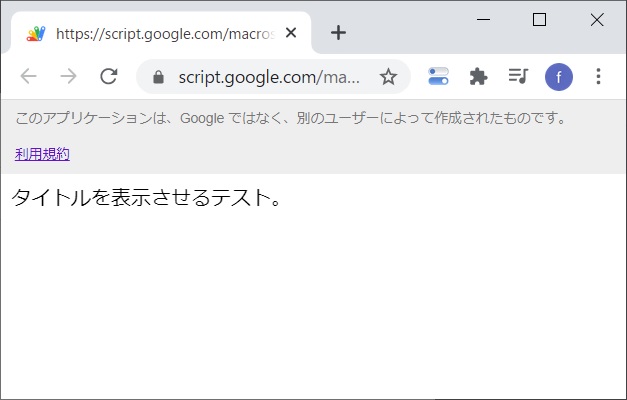
とHTML出力するとき、デフォルトだと以下のようにブラウザに表示させるタイトルはURLになっている。
任意のタイトルを設定したいときは、以下のように
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile('HTMLファイル名').evaluate();
htmlOutput.setTitle('設定したいタイトル');
return htmlOutput;
}
のようにsetTitleを使うことで、任意のタイトルを設定できる。
サンプルコード
以下にサンプルのコードを置いておく。ここでは、title_test.htmlのタイトルを、title_test.gs内のsetTitleで「タイトルのテスト」に設定したうえで出力している。
まずhtmlコード。
次にgasコード。
以下がコードをデプロイして実行した結果。
些細な小ネタだけど自分用にメモしておく。