キャラクターの次は背景をつくる
前回までのところでドット絵キャラクターをつくったので、次は背景の絵を描いてみようと思う。基本的にはキャラクターを描く時と同じだが、今回はEDGEのレイヤ機能をつかってみる。
開発環境
Windows 10
EDGE 1.29b
まずは普通に絵を描く
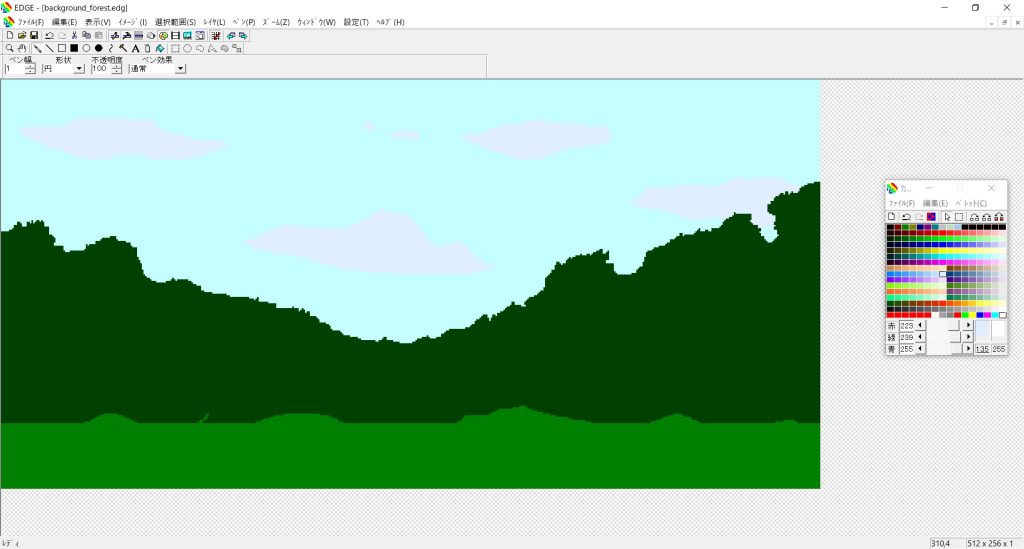
背景の書き方はこちらのページを参考にさせて頂いた。前回と同じようにファイルを新規作成するが、今回は少し大きめで512pixel × 256pixelのサイズにした。
森の中で木の実など集めるゲームにしようと思っているので、森っぽい背景を描く。
レイヤを作成
次は、真ん中に大きな木の絵を追加したいと思う。さきほどの絵にそのまま描き込んでも良いのだが、あとから木や空や雲を描き変えたくなったときに、ひとつのレイヤにそのまま描き込んでしまうと修正がやりにくい。
そこで今回はもう一つレイヤを作成し、そちらに絵を描いていく。これによって、最初に描いた背景と、後から描いた絵を別々に修正したり、描き足したりできる。
まず、ツールバーの「表示」から「レイヤ管理ウィンドウ」を開く。
レイヤ管理ウィンドウが開いたら、レイヤを「新規作成」する。これでレイヤーが新規作成される。
新しいレイヤに、背景と重ねたい絵を描く。今回は以下のような木を描いた。レイヤ管理ウィンドウのレイヤ名の横を〇にするとレイヤが表示され、×にするとレイヤが非表示になる。
レイヤに透明色を設定
初期状態だとレイヤを切り替えてもどちらかの絵が表示されるだけで、レイヤの絵がうまく重ならない場合がある。2つのレイヤを重ねて表示したいときは、レイヤに透過色を設定する。
レイヤ管理ウィンドウの「レイヤ」→「プロパティ」を選択する。すると以下のようなウィンドウが表示されるので、レイヤ共通設定の透明色を決定する。今回はカラーパレットの255番目の色を透明色に設定した。
ここで設定した色が、全レイヤ共通の透明色となるので、各レイヤの背景色を透明色に設定してやれば、レイヤを重ねて絵を確認することができる。
最小的にできた背景の絵がこちら。キャラクターの素材をエクスポートした時と同じ要領で、画像をpngとしてエクスポートした。
これでゲームの背景も完了。これまでの要領で素材をもう少し作ったら、いよいよUnityでのゲーム制作に入っていきたいと思う。
製作日記まとめ
以下で製作日記の記事をまとめています。