Bloggerのテーマにツイッターカードを表示したい
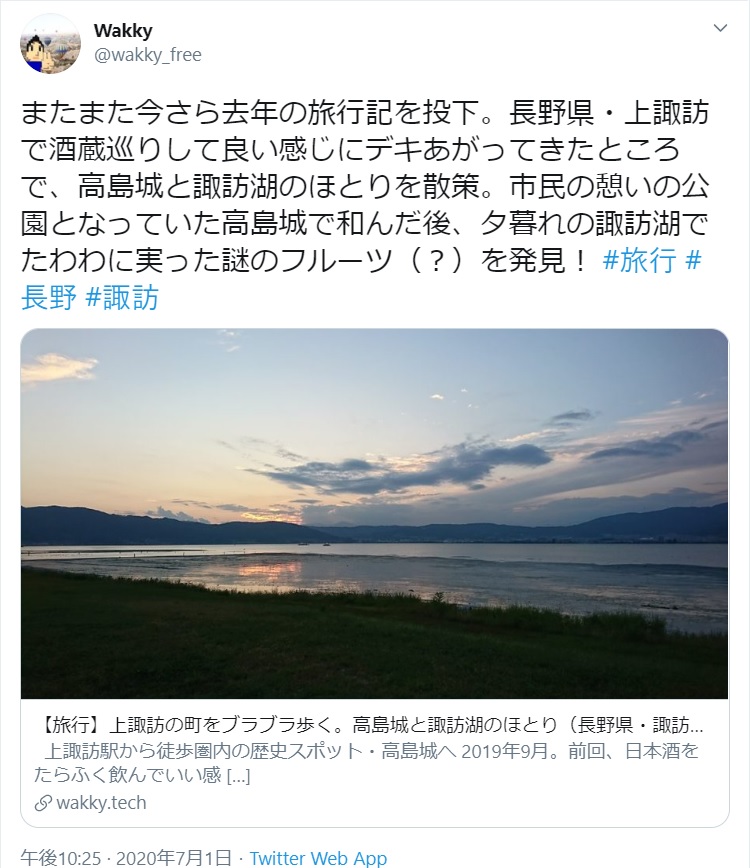
ひっそりと立ち上げた歴史スポットを巡るブログ「神社・仏閣・城ハンター」だが、使用しているBloggerのテーマはTwitterカードに対応していないことに気づく。Twitterカードとは、以下のようにブログ記事などのURLをツイートに含めた時に、サイトのアイキャッチ画像やタイトルなどが表示される機能。この画像をクリックするとWebサイトに飛ぶ仕組みになっている。
これがあるだけでぐっと見栄えが良くなるので、今回はBloggerのテーマにTwitterカードを表示させる最低限の手順をメモしておく。特に難しいことは無く、テーマのhtmlに1行コードを入れるだけなので、10分くらいでできるはず。
テーマのhtmlを変更
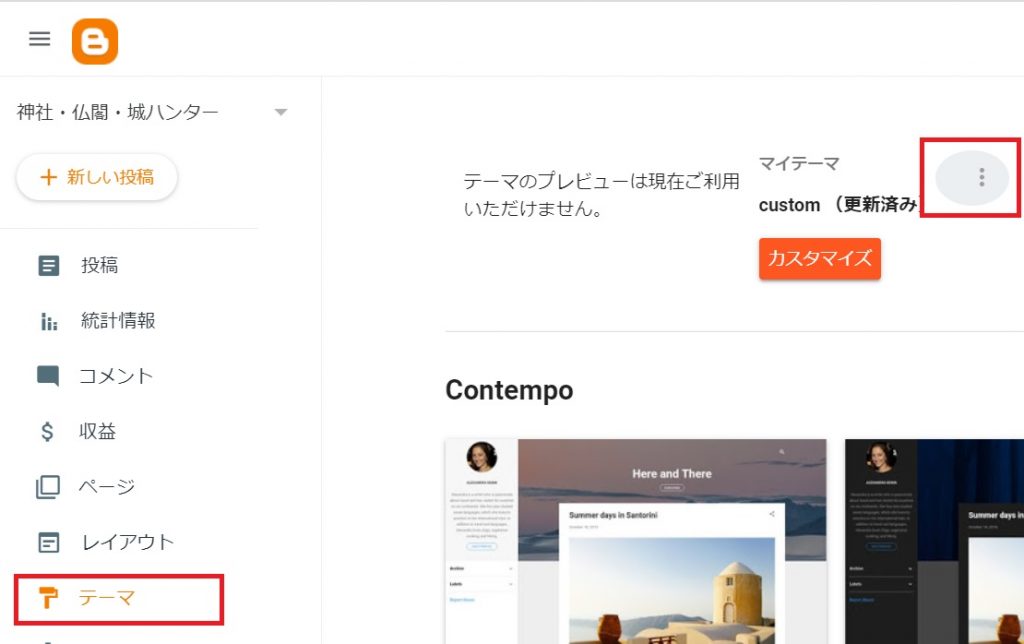
まず、Bloggerの管理画面を開き、テーマから以下のボタンをクリックする。
すると以下のようなメニューが表示されるので「HTMLを表示」をクリックする。テーマのhtmlをいじるのが不安な人は「バックアップ」をクリックして、現在のテーマを保存しておけば後で復旧できる。
これでテーマのhtmlを編集できるようになるので、<head></head>の間のどこかに、以下のコードを1行追加するだけ。
<meta name='twitter:card' content='summary_large_image'/>
私は<title>の上のあたりに追加した。ちなみに、summary_large_imageをsummaryに変えると、ツイートしたときのTwitterカードのレイアウトが変わり、画像が少し小さめになる。あとは、右上の「保存」ボタンをクリックしてテーマを保存する。
これでブログがTwitterカードに対応した。
Twitterカードの表示を確認する
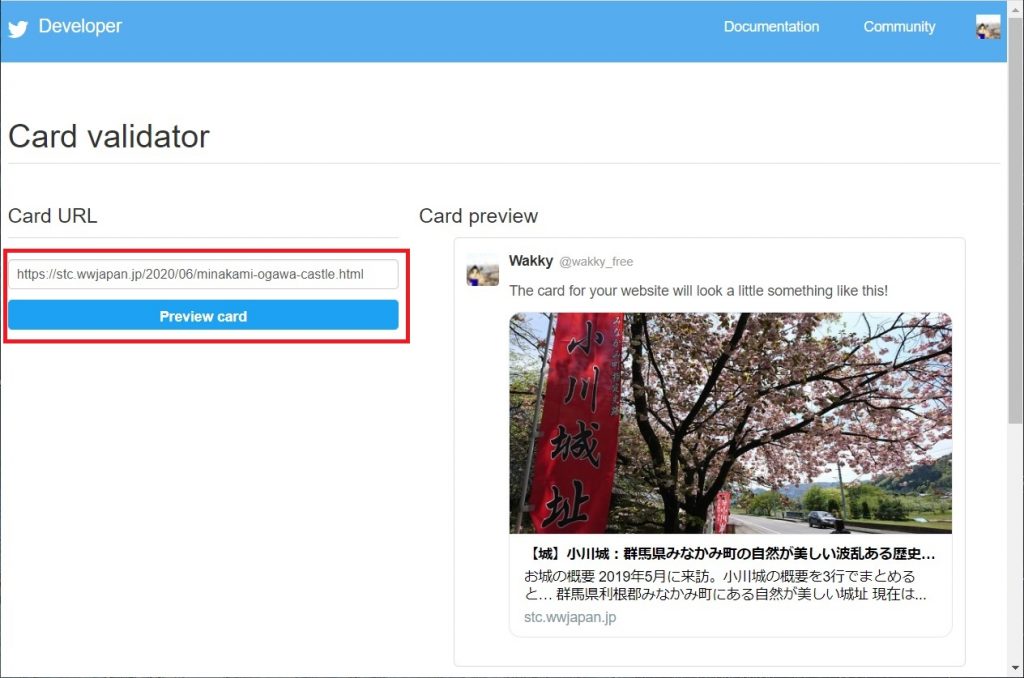
ツイートする前に、Twitterカードの表示を確認したい…という場合は、Twitterが公式に提供しているCard Validatorというツールを使う。
使い方は簡単で、Card URLに表示したいブログ記事などのURLを入力して「Preview card」をクリックすると、Card previewの部分に、実際に投稿した際にどのような表示になるか確認できる。無事にTwitterカードが表示されていることが確認できた。
そのうち、表示を変えるオプションも試してみてブログに書こうかなと思う。
参考サイト
以下のツイッターの公式ページに説明が載っています。より詳しいオプションなど知りたい方は参照してみてください。
https://developer.twitter.com/ja/docs/tweets/optimize-with-cards/guides/getting-started