カップ麺タイマーに通知のアラームを追加
前回はカウントダウンするタイマーが0になったときにバイブレーション機能を使ってスマホを振動させてみたが、これだけだと通知としてちょっと不親切なので、今回はオーディオファイルを再生してアラームを鳴らす機能を追加してみる。
環境
開発PC環境
Windows 10
Android Studio 4.1.1
実行Android環境
機種:Xperia X Performance SOV33
Androidバージョン:7.0
オーディオファイル(mp3)の置き場所
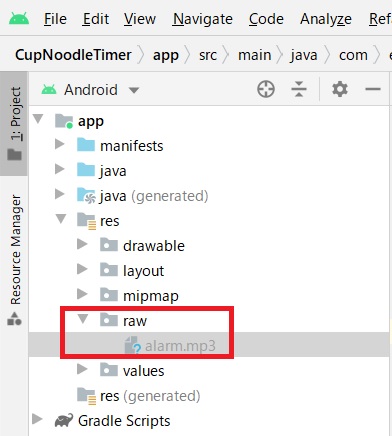
https://soundeffect-lab.info/の「目覚まし時計のアラーム」という効果音を使わせて頂いた。ダウンロードしたmp3ファイルをalarm.mp3に名前を変えて、resフォルダ以下に「raw」というフォルダをつくって置く。
Kotlinのコードとレイアウト
今回は参考文献のコードを参考に以下のようにMainActivityのKotlinコードを書いた。前回はCountDownTimerのonFinishでバイブレーションを呼び出したが、同じタイミングでSoundPool.playを呼び出して音を再生している。SoundPoolはAndroidのAPI level 21 (Android 5.0 Lollipop)から使い方が変わってたので、Lollipop以降のAndroidを想定したコードになっている。ゆくゆくはそれ以前のスマホも対応できるようにはしたいが。
こちらがレイアウトのxml。レイアウトは前回の記事と変わっていない。
実行画面も前回と変わらないので省略するが、これでタイマーが0になったときにアラームで通知されるようになった。ただ、実装してから気づいたけどSoundPoolで音を鳴らすとスマホで設定した音量ではアラームが再生されず、あくまでSoundPool.playのrightVolumeとleftVolumeで設定した音量でされてしまう。
これだと音量を小さく設定していても大きな音でアラームが鳴ってしまってちょっと困るので、次回は現在のスマホの設定ボリュームを取得して、その値をrightVolume/leftVolumeに設定するようにコードを変えてみたいと思う。
参考文献
今回は以下のサイトを参考にさせて頂きましたm(_ _)m
[Android & Kotlin] SoundPool で効果音を鳴らす
Androidアプリをつくって遊ぼう日記まとめ
以下にAndoirdアプリで遊んでみた軌跡を残しています。興味があればのぞいてみてください。