スマートフォンでカップ麺タイマーをつくろう。まずは基本のタイマーから
以前、Webアプリでカップ麺タイマーをつくったのだが、やはりちょっと使い勝手がわるくAndroidのネイティブアプリで作った方が使いやすそうなので、今回挑戦して見る。最終的には出来上がりで音鳴らしたりバイブレーションを起動したりしたいが、ひとまず最も基本なカウントダウンするタイマーを実装してみる。
環境
開発PC環境
Windows 10
Android Studio 4.1.1
実行Android環境
機種:Xperia X Performance SOV33
Androidバージョン:7.0
Kotlinのコードとレイアウト
今回は参考文献のコードを参考に以下のようにKotlinのコードを書いた。タイマーの時間はゆくゆくは自由に設定できるようにしたいが、まずは固定の3分(180000ミリ秒)でタイマー機能を実装した。ボタンを押すとタイマーがカウントダウンし始めて、もう一度ボタンを押すと3分にリセットされる。ポーズ(一時停止)とリセットの両方を作ろうかと思ったけど、カップ麺タイマーは途中で止めることないよなぁと思って、ひとまずリセットだけにした。
こちらがレイアウトのxml。
動かしてみた結果
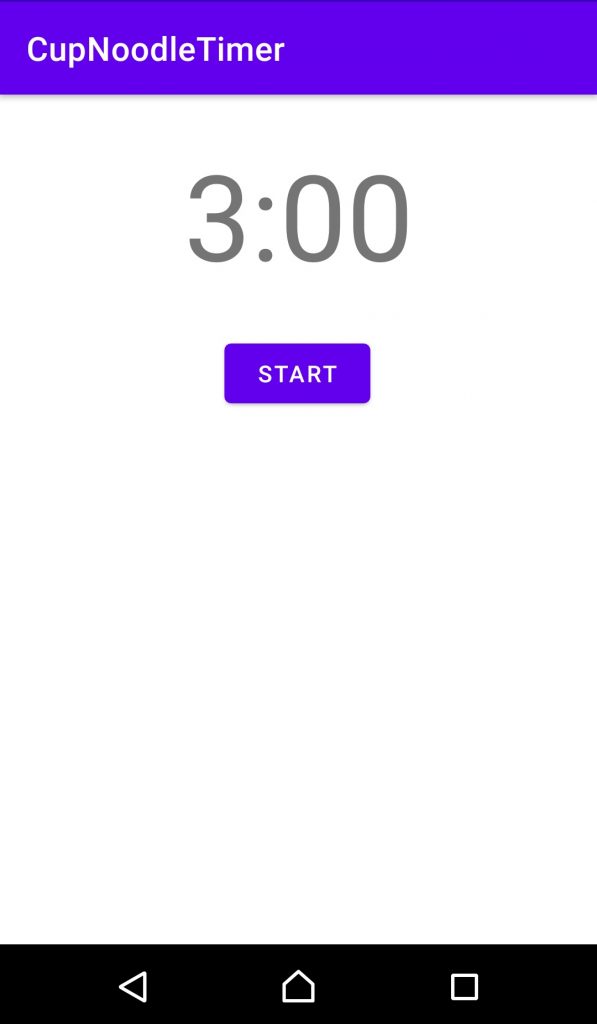
こちらが実行中の画面。この画面でスタートを押すと動き始める。
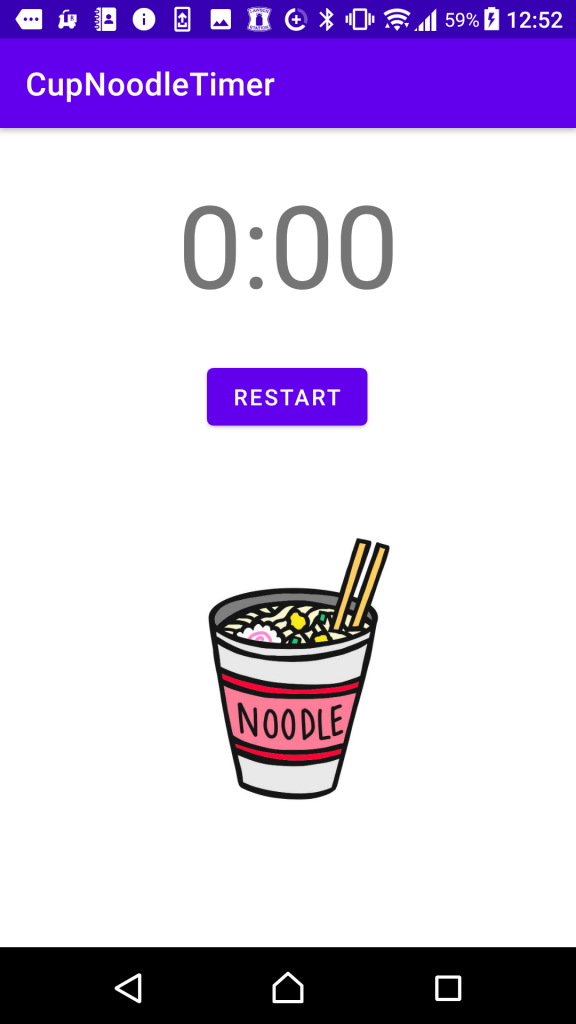
以下がカウントダウン中の画面。ここでRESETを押すと、タイマーが停まって3分にリセットされる。
このままでも時間は測れるが、タイマーが0:00になったときに気づかないとカップ麺がのびのびになるので通知機能くらいは欲しい。次回は0:00になったらバイブレーションを鳴らして通知するように変更したい。
参考文献
今回は以下のサイトを参考にさせて頂きましたm(_ _)m
Working with Countdown Timer in Android Studio Using Kotlin
CountDownTimer | Android デベロッパー | Android Developers
Androidアプリをつくって遊ぼう日記まとめ
以下にAndoirdアプリで遊んでみた軌跡を残しています。興味があればのぞいてみてください。