Androidスマホの光センサーで明るさを感知してライトを消灯/点灯させる
前々回はスマホの照度センサーのセンサー値を画面に表示した。そして前回はスマホのライトをボタンで点灯させてみた。今回はその2つの合わせ技で、センサー値が設定した閾値いかになったら(暗くなったら)ライトを点灯させてみた。
環境
開発PC環境
Windows 10
Android Studio 4.1.1
実行Android環境
機種:Xperia X Performance SOV33
Androidバージョン:7.0
Kotlinのコードとレイアウト
今回は参考文献のコードを参考に以下のようにKotlinのコードを書いた。例外処理など全然考慮してないが一応私の環境では安定して動いている。ライトを点灯させる閾値は実機の動作を見て20に設定しているが、閾値も画面上で設定できるようにしたらより便利かも。
こちらがレイアウトのxml。
動かしてみた結果
以下が動かしてみた結果の動画。光センサーを隠すと、輝度が落ちてライトが点灯する。逆に光センサーに光が当たるようにすると、輝度が上がってライトが消灯する。
今日の成果。Androidスマホの光センサーの値を読んで、閾値を下回ったら(暗くなったら)ライトを点灯するアプリ。初めてKotlin書いてみたけどJavaよりすっきり書けて良い感触 pic.twitter.com/ryPj5nGFyS
— Wakky (@wakky_free) January 11, 2021
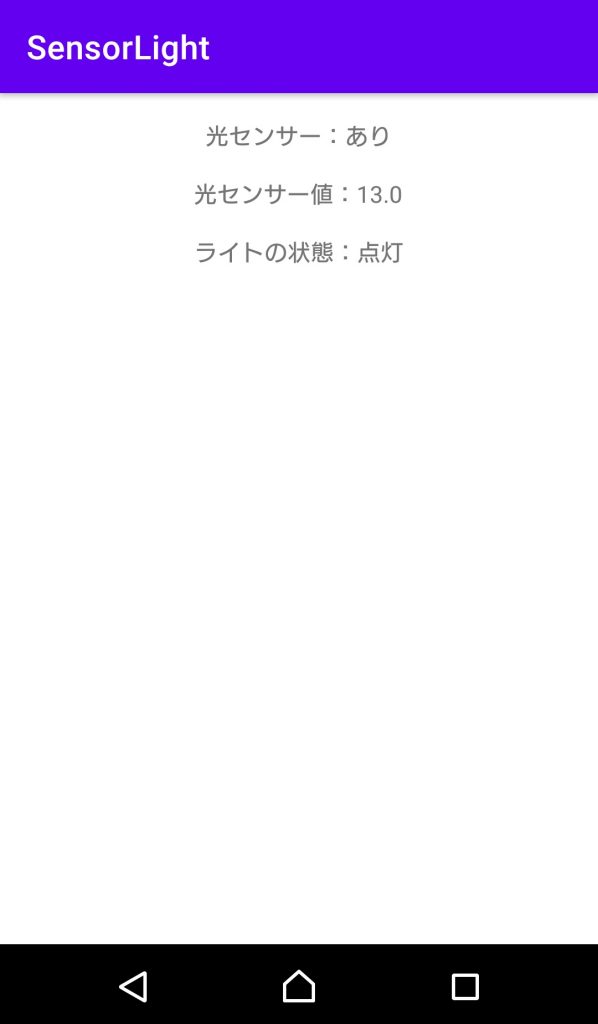
こちらが実行中の画面。ライトの点灯・消灯状況を表示するようにしてみる。
ちなみに、このアプリの起動中にスマホのデフォルト機能でライトを点灯・消灯させたりすると動作が不安定になる。もしアプリとしてリリースするならそのあたりをもっと少ししっかり作り込む必要があるとは思うが、ひとまず自分がやりたいことはできたので満足。
参考文献
今回は以下のサイトを参考にさせて頂きましたm(_ _)m
環境センサー | Android デベロッパー | Android Developers
センサーの概要 | Android デベロッパー | Android Developers
[Android] カメラのライト制御 (パーミッション不要)
Androidアプリをつくって遊ぼう日記まとめ
以下にAndoirdアプリで遊んでみた軌跡を残しています。興味があればのぞいてみてください。