久しぶりにAndroidアプリをつくってみる
むかし簡単な電卓アプリをつくってGoogle Playでリリースしたのだが、それ以降アンドロイドアプリの開発から遠ざかっていた。しかし急にやる気が湧いてきたので、最新のAndroid Studio(この記事を書いている時点ではversion 4.1.1)をインストールして、公式サイトのチュートリアルをやってみた。基本的にチュートリアルをなぞっただけだが、やったことや詰まった部分をメモしておく。
環境
開発PC環境
Windows 10
Android Studio 4.1.1
実行Android環境
機種:Xperia X Performance SOV33
Androidバージョン:7.0
チュートリアルをなぞっていく
インストールからHello Worldまで(Android 7.0の開発者オプション表示方法の補足)
昔開発した時は結構苦労した記憶があるのだが、Googleの公式ドキュメントがかなりわかりやすかったのでチュートリアルをなぞるだけで導入はできた。インストールからHello Worldを実行するまでは以下のチュートリアルをなぞった。
特に困ったところはないが、「アプリを実行する」のページの開発者向けオプションの表示方法は、Androidのバージョン(とスマートフォンのデバイス?)によって表記が異なるようだ。参考までに私のAndroid 7.0のXperiaでの開発者向けオプションの表示方法&USBデバッグの有効化方法を書いておくと
- 歯車マークの「設定」を開く
- 「端末情報」を選択
- 「ビルド番号」を7回タップする
- 前の画面に戻ると「開発者向けオプション」が表示されているので選択
- 「USBデバッグ」をONにする。
これでUSBデバッグを有効化できた。Hello Worldも特に問題なく表示できた。
ボタンを押してテキストを変更するアプリ(Android 7.0の開発者オプション表示方法の補足)
Hello Worldが表示できたので以下に進む。
ここでもそんなに困ったことは無かったが、一点だけ補足。「別のアクティビティを開始する」の「メッセージを表示する」の項目だが、
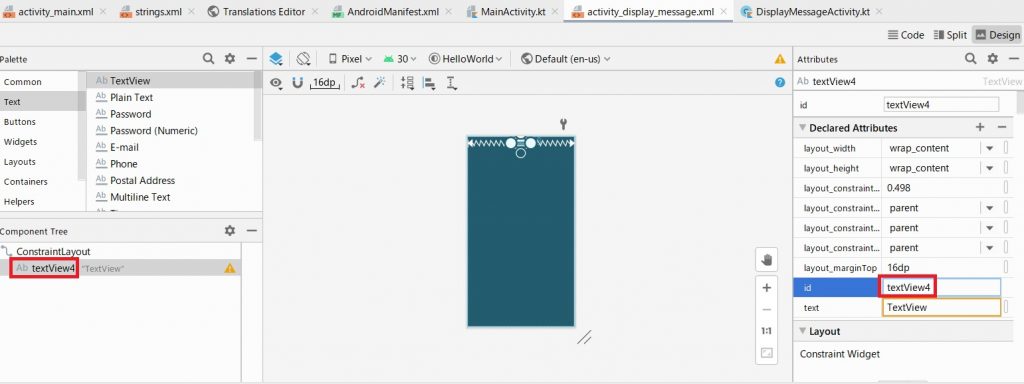
val textView = findViewById<TextView>(R.id.textView).apply { text = message }
のR.id.textViewの「textView」の部分は、activity_display_message.xmlで追加したtextViewのidを入れる必要があるので注意。チュートリアル通りに1回だけtextViewを追加すればidはコードの通り「textView」になるのだが、何回かtextViewを追加したり消したりすると勝手にtextView1、textView2、…のように数字がついていくので注意。この場合はコードのidを書き変えるか、xmlの方のidを「textView」にしてやる必要がある。
知ってる人からしたら当たり前だが、全く初めての人がやるとひょっとして悩むかもしれないと思ったので一応メモしておく。
これでチュートリアルのアプリは動かせたので、次は光センサーをつかって色々と遊んでみたいと思う。
Androidアプリをつくって遊ぼう日記まとめ
以下にAndoirdアプリで遊んでみた軌跡を残しています。興味があればのぞいてみてください。