Tiny Mode Preview 0.15.3でC#が使用可能に
Tiny Mode(Tiny Unity)は容量が小さく動作が軽快なため、モバイルのブラウザなどでも動作することから最近注目されている。いままではTypeScriptでスクリプトを記述する必要があったが、Tiny Mode Preview 0.15.3からC#が使用可能になった。
Project Tiny C# Preview (0.15.3) available
今後も大きく仕様が変わることはありそうだが、これを機にTiny Unityを触りだしてみることにした。Tiny Modeに関する日本語の文献はまだまだ少ない印象なので、やったことのメモを残していくことにする。
Unity 2019.2.0b3以降をインストール
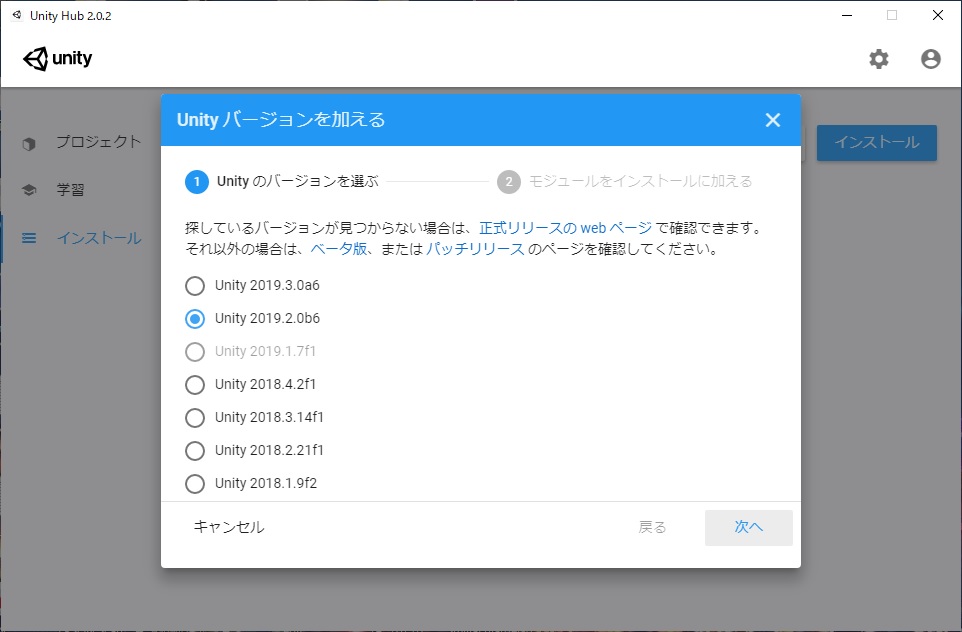
Tiny Mode Preview 0.15.3を使うにはUnity 2019.2.0b3以降を使う必要がある。私のPC(Windows 10)には古いversionしか入っていなかったので、Unity hubからUnity 2019.2.0b6をインストールする。
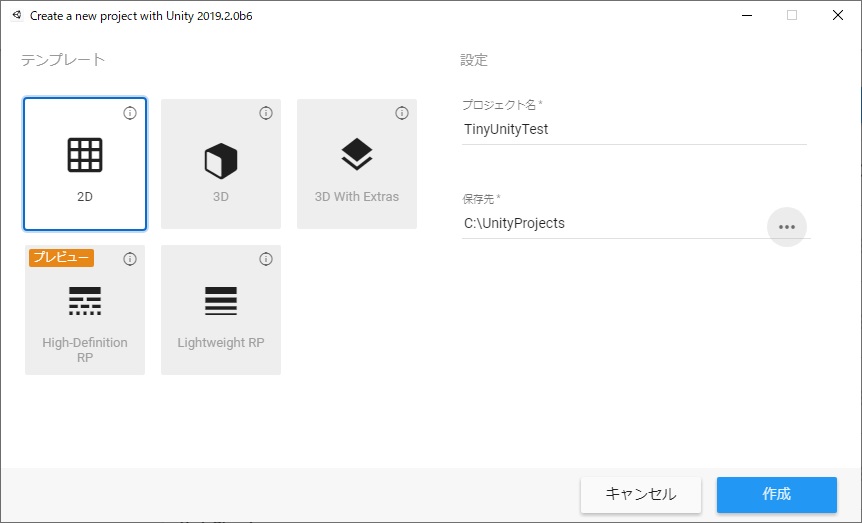
インストール完了したら、適当に2Dのプロジェクトを作成する。Tiny Modeでは、このprojectの中でさらにTiny Mode用のprojectをつくるイメージ。
Tiny Mode Preview 0.15.3を有効にする
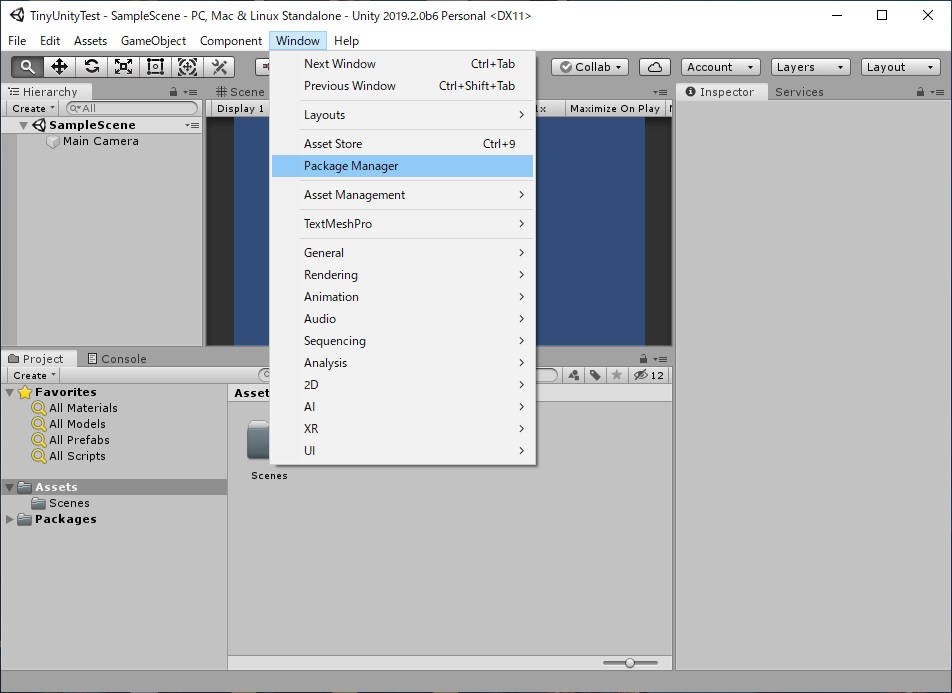
Projectを作成したら、Window→Package Managerを開く。
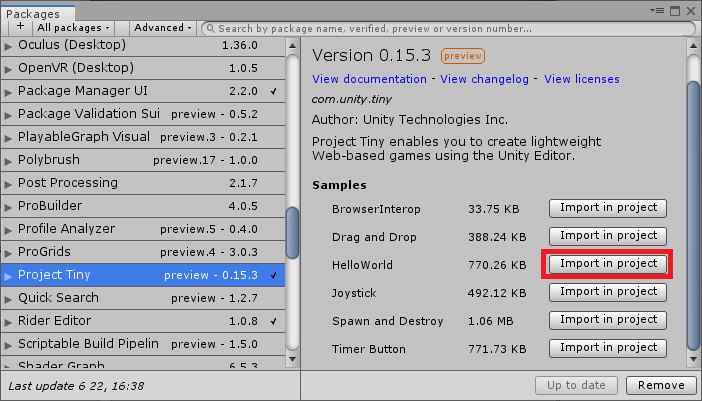
Package Manaegerが開いたらAdvancedをクリックして、「Show preview packages」にチェックを付ける。するとProject Tinyという項目が出てくるので、選択してInstallをクリック。
Sampleを読み込む
次回の日記からは自分でプロジェクトを作成しようと思うが、今回はSampleを読み込んで動かしてみる。
Installが終わったら以下のような画面が出るので、今回はHello Worldを選択してImport in projectをクリックする。
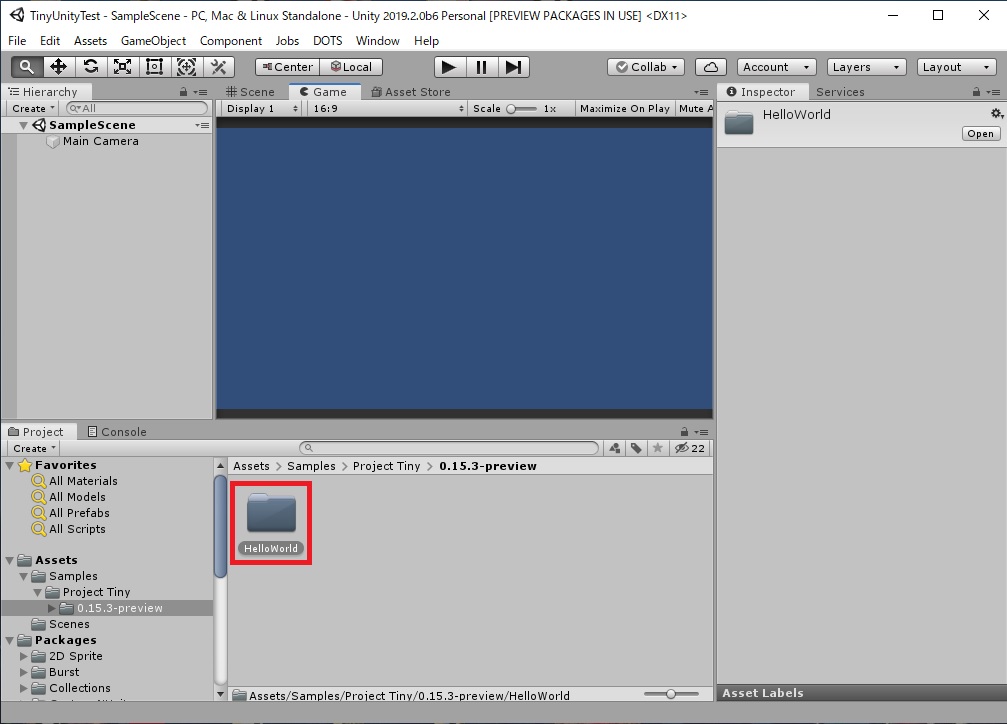
するとAssets→Samples→Project Tiny→0.15.3-preview→HelloWorldというフォルダが作成される。
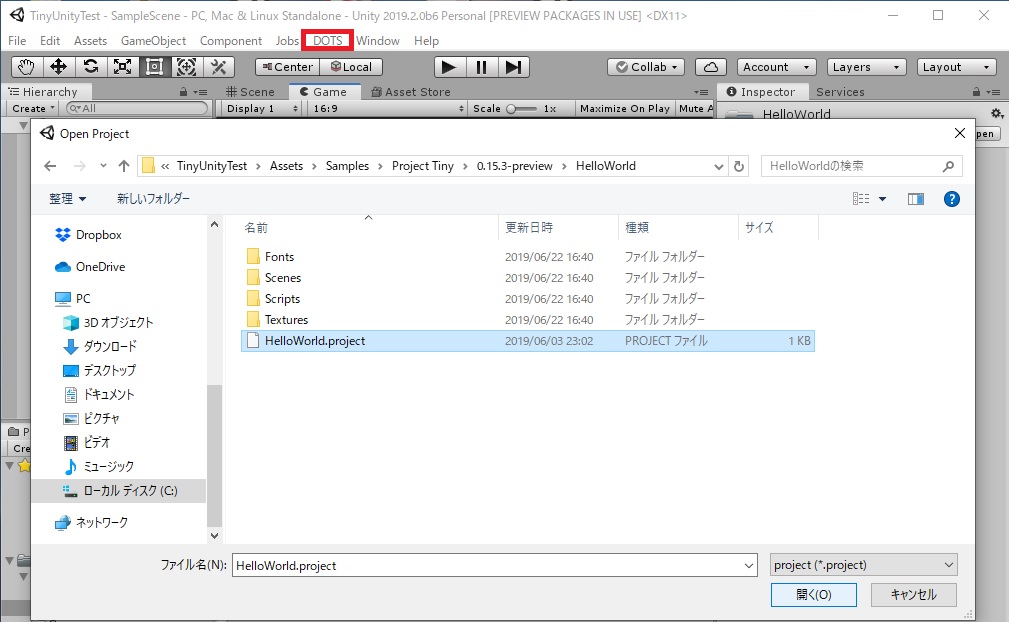
Tiny Modeのプロジェクトを開くためには、DOTS→Open Project…を選択して、先ほどのフォルダの中のHelloWorld.projectを選択して開く。
すると画面がTiny Modeの表示になる。ここで、Scenesフォルダの中のMainSceneをダブルクリックして開くと、TMP Importerというダイアログが出るので、Import TMP Essentialsをクリックする。
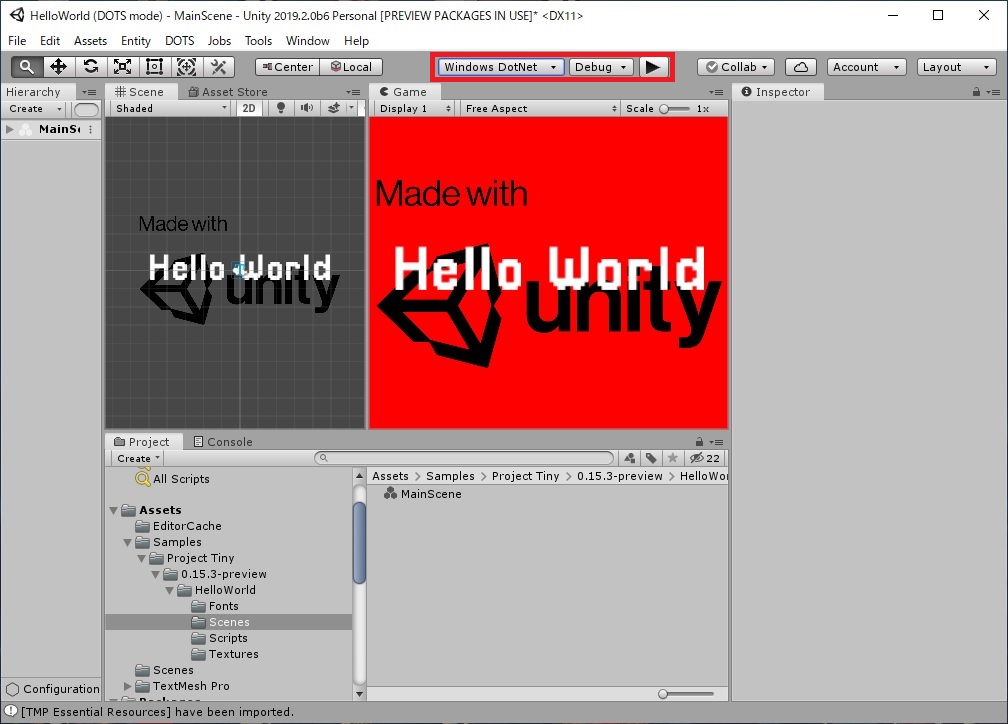
この後が少し特殊だが、再びDOTS→Open Project…を選択してHelloWorld.projectを開きなおす。すると以下のようにHello worldのSceneとGame画面が表示される。
HelloWorldを実行する
これで準備は完了。この状態で上のメニューの三角のボタンをクリックして、HelloWorldを実行する。
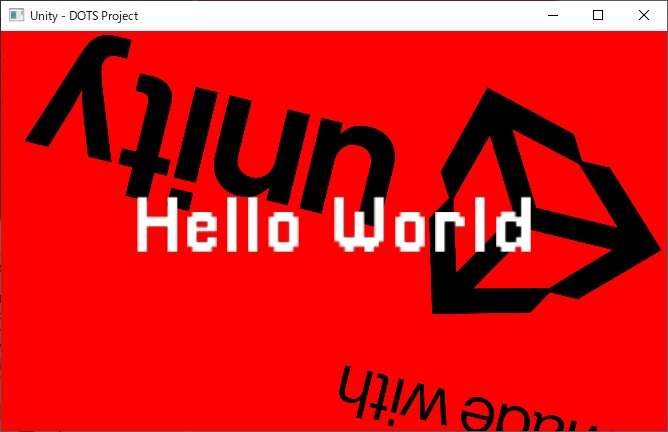
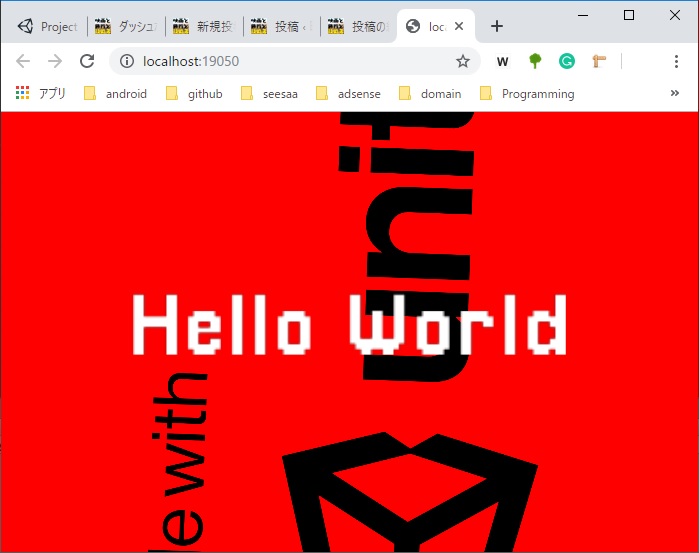
すると、以下のようにTiny Modeで実行されたHelloWorldのアプリが開く。矢印キーを押すと、背景のunityロゴが動くようになっている。
ちなみに、先ほど実行をクリックしたメニューの設定を「Windows DotNet」から「Web(AsmJS)」に変更して実行すると、Webブラウザ上でアプリが実行される。
これで実行の流れがわかったので、次回は自分で新規プロジェクトを作成して、SampleのScriptを使いつつ簡単なアプリを作成してみようと思う。
Tiny mode勉強記まとめ
Tiny modeで色々と試してみた軌跡を以下のページでまとめています。興味があればぜひ。
【Unity】C#対応版のTiny Mode(Tiny Unity)でTextを表示させる、ついでにGame背景の色も変更(Tiny Unity日記 その3)