最近C言語でGUIのアプリケーションをつくりたいと思ってるんだけど、Visual C++だとなかなか面倒くさい様子。ということで、Visual Studio Express 2013をコンパイラとしてQtを導入してみたというお話。
そもそもQtとは、C++で開発されているアプリケーション開発フレームワークのこと。GUIのアプリケーションををさくさくつくれる以外にもいろいろと機能があるうえに、クロスプラットフォーム対応でWindowsだけでなくMac OSやLinuxのアプリ開発もできる。
この記事とか読めば概要がつかめると思う。(インストールの情報も載ってるが、ちょっとversionが古い)QtはVisual StuidoかMinGWをコンパイラとして使用するので、先にどちらかをインストールしてある必要がある。
今回はコンパイラとしてVisual Studio Express 2013を使おうと思っているので、Visual studioがすでにインストールされているものとして話を進める。今回使用したPCのOSは64bitのWindows7。
ちなみに、特にコンパイラにこだわりが無い方は、MinGWとQt Creatorが一緒にインストールできるパックがあるらしいので、そちらを探すのもいいかもしれない。
インストール
早速Qtの最新版をインストールする。こちらの「Qt Offline installers」から、自分の環境にあったinstallerをダウンロード(64bitのWindows PCを使用しているならQt 5.4.0 for Windows 64-bit (VS 2013, 720 MB))。オープンソース版は無料で使用できる。
今回はOpenGLは入れないが、後で追加インストールもできるらしいので、とりあえずOpenGLは無しで。ダウンロードしたらexeファイルを実行すると、インストール開始。
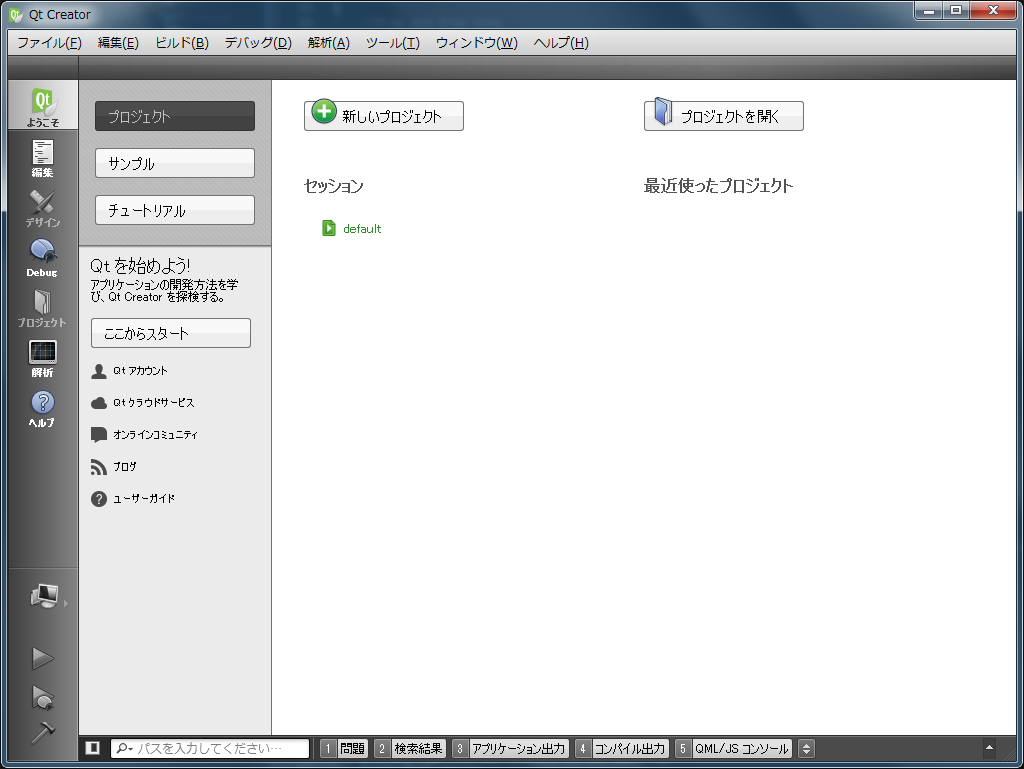
日本語でインストールウィザードが出るので、特に設定はいじらず「次へ」をクリックしていき、規約に同意するとインストールが始まる。インストールが終了したらQt Creatorが立ち上がり、以下のような画面が表示されると思う。
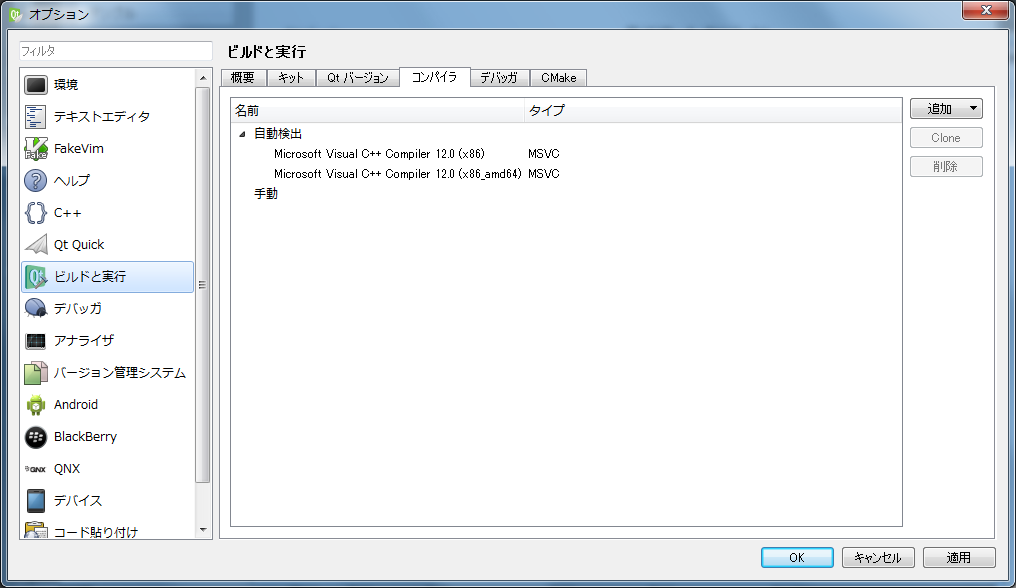
Visual Studio Express 2013がインストールされていれば、コンパイラが自動検出されてQt Cretorの「ツール」→「オプション」→「ビルドと実行」→「コンパイラ」が以下のように表示されているはず。
また、「コンパイラ」タブの隣の「Qtバージョン」を見ると、qmake.exeのパスが自動検出されている。以前は手動でパスなどは設定しないといけなかったようだが、最新のバージョンだと勝手にやってくれるみたい。これで環境の設定は完了。
動作確認
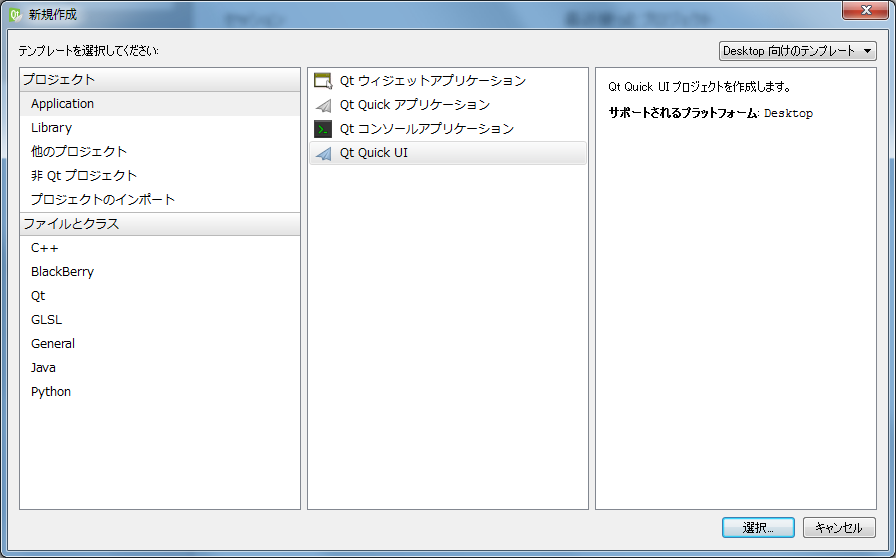
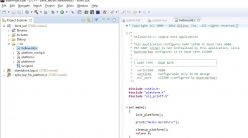
動作確認のために、Qt Creatorで空のwindowを表示するGUIアプリケーションをつくってみる。Qt Creatorで「ファイル」→「ファイル/プロジェクトの新規作成」を選択し、Applicationを選択してQt Quick UIを選択。
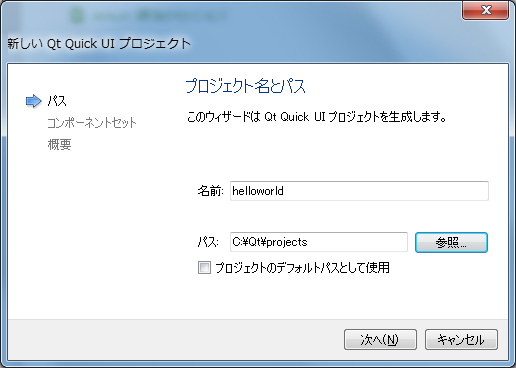
名前とパス(プロジェクトファイルを作成するディレクトリ)を入れてプロジェクトを作成する。
このとき、名前とパスに日本語が入るとプロジェクトが作成できないようなので注意。次にコンポーネントセットを選択する。とりあえずデフォルトで最新版の1.3を選択。
最後に出てくるプロジェクト管理画面も、特にいじらず完了をクリック。
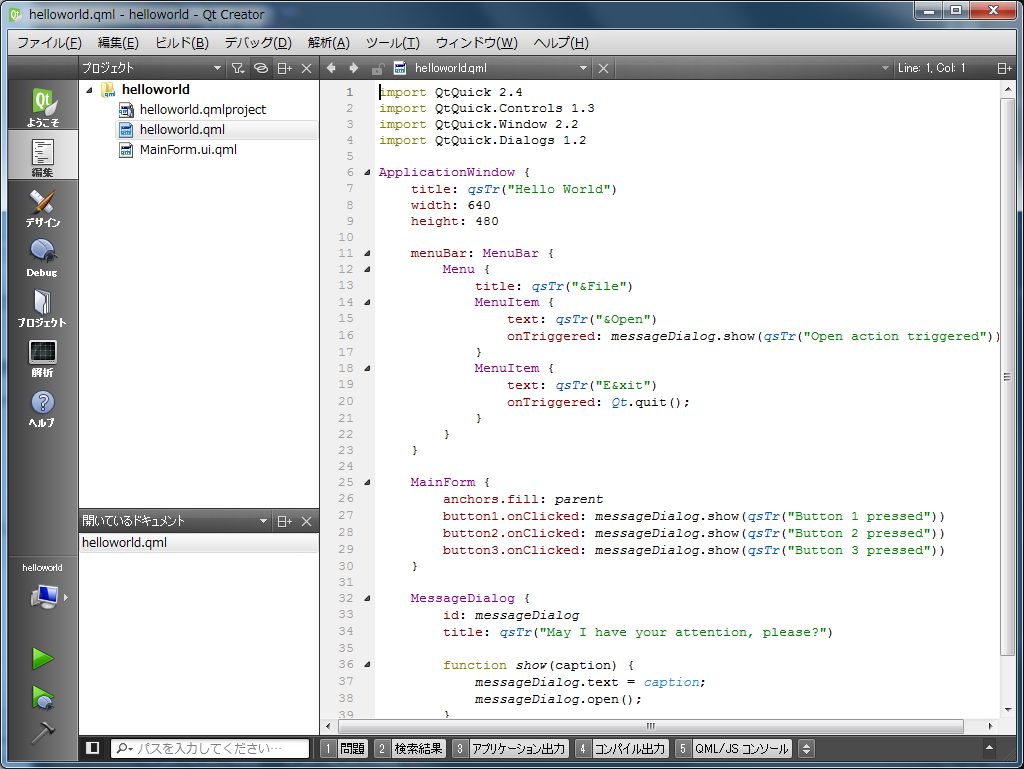
するとプロジェクトが作成されるので、左下の緑の三角形を押して実行。
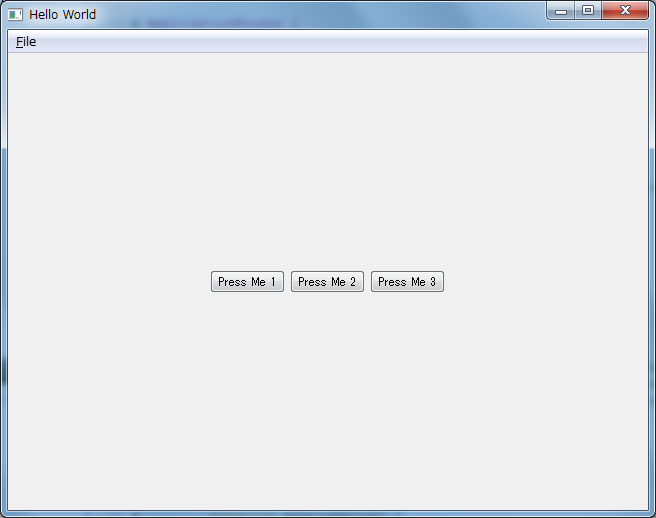
するとプロジェクトが実行されてwindowが表示される。
空じゃなくて最初からボタンが配置されてますね。これがデフォルトのテンプレのようだ。ボタンをクリックすると、メッセージが表示された。開発環境は問題なく動いているようだ。C言語でのGUI作成についてはまたそのうちに書きたいと思う。