Vue.jsでHello WorldしたプロジェクトをGitHubにpushする
前回はVue.jsのプロジェクトでHello Worldという文字を表示させた。最終的にはNetlifyでデプロイしてwebブラウザからアクセスできるようにするが、その前段階として今回は作成したVue.jsのプロジェクトをGitHubにpushする。
なお、GitHubのアカウントは持っている前提で話を進める。
開発環境
Windows 10
vue.js version 2.6.11
windows power shell
GitHubで新しくレポジトリを作成する
まず、GitHubにアクセスして、デプロイするVue.jsのプロジェクト用にレポジトリを新規作成する。
あとはレポジトリ名を決めてCreate repositoryを実行。
GitHubにプロジェクトをpushする
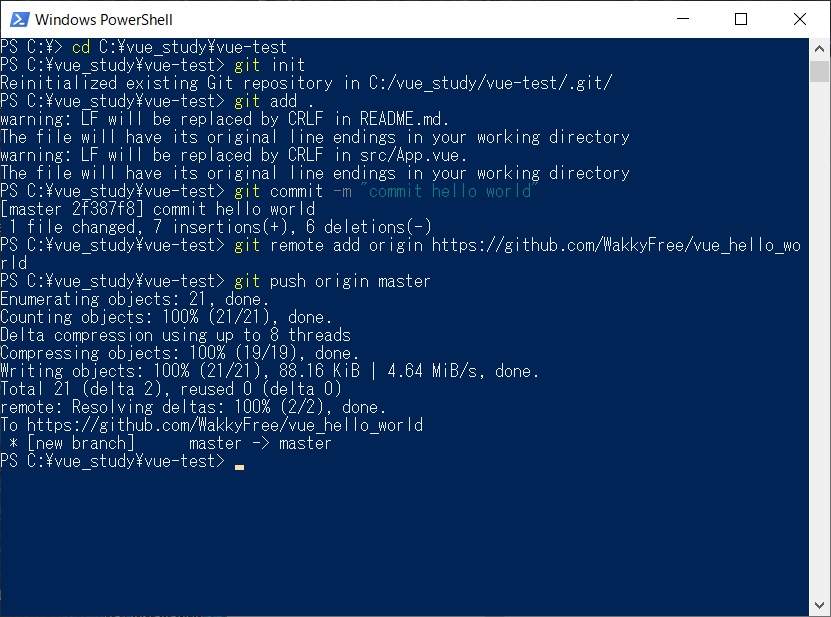
次に、前回作成したvue.jsのプロジェクトをGitでコミットして、さきほどGitHubで作成したレポジトリにpushする。手順はこちらの記事を参照。私はWindowsのpower shellを使ってやったが、Git Bashなどを使っても良い。
以下が実行した様子。git initとgit addはVue.jsが勝手にやってくれるらしいが、私は一応initとaddもやった。
これで準備は完了。次回はいよいよNetlifyにデプロイして、WebブラウザからVue.jsのプロジェクトにアクセスできるようにしてみる。
参考文献
Vue.jsをNetlifyにデプロイするまでの一連の流れは、以下を参考にさせて頂きました。
Web勉強記Vue.js編まとめ
この勉強記は以下のページにまとまっています。Vue.js以外の勉強記もあるので興味があればぜひ。