Unityの実験スペースをつくって色々やっていきたい
Unityを使うようになって久しいが、最近新しいことに挑戦できてなくて技術的な知識の停滞がひどいので、今回はいつもとは趣向を変えて、Unityの空間で色々と実験してみて、ブログにメモとしてやったことを残していきたいと思う。アウトプットが無いとダレそうなので、ある程度まとまったら他の人も見れるようにWebGLでビルドしてこのブログにも置いておきたい。
あまり詳細に説明を書くと途中で頓挫しそうなので、ポイントだけ絞ってやったことを日記的に書いていきたいと思う。
開発環境
Windows 10
Unity 2020.3.1.f1(LTS)
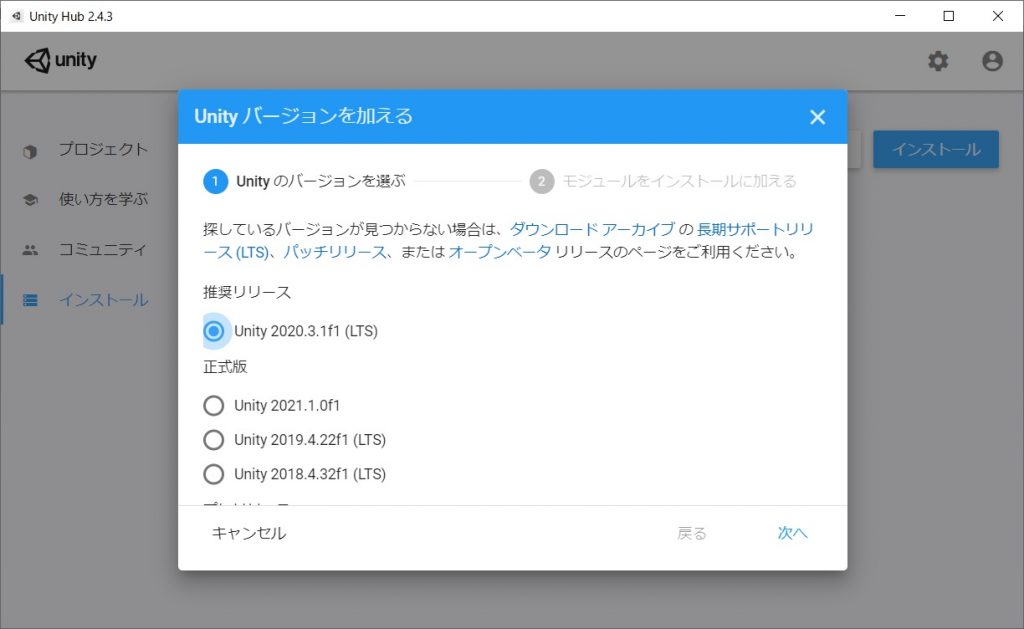
まずは最新推奨リリースのUnityをインストール
ひとまず新しいことを試すってことで、Unityも最新の推奨リリースをインストール。まずUnity Hubを最新の2.4.3に更新して「インストール」からUnity2020.3.1f1(LTS)をインストール。今のところWebGLで動かす想定なので、ひとまずWebGL Build Supportだけインストールする。
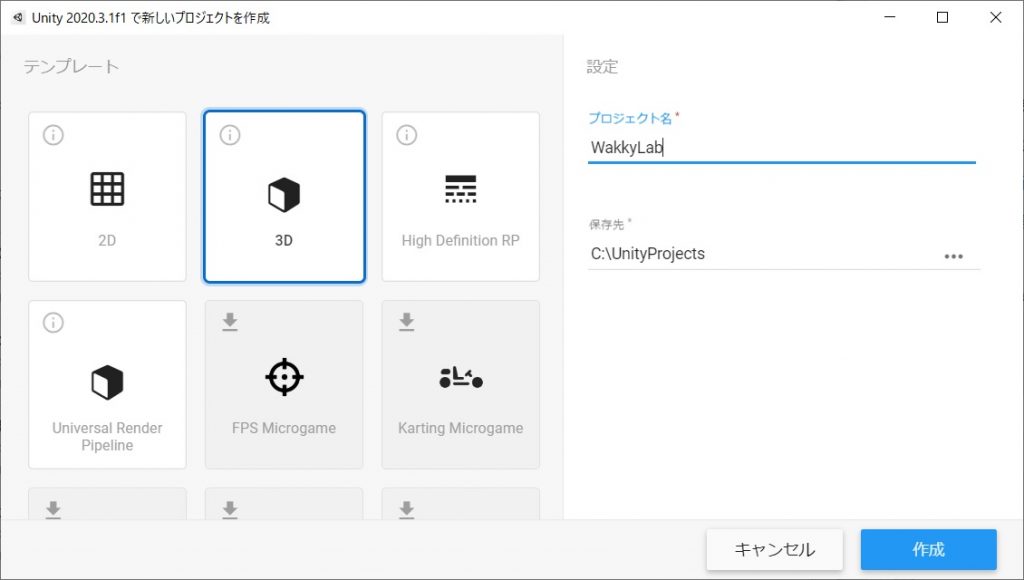
インストールは完了したのでプロジェクトを作成。なんか色々とテンプレートが増えている。追加されたテンプレートも気になるけど、とりあえず3Dでつくる予定なので3Dでプロジェクトを作成。
プロジェクトが作成されるまでしばらく待つ。新しいUnityをインストールしたときの、このグラフィックの変化が結構楽しかったりする。
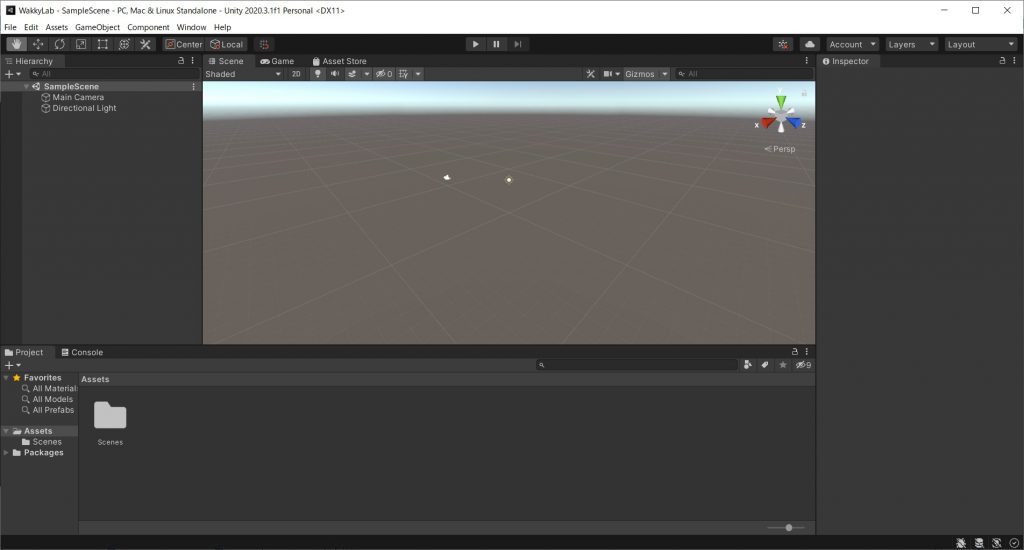
お馴染みの画面。だけどなんか全体的にダークな色合いになった気がする。ここからmy実験室が広がっていく・・・はず。
短いけど今日はここまで。