HTMLとJavaScriptで作成したおみくじをCSSで整える
作成中のWebおみくじだが、色が黒だけだしレイアウトも適当で見づらい。今の画面はこんな感じ↓
今回はCSSファイルを作成して、Webおみくじの色やレイアウトを整えたいと思う。ちなみにCSSファイル自体はWordPressの運営で触ったことはあるが、一からつくったことは無い。
CSSファイルを作成
以下のようにCSSファイルを作成した。
特にポイントというほどの記述も無いが、.button_omikujiでおみくじを引くボタンのclassを、#resultでおみくじ結果のidを指定し、stlyeを変更している。
CSSファイルをHTMLと同じディレクトリにおいてコミット
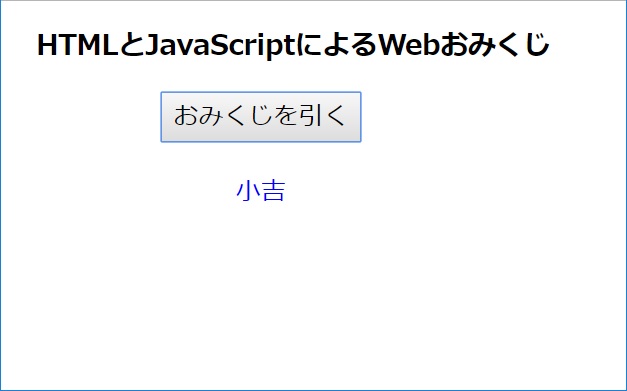
前回と同じ要領で、Github PagesにCSSをコミットする。すると、以下のようにCSSで作ったページが反映された↓
うーん…。見やすいかどうかは微妙だけど、CSSでStyleが変えられたから良しとする。
次回は、おみくじの結果によって文字の色が変わるように、JavaScriptで動的にHTMLのclassを書き換えてみようと思う。
参考書籍
今はこの本を読みながらHTML、CSS、JavaScriptの勉強してます。書籍のコードをなぞるだけだと面白味が無いしブログにものっけられないので、本で勉強したことをもとに何かつくり、コードを公開していくスタイルで日記を書いてます。最終的にはWebブラウザ上で動くゲームをつくって公開したい。
 |
ゲームを作りながら楽しく学べるHTML5 CSS JavaScriptプログラミング[改訂版] (Future Coders(NextPublishing)) |