MATLABのApp Desingerでライフゲームのアプリを動かしてみる
私はライフゲームを眺めるのが結構好きなので、前回のリサジュー図形に続いてApp Designerの勉強を兼ねてライフゲームをApp Designer上で動かしてみたいと思う。
といっても冒頭に書いた通り、MATLABのコードは以下の参考文献のものをほぼそのまま使わせて頂いているm(_ _)m
MATLABでConway’s Game of Lifeを実装してみる. – Qiita
ということで今回は、主にApp Designer上でライフゲームを実行するにあたってやったことをメインにメモしておきたい。
開発環境
MATLAB online (MATLAB R2022a)
設計ビューの作成
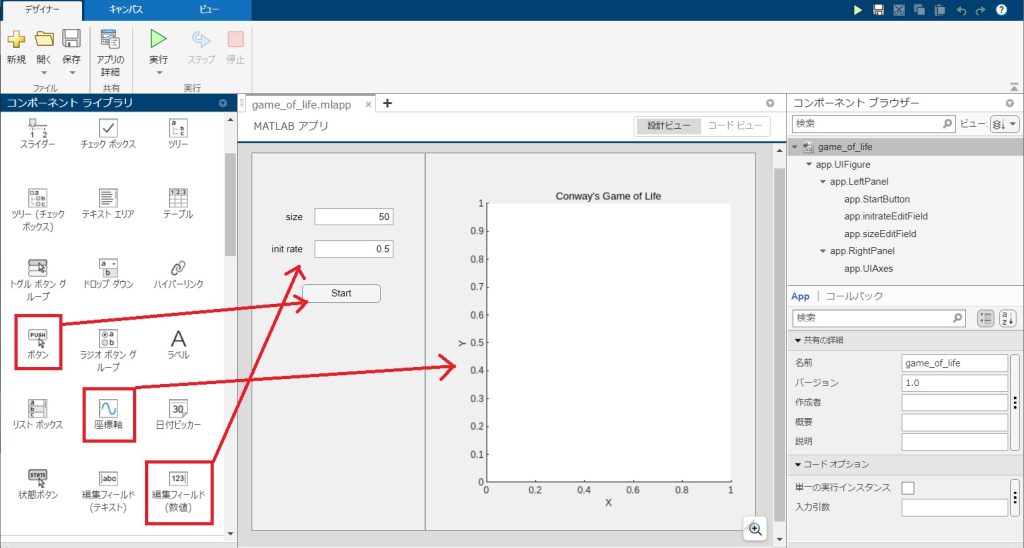
設計ビュー画面では以下のようにボタン、座標軸、編集フィールドを配置した。編集フィールドに盤面のサイズと初期の発生率を入力して、ボタンをクリックすると座標軸にライフゲームの盤面が表示されるというアプリになっている。
ここでapp.StartButtonを右クリックし、コールバック→ButtonPushedFcnコールバックの追加を選択すれば、コードビューにfunction StartButtonPushed(app, event)が追加される。
ボタンのコールバックにライフゲームのコードを記述する
あとはコールバックのfunction StartButtonPushed(app, event)内にライフゲームを動かすコードを書けばOKだが、ライフゲームの処理は以下のページのものをほぼコピペさせて頂いているので、詳しくは以下の記事を参照。
MATLABでConway’s Game of Lifeを実装してみる. – Qiita
人様のコードを丸々張り付けるのもアレなので、コードを変えた部分だけ書いておく。まず、sizeとinit_rateを
size = app.sizeEditField.Value; init_rate = app.initrateEditField.Value;
に変えて、アプリ上で編集フィールドに入力したパラメータが反映されるようにしている。
また、最初App Desinger上でspyを使おうと思ったのだが、うまく設計ビューで追加した座標軸に表示ができなかった。調べたところ以下の記事を発見。spyはApp Desinger上で直接使うのは無理っぽい。
https://jp.mathworks.com/matlabcentral/answers/472255-how-can-i-use-spy-at-appdesigner
ということで、
spy(map);
の代わりに
[i,j] = find(map); plot(app.UIAxes,j,i,'marker','.','markersize',6,'linestyle','none');
で計算したライフゲームの盤面を可視化している。あと、私がMATLAB onlineを使っているからなのかPC(というか回線?)がしょぼいからなのかわからないが、あまり盤面の更新が早いと実行時に動きがカクカクしてしまったので、適当にpauseの時間を延ばした。
以下が実行してみた動画。うにょうにょ動いて眺めているだけでも面白い。
また何かやりたいことを思いついたらApp Designerでアプリを作ってみようと思う。
参考文献
この本のMATLAB/Simulink 6か月ライセンスを使ってやってます↓
Interface 2022年 9月号
MATLAB/Simulink記事まとめ
MATLABとSimulinkの記事は以下にまとめてます。