MATLABでリサジュー図形を表示するアプリを改良
前回、パラメータを任意に設定して、設定したパラメータのリサジュー図形を表示するようなアプリをつくった。前回はボタンを押すとリザジュー図形を表示する仕様だったが、今回は位相差のスライダーを動かしたら、リアルタイムにスライダーの値を反映したリザジュー図形が表示されるように変更したので、変更内容をメモ。
勉強がてら、自作のfunction(関数)をコードに追加することもやってみた。
開発環境
MATLAB online (MATLAB R2022a)
設計ビューからコールバックを追加
設計ビュー画面は前回とほぼ同じだが、最初にボタンを押して、そのあとスライダーで位相差を動かすようなイメージなので、ボタンの下にスライダーを移動させた。(まぁコード的にはスライダーを先に動かしても別に良いのだが)
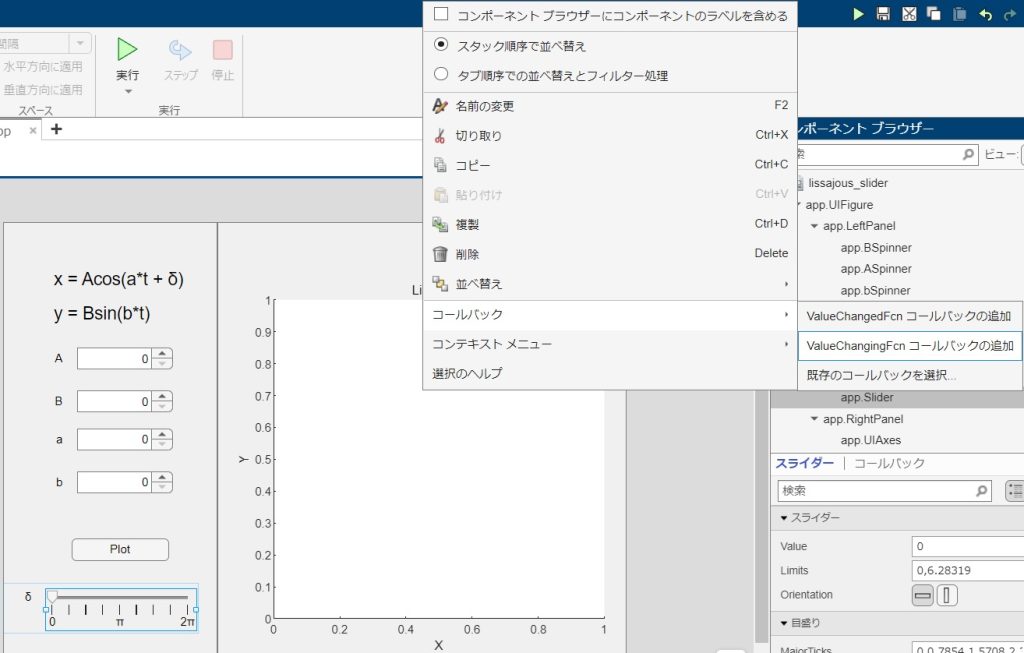
ボタンからコールバックを追加した時と同様に、コンポーネントブラウザーからスライダー(ここではapp.Slider)を右クリックして、コールバック→ValueChangingFcnコールバックの追加を選択する。
コードビューでスライダー移動中の処理を追加&リサジュー図形表示の処理を関数にまとめる
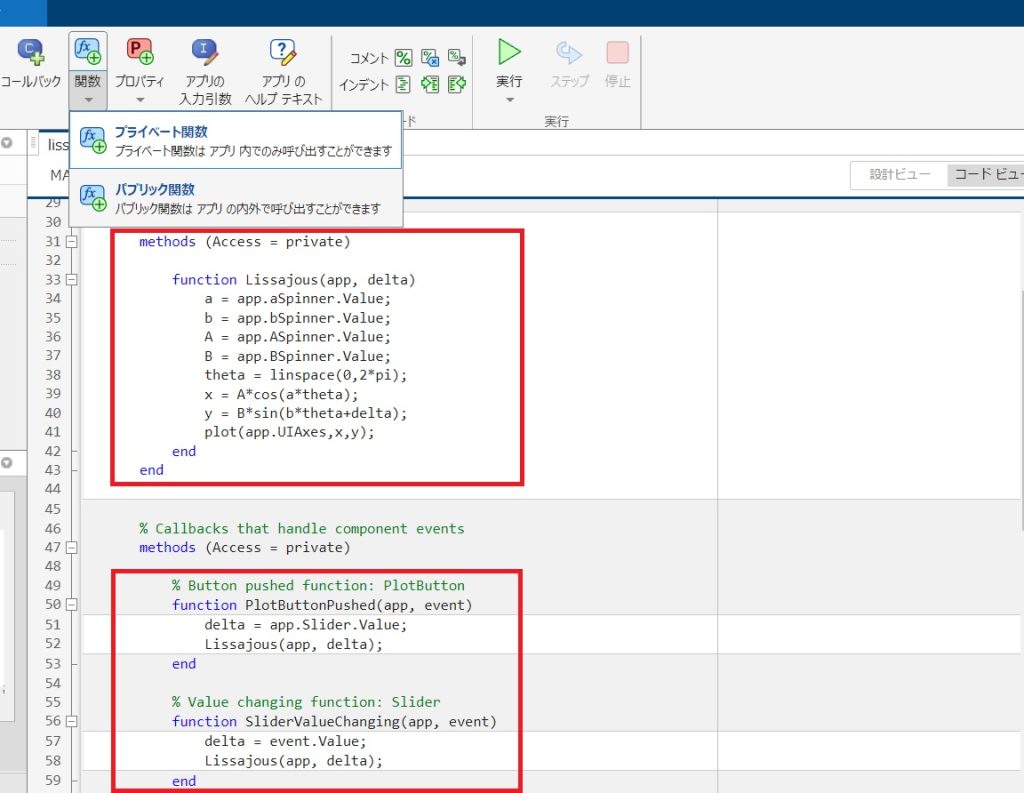
コードビューを見るとSliderValueChangingという関数が表示されているので、基本的にはここにボタンで追加した処理と同じ処理を書けばよい。
…のだが、全く同じ処理を何度も書くのは美しくないので、勉強がてら関数を追加して処理をまとめてみる。上の「関数」から「プライベート関数」を選択するとコードに関数が追加される。今回は関数名をLissajousとして、以下のように関数を定義した。
位相差deltaはボタンとスライダーで与え方が異なるので、deltaを引数として与えている。スライダーを動かしているときのdeltaはevent.Valueで取得している点に注意。スライダーの詳細については以下を参照。
https://jp.mathworks.com/help/matlab/ref/uislider.html
ちなみにコードビューでは、ユーザーがコードを追加できる部分は限定されており、グレーアウトされている部分は編集できない(編集できるようにする設定もあるのかもしれないが)。
慣れてる人には煩わしいかもしれないが、私のような初心者的にはコード全体の挙動を理解してなくても、関数を手軽に追加できるのでありがたく感じた。
アプリを実行する
あとはいつものように実行ボタンを押してアプリを実行する。以下が実際に動かしてみた動画。位相差をスライダーを変えると、すぐに値が反映されていることがわかる。
2次元の図形ではあるのだが、3次元的な物体が回転しているようにも見えてなかなか面白い。
また何かネタを思いついたらApp Desginerでアプリを作ってみたいと思う。
参考文献
この本のMATLAB/Simulink 6か月ライセンスを使ってやってます↓
Interface 2022年 9月号
App Designerの使い方については以下を参考にさせて頂きましたm(_ _)m
App Designer を使用したアプリ開発 – MATLAB & Simulink – MathWorks 日本
MATLAB/Simulink記事まとめ
MATLABとSimulinkの記事は以下にまとめてます。