MATLABでリサジュー図形を表示するアプリをつくってみる
前回、MATLABでボタンを押したら「Hello World!」と表示される超簡単なアプリをつくったが、せっかくMATLABを使っているのでもう少し数値計算だったりグラフ表示だったり、MATLABの機能を活かしたアプリをつくってみたい。
ということで、以前MATLABでやったリサジュー図形の表示をアプリ化してみた。具体的には、リサジュー図形のパラメータを任意に設定して、設定したパラメータのリサジュー図形を表示するようなアプリをつくったので、作り方をメモしておく。
開発環境
MATLAB online (MATLAB R2022a)
App Desingerを起動する
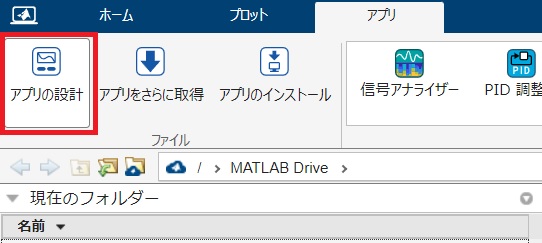
前回もやったが一応おさらいをしておく。私はMATLAB onlineを使っているので、まずはブラウザからMATLAB onlineを開き、「アプリ」タブを開いて「アプリの設計」をクリックする。
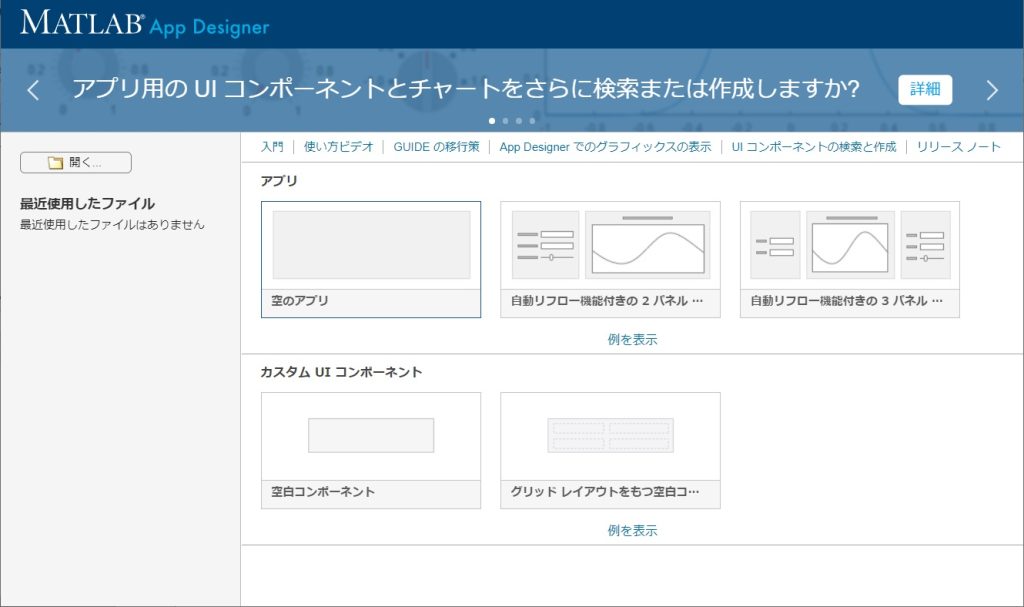
前回は空のアプリを選んでアプリをつくったが、今回は左側のパネルでパラメータの設定をして、右側のパネルにリサジュー図形を出すアプリにしたいので、真ん中の「自動リフロー機能付きの2パネル…」を選択した。
設計ビューでコンポーネント(ボタンやラベルなど)を追加する
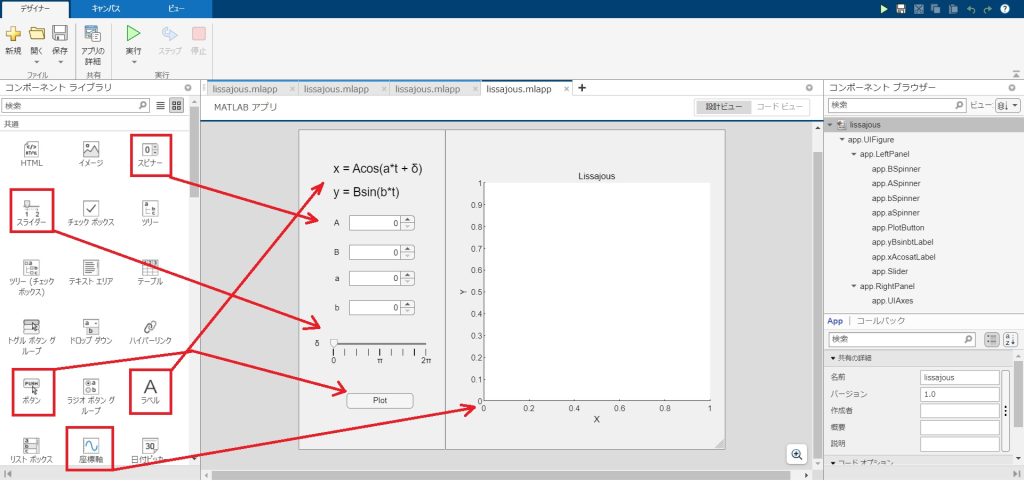
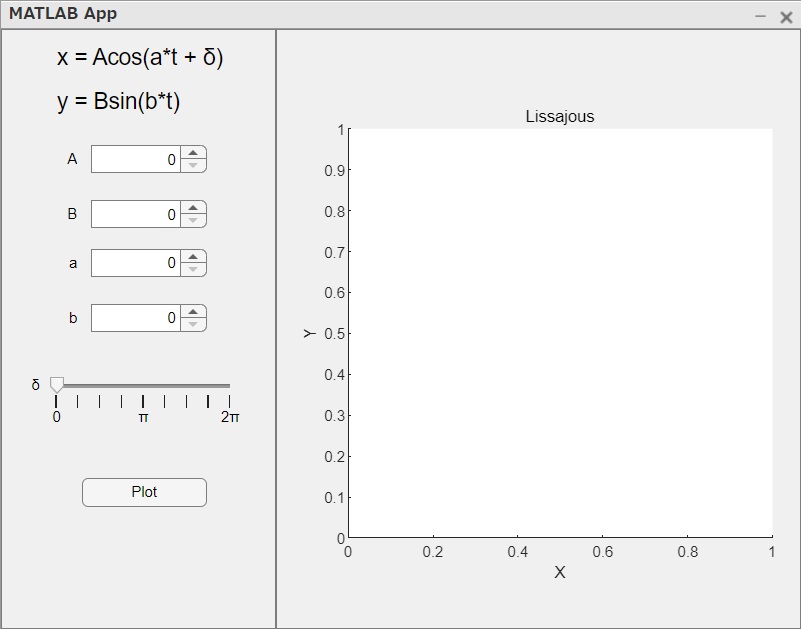
まずは設計ビュー画面で、スピナー、スライダー、ラベル、ボタン、座標軸のコンポーネントを以下のように配置した。
ざっと説明すると、まずラベルは何を設定しているかがわかるように数式を表示している。数式のa、bの部分は整数になるようにスピナーを使い、位相差σの部分は連続的に変えられるようにスライダーを使っている。
各パラメータを設定して、ボタンをクリックすることで、座標軸にリサジュー図形を表示するようにコードを書いていく。
コードビューでボタンを押したときの処理を追加する
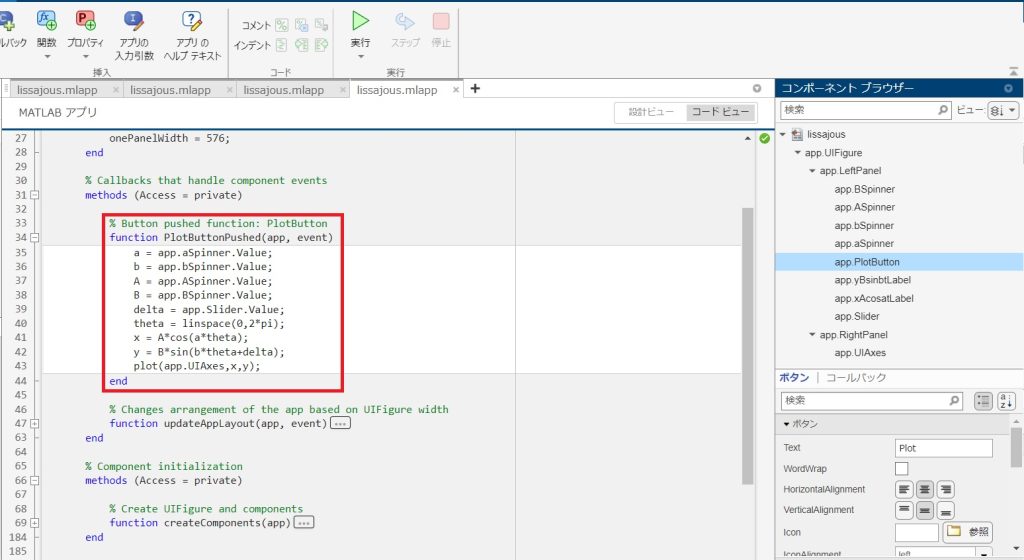
前回と同様に、コンポーネントブラウザーから、さきほど追加したボタンapp.PlotButtonを右クリックし、コールバック→ButtonPushedFcnコールバックの追加を選択。
コードビューにfunction ButtonPushed(app, event)が追加されるので、この中にボタンを押したときに実行される処理を書く。ここは以前書いた記事のコードを流用して、以下のようにした。
スピナーやスライダーの数値をValueプロパティで取得して、plotでさきほど追加した座標軸を指定して、リサジュー図形を表示するコードになっている。これでコーディングは完了。
アプリを実行する
あとは実行ボタンを押して実行するだけ。アプリに適当に名前をつけて保存して実行。MATLAB online上でアプリが起動する。
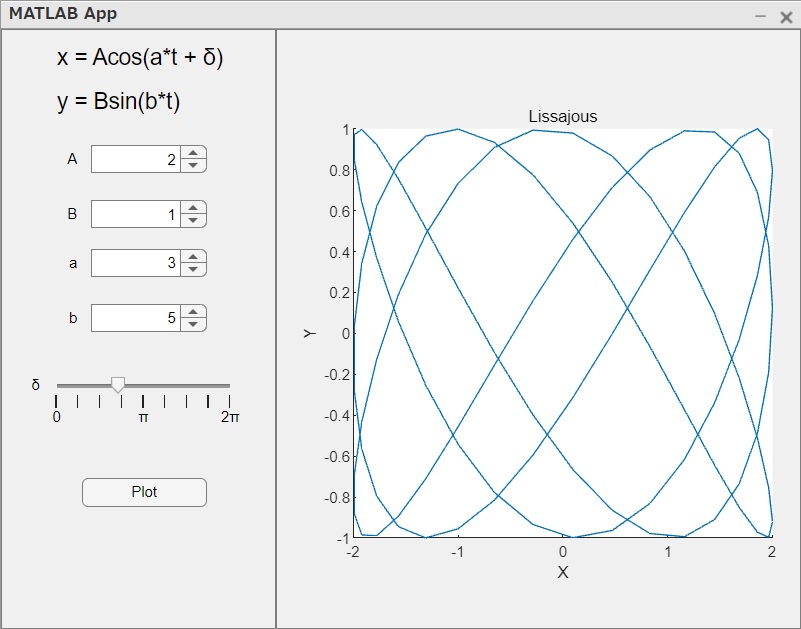
適当にパラメータを設定してボタンを押してみると…
リサジュー図形が表示された!これで今回の目的は達成。
今回のアプリはボタンを押すまではリサジュー図形は更新されない。ただ、位相差などはスライダーを変えた瞬間に更新された方が、図形がぐりぐり動いて視覚的に面白そう。
ということで、次回はもう少しこのアプリを改良してみる。
参考文献
この本のMATLAB/Simulink 6か月ライセンスを使ってやってます↓
Interface 2022年 9月号
App Designerの使い方については以下を参考にさせて頂きましたm(_ _)m
App Designer を使用したアプリ開発 – MATLAB & Simulink – MathWorks 日本
MATLAB/Simulink記事まとめ
MATLABとSimulinkの記事は以下にまとめてます。