Vue.jsのプロジェクトを作成してみる
前回はWindows10のノートPCにVue.jsをインストールした。今度はVue.jsのプロジェクトをつくって、ローカル環境で動かしてみる。
開発環境
Windows 10
node.js version 12.13.0
npm version 6.12.0
vue.js version 2.6.11
powershellでVue.jsのプロジェクトを作成
前回と同様、Windowsのpowershellを使ってVue.jsのプロジェクトを作ってみる。今回はvue_studyというディレクトリを作成し、そこをワークスペースとしてプロジェクトを作成する。
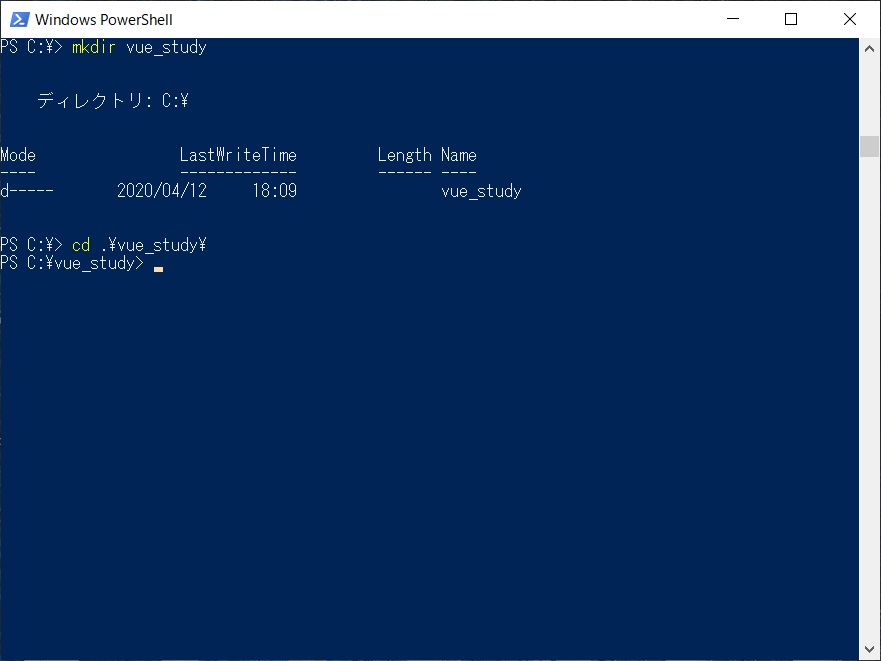
まずはpowershellからディレクトリを作成して、cdコマンドで移動する。
そして、以下のコマンドを実行してvue.jsのプロジェクトを作成する。今回のプロジェクト名は「vue-test」とした。
vue create vue-test
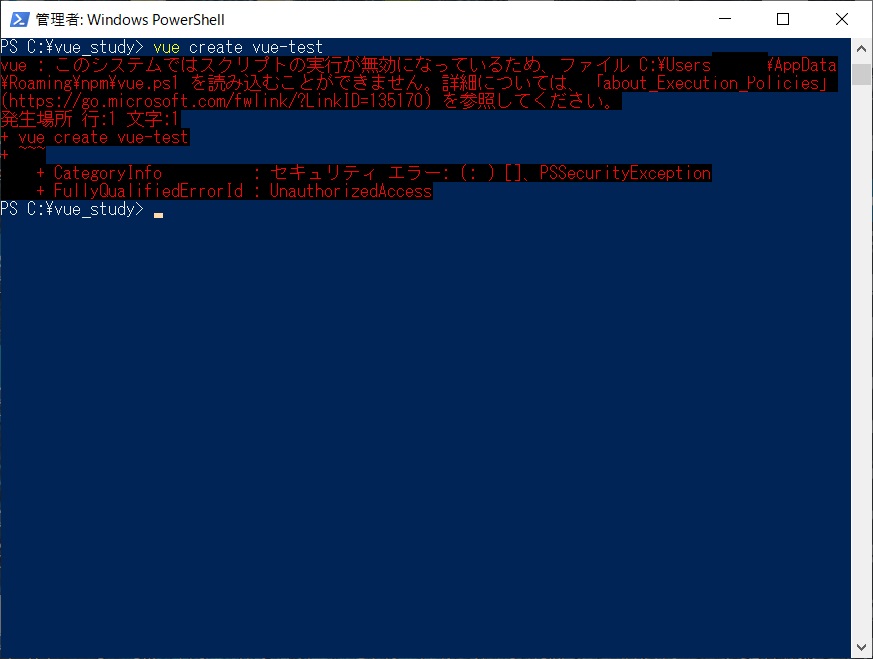
これでプロジェクトが実行できるはず…だったのだが、問題発生。「vue : このシステムではスクリプトの実行が無効になっているため、ファイル C:…を読み込むことができません。」というエラーが表示されてしまった。
調べてみると、powershellは実行ポリシーによってセキュリティ設定を変えられるが、初期設定ではもっとも厳しいポリシー(Restricted)になっているため、vueを実行することができない。くわしくはこちらの記事を参照。
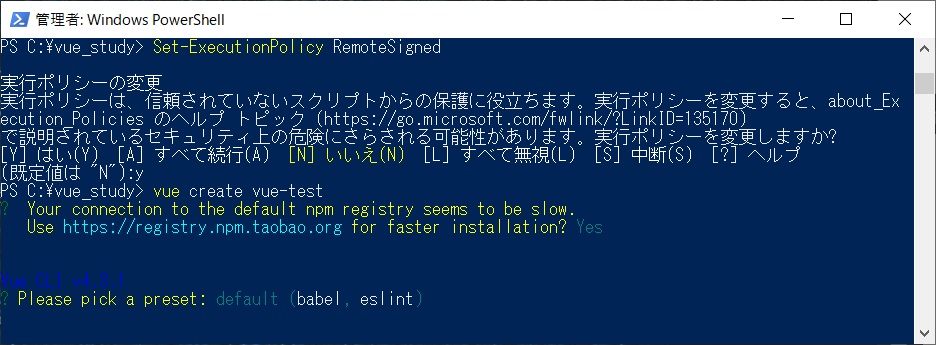
そこで、vueの実行ポリシーをRemoteSignedまで緩めてみる。一通り操作が終わったら、実行ポリシーはRestrictedに戻しておいた方が安心。この状態で改めてcreateしてみる。
すると、以下のようにYour connection to the default npm registry seems to be slow.と表示された。これ使えばもっと早くインストールできるよ、とのことなので素直にyesを押してみる。するとPlease pick a presetと表示されたので、defaultを選択。
しばらく待つと、Successfully created project vue-testと表示された。無事にプロジェクト作成できたようだ。思ったより手こずったけど一安心。
Vue.jsのプロジェクトを実行してみる
この状態で、以下のコマンドを実行する。
cd vue-test
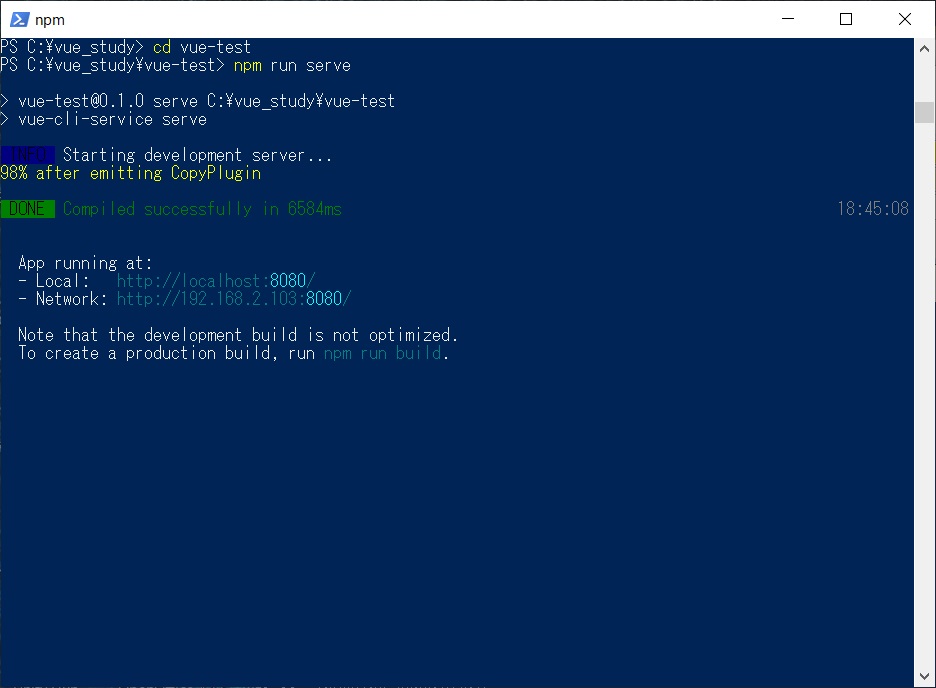
npm run serve
以下のように表示されれば無事に実行できている。
この状態で、Google ChromeなどのWebブラウザでローカルサーバーhttp://localhost:8080/にアクセスすると…
表示された!ちなみに、npmのrunを止める時はCtrl + Cを押せば「バッチ ジョブを終了しますか (Y/N)?」と出るので、yを押せばローカルサーバーを停止できる。
最終的にNetlifyにデプロイしようと思っているが、その前にローカルで少しいじってみたいと思う。続きはまた次回。
Web勉強記Vue.js編まとめ
この勉強記は以下のページにまとまっています。Vue.js以外の勉強記もあるので興味があればぜひ。