問い合わせページを作りたいと思って色々調べたところ、Googleフォームを使った方法が便利そう。そこで今回は、WoredpressにGoogleフォームで問い合わせページをつくるための最低限の手順をメモしておく。思ったより簡単だったので初心者や、プラグインを増やしたくない人にオススメ。
※以下の内容は、Googleアカウントを持っていることを前提としています。
Googleフォームを作成
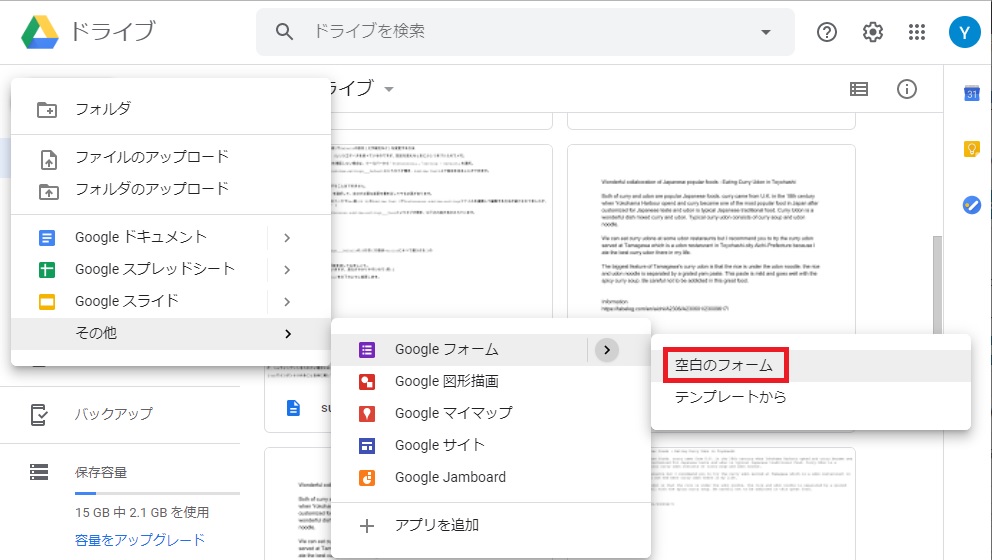
まずGoogleドライブにアクセスし、
新規作成 → その他 → Googleフォーム → 空白のフォーム
で新しいフォームを作成する。
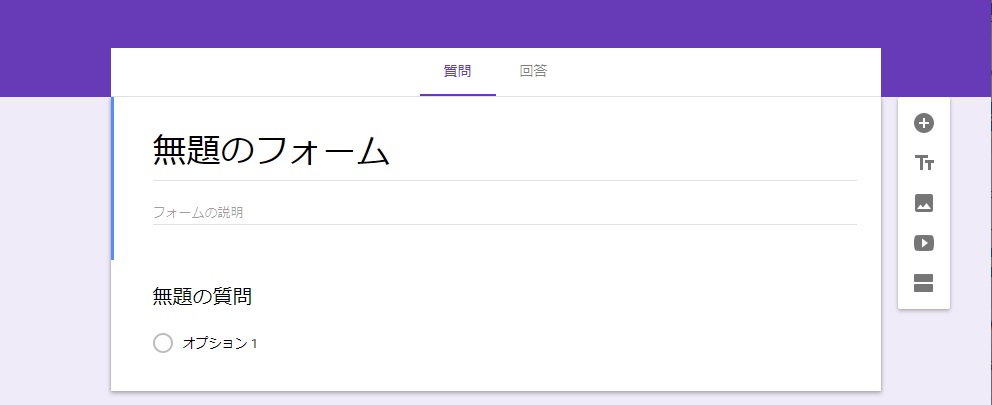
すると以下のように空白のフォームがでてくる。これに内容を追記してフォームを作っていく。
フォームのタイトル・説明と質問内容の追加
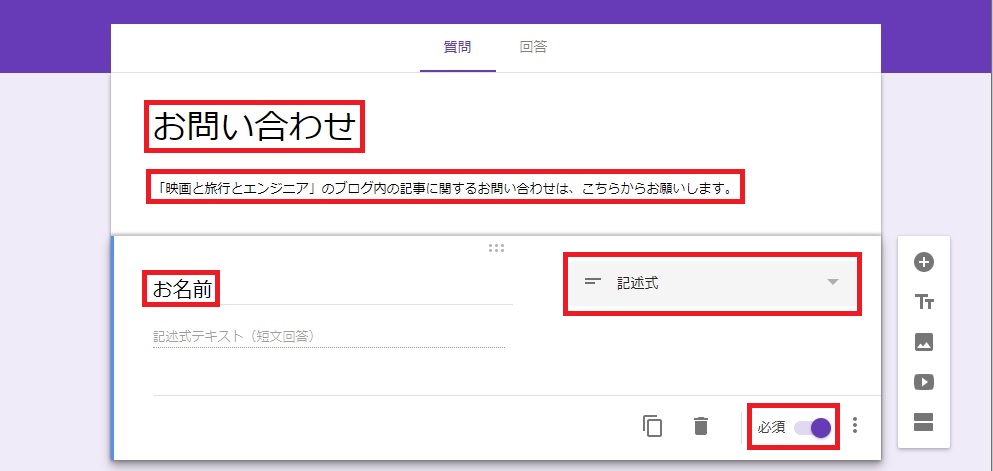
まずタイトルを「無題のフォーム」から「お問い合わせ」に変えて、フォームの説明を記入する。また、最初から入っている「無題の質問」は不要なのでこれを書き換える。無題の質問をクリックし、タイトルを「お名前」に変更し、質問の形式を記述式に変更する。質問を「必須」にしておけば、質問する人が項目を入力しなければ、問い合わせができないように設定することができる。
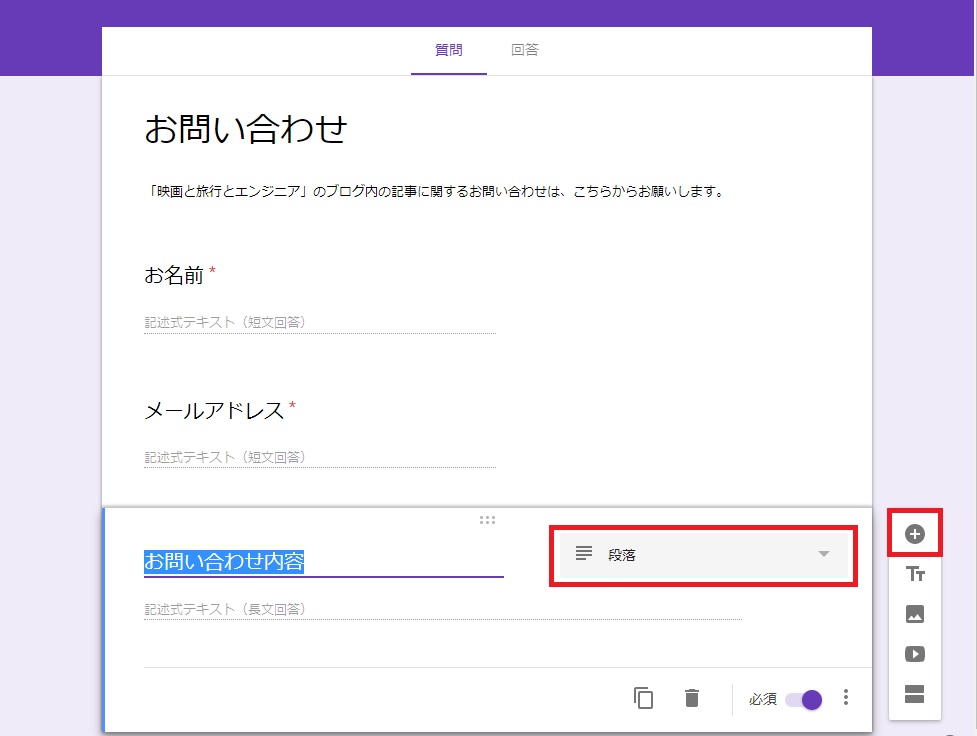
同じ要領で、「メールアドレス」と「お問い合わせ内容」の項目をつくる。右側の+マークを押せば、質問内容を追加することができる。「メールアドレス」は「お名前」と同じように記述式で良いが、「問い合わせ内容」については長文も入力できるように、形式を「段落」にしておく。
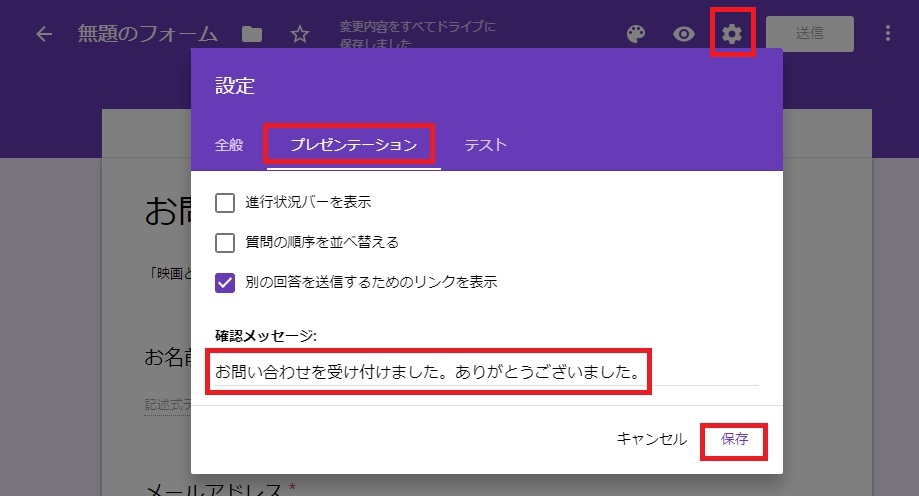
次に、右上の歯車のマークをクリックして、設定画面を開く。最低限の機能で良ければ内容を変更する必要は無いが、問い合わせを送った人に対して表示される「確認メッセージ」に、適当な文章を入れておいた方が親切だと思う。文章を入れたら保存をクリックする。
問い合わせの通知設定
問い合わせが来た場合、自分のGoogleフォームアカウントから問い合わせ内容を確認することができるが、問い合わせが来たことに気付かないと返信が遅れてしまう可能性がある。そこで、今回は問い合わせが来たらGmailのメールアドレスに通知が来るように設定する。
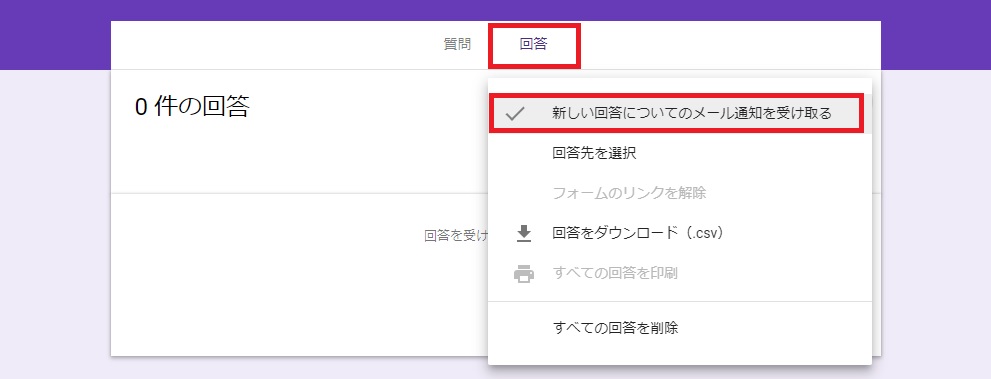
先ほどまでは「質問」のタブを編集していたが、今度は「回答」のタブを開く。すると、以下のような画面が出るので「新しい回答についてのメール通知を受け取る」をクリックする。
これで、問い合わせが来たときに、Googleフォームにログインしている自分のGoogleアカウントのGmailあてに通知が来るようになる。
WordPressへの埋め込み
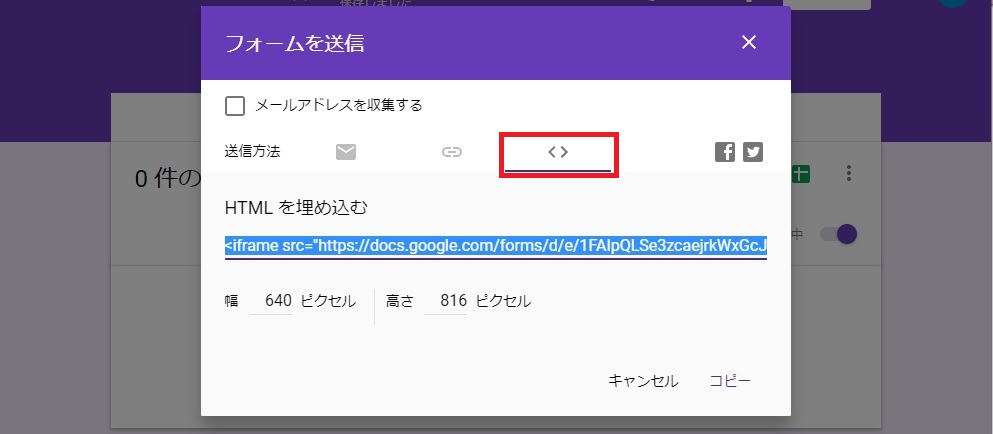
いよいよWordpressへの埋め込みだが、こちらも簡単にできる。まず、設定が完了したGoogleフォームの上部の「送信」をクリックする。すると以下のように表示されるので<>マークをクリックすると、埋め込み用のコードが表示される。
こちらをコピーし、Wordpressの固定ページやブログ記事に埋め込めば、問い合わせフォームの設置は完了。私の場合は、固定ページを新規作成し、そちらに埋め込みコードを張り付けた。
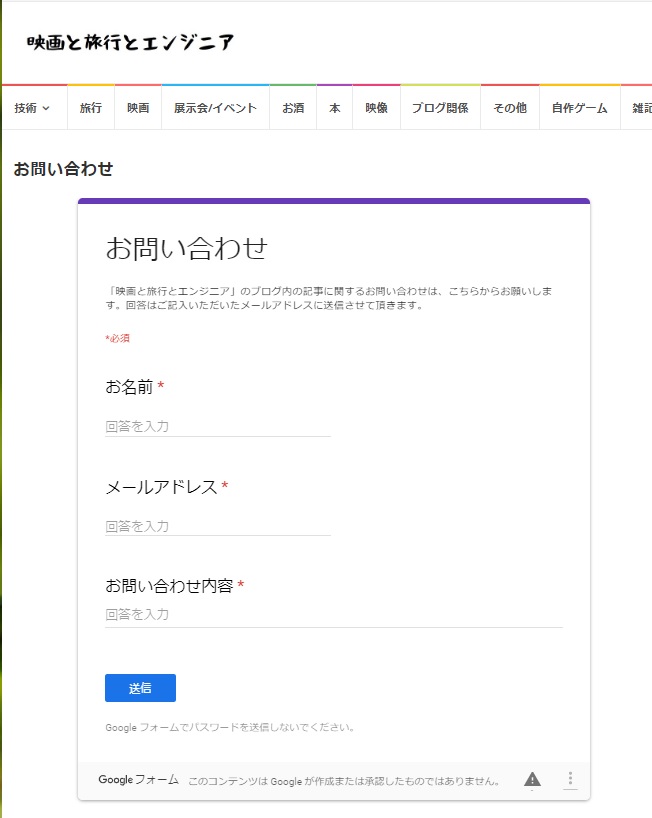
作成したフォームは以下のページのようになった。
今後はこちらのページで問い合わせに対応していきたい。