※2022/1/29更新:コード.gsにイマイチな部分があったので修正しました
LINEボットからメッセージを送る
前回までのところで、LINEボットをフォローしたりメッセージを送ったときに返信できるようにしたりした。今回は、こちらから何かしなくても、Lineボットからメッセージを送れるようにする。リマインダーアプリ完成まであと少し。
前提条件
LINEチャネルを作成していること
LINEチャネルのアクセストークンとWebhookの設定していること
環境
Windows 10
Google Apps Scriptのコードにpushを追加
これまでLINEボットからフォローした時と、メッセージを送ったときのリプライをGASで実装したが、今回はコードを以下のように変更した。
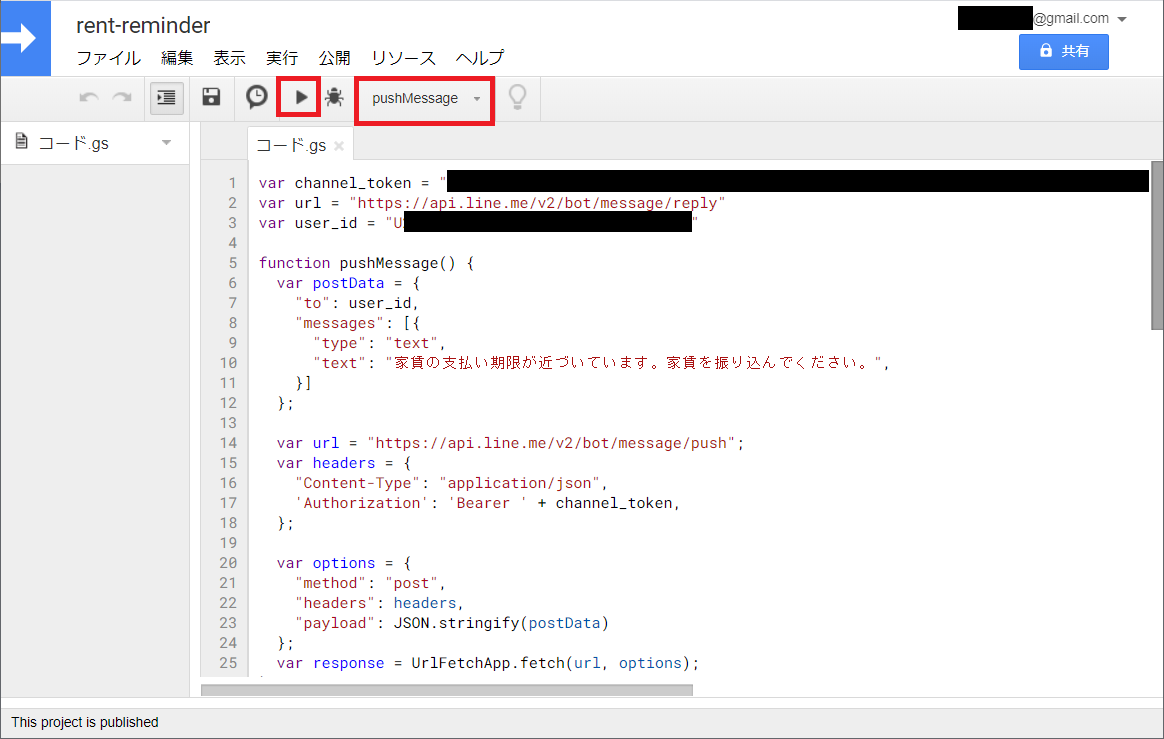
追加した部分はfunction pushMessage()の部分。postDataの中の”家賃の支払い期限が近づいています。家賃を振り込んでください。”という部分が、LINEボットから送られてくるメッセージになる。
一点注意が必要なのは、reply&followの時に呼び出すurlと、pushするときのurlが異なるので、replyとpushでurlを分けて、pushの時だけpush用のurlを以下で呼び出している。
let url_push = "https://api.line.me/v2/bot/message/push";
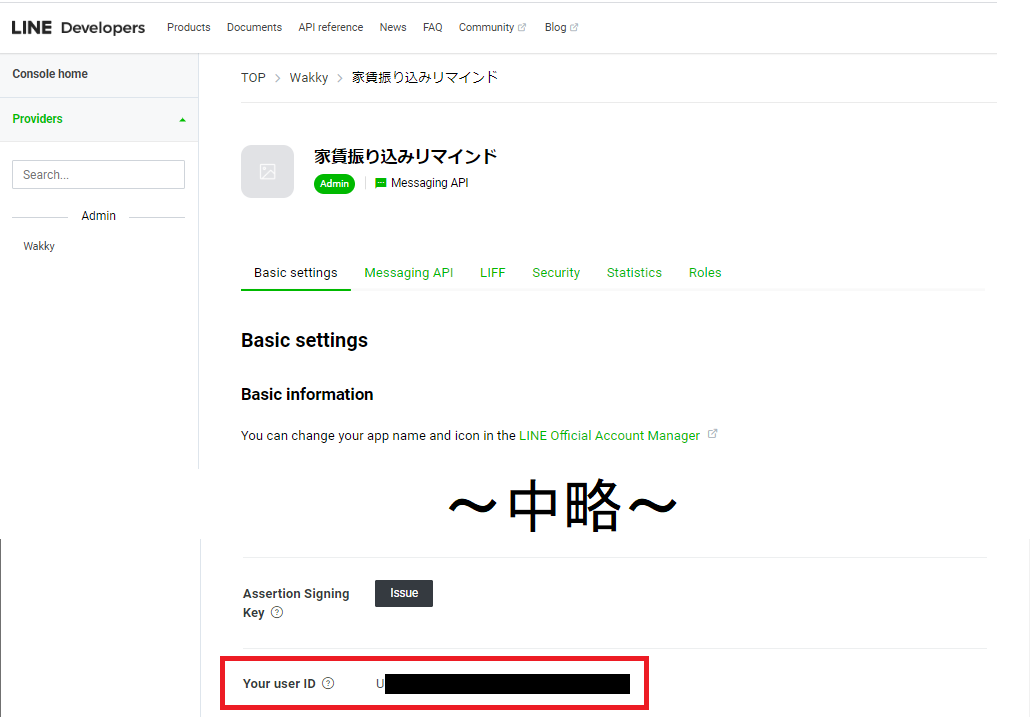
また、user_idの部分には、自分がつくったLINEチャネルのuser IDを入れる。LINEチャネルのIDは、以下の画像のように LINE Developersのチャネル管理画面の「Basic settings」に記載されている、頭文字がUから始まるIDである。
変更したコードをデプロイする
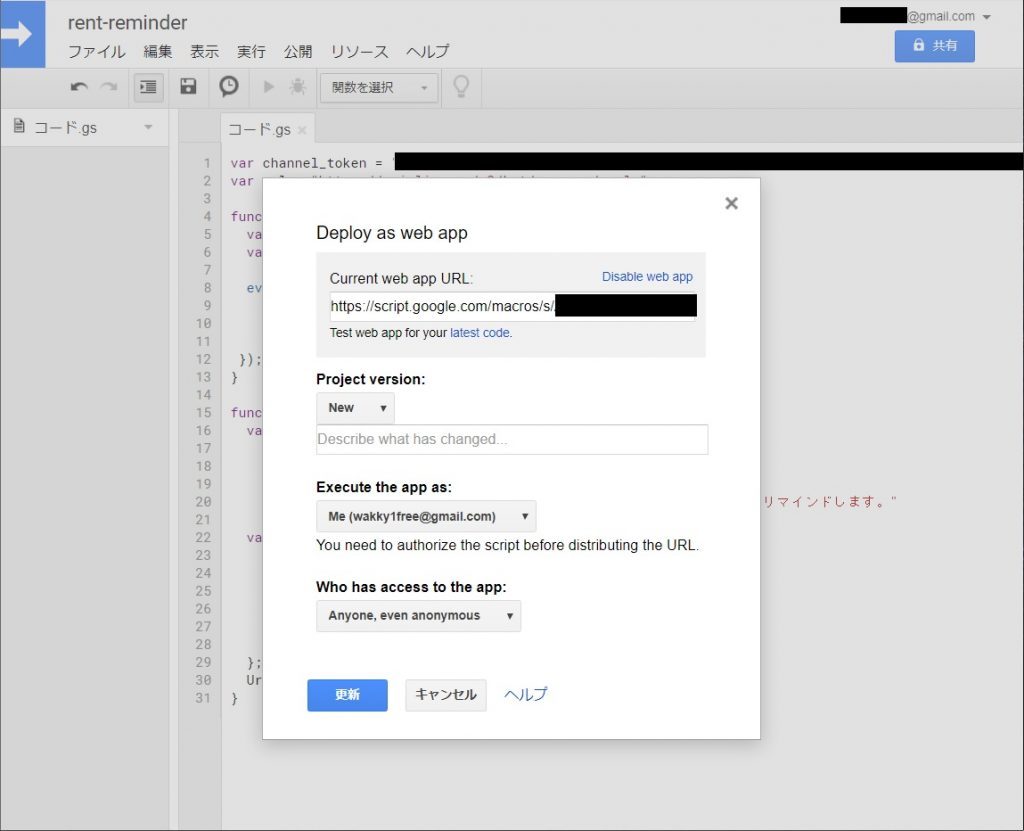
ここはいつもと同じ要領で「公開」タブから「ウェブアプリケーションとして導入」を選択して、前と同じように以下のように設定して更新する。
つくったLINEチャネルにメッセージをpushしてみる
最終的にはGASのトリガーという機能を使い、決められた時間にメッセージを送るようにするのだが、まずはGASのテスト機能でpushを試してみる。
GASから以下のように「pushMessage」を選択し、実行ボタンを押すことで、pushMessage functionを実行することができる。
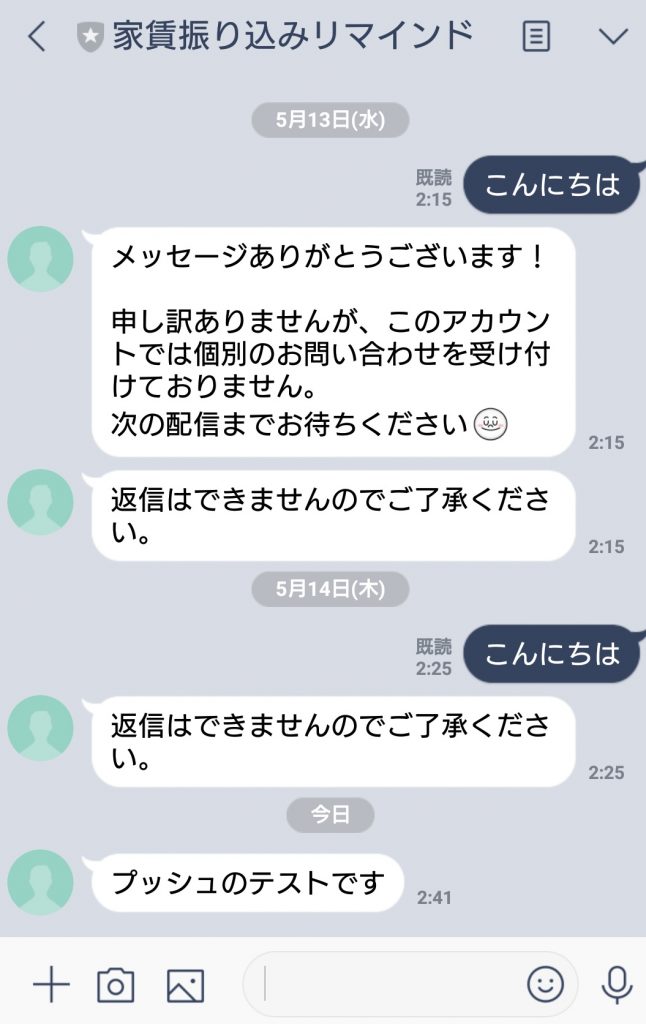
試しにpushMessage functionの中のmessagesのtextを「プッシュのテストです」という文章に変えて実行してみた結果、以下のように自分のLINEにボットからメッセージが届いた。
これでpushもできるようになった。次回はGASのトリガー機能を使って、このpushMessageを月に1回、決められた日にちに送信するように設定する。色々とひとまず家賃振り込みリマインドのボットは完成となる。
参考サイト
今回は以下の記事を参考に進めさせて頂きましたm(_ _)m
Google Apps ScriptでPushメッセージのLINE Botを作る。
LINEボットをつくろう日記のまとめ
以下のページに、この日記をまとめています。日記をなぞっていけば同じようにLINEボットができるはず。興味がある方はぜひ。