HTMLにタイトルを表示させる
今までつくってきたWebおみくじだが、なんか寂しいな~と思ったらタイトルが無い。タイトルというのはWebブラウザのタブなどに表示される文字。
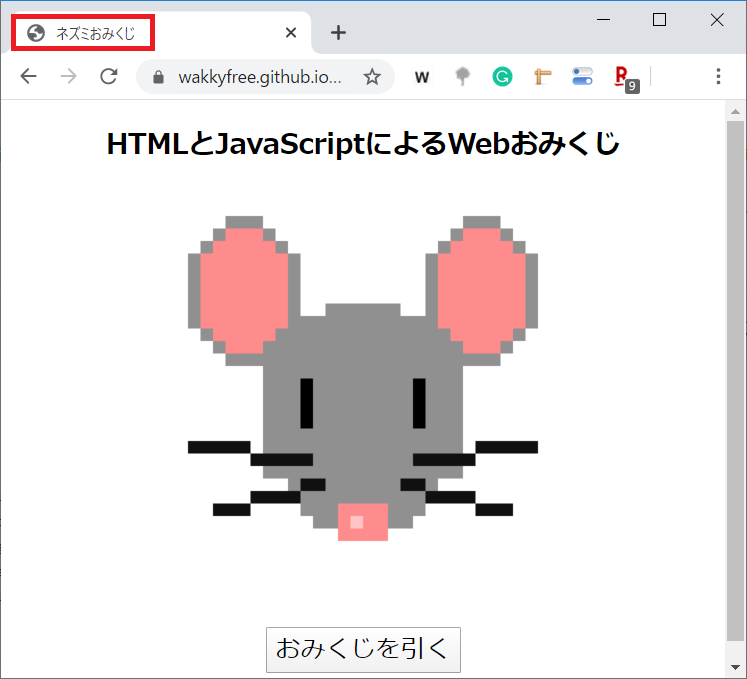
今はアドレスがそのまま表示されているが、今回はここに「ネズミおみくじ」と表示させてみる。
HTMLのhead内にtitleを追加
作業はいたって簡単で、HTMLのheadタグ内にtitleタグを追加して、表示させたいタイトルを書くだけ。
<title>ネズミおみくじ</title>が今回追加した部分。また、ついでに<meta charset=”utf-8″ />というメタタグを追加した。これは、ページの文字コードを「UTF-8」に指定するもの。日本語ページの場合入れておけば文字化けなど起こらないので安心。
これを表示させたのが以下のページ。ブラウザのタブを見ると「ネズミおみくじ」と表示されている。
Webページは以下のgithub pagesのweb_omikuji_titleから見ることができる。
勉強記まとめ
今までの勉強記は以下にまとめています。初学者の目線で色々つくったり、試してみたりしてるので、興味があればどうぞ。