Googleドライブのスプレッドシートのデータを読み込んで、GASでブラウザのHTMLに表示させる
以前、GASで表示させたHTML上からGoogleドライブのスプレッドシートにデータを書き込む方法を書いたが、今回はスプレッドシートのデータをブラウザでHTML上で表示させる方法についてメモしておく。
スプレッドシートの準備
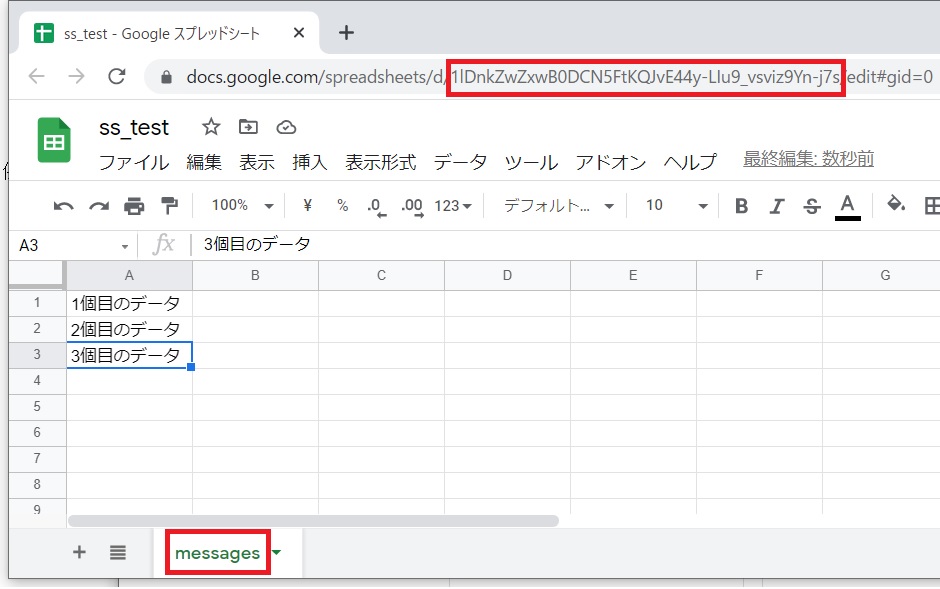
書き込みの時と同じだが、おさらいしておく。まずはGoogleドライブ上にスプレッドシートをつくっておく。スプレッドシートをつくったときに、下の画像の赤枠の部分がスプレッドシートのIDとなる。GASのコードでこのIDと、シートの名前を指定することでスプレッドシートを操作する。今回は表示のテストのため、あらかじめテキストを書いておいた。
HTMLとGASのサンプルコード
以下にクライアント側のブラウザで表示させるHTMLのコードと、サーバー側のGASのコードのサンプルを書いておく。
まずはgasコード。
コードの内容だが、doGet関数でhtmlを表示させるのと、openSheetという関数でスプレッドシートを開くのは同じ。readSheetという関数のgetDataRange()とgetValues()で指定した範囲のデータを取得して、戻り値として値を返す。
このあたりはこのサイトなどが詳しいが、今回はスプレッドシートのデータをすべて取得するようにした。引数で、セルや返すデータ数を指定できるようにすると、結構便利かもしれない。
次にhtmlコード。
<?と?>で囲った部分でまずgasコードのreadSheet関数を使ってスプレッドシートのデータをすべて読み出し、for文のoutput._で1つずつhtmlに表示させている。
以下がコードをデプロイして実行してみた結果。先ほどのスプレッドシートのデータが表示されている。
以前ブログに書いたスプレッドシートへの書き込みと合わせて使えば、クライアント側のブラウザで表示したhtmlからスプレッドシートの基本的な読み書きはできるはず。