Bloggerのファビコン(ブラウザで表示されるアイコン)を変更してみる
最近GoogleのブログサービスであるBloggerを使って立ち上げた歴史的スポットを巡るブログだが、まだブラウザで表示されるアイコン(ファビコンと呼ばれる)を設定しておらず、Bloggerのデフォルトのファビコンが表示されている状態になっている。今回は、ファビコン用のファイルを作成し、Bloggerに設定する方法をメモしておく。
ちなみに、設定したファビコンをブラウザで見るとこんな感じ↓ 赤枠で囲った部分が設定したファビコン。
icoファイルの元になるpngの絵を作成
今回はファビコンを設定するとき一般的に使われるicoファイルを作成して、Bloggerに設定する。icoファイルは64 x 64や128 x 128といった様々なサイズの画像ファイルを持った画像ファイルで、ブラウザやスマートフォンはicoファイルの中から適切なサイズの画像を選んでファビコンを表示する。
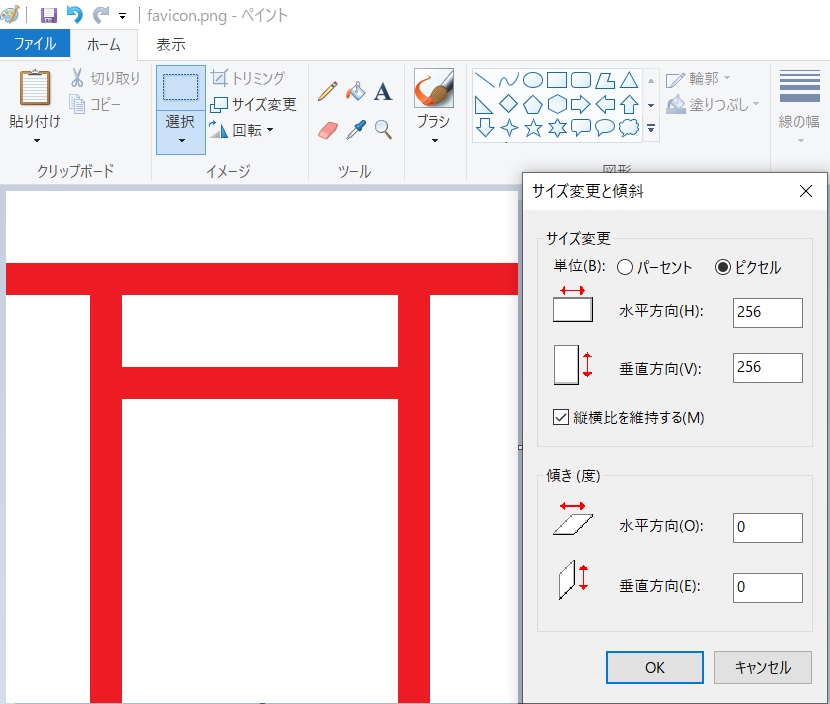
まずは適当にファビコンになる絵をペイントなどで描いてpng画像として保存し、後で複数のファイルサイズを持つicoファイルにwebサービスを使って変換する。今回は以下のような絵を描いた。神社などをテーマにしたブログなので、神社の地図記号をモチーフにして適当に作成。サイズは256×256 pixelくらいにしておくと、あとで変換の時に便利。
Faviconジェネレーターでicoファイルを作成する
作成したファイルは、こちらのFaviconジェネレーターというWebサービスで変換する。使い方は簡単で、「変換する画像を選択する」を押して先ほど作ったpngファイルを選択し、作成するサイズを選択する。とりあえず私は全て選択して置いた。あとは「画像を変換する」をクリックし、変換が完了したらicoファイルをダウンロードする。
Bloggerの管理画面からファビコンを設定する
最後に、さきほど作成したicoファイルをBloggerの管理画面にログインしてファビコンとして設定する。「設定」タブを選択して、「ファビコン」をクリックする。
あとは、ファイルを選択して保存するだけ。
反映されるまでに少し時間がかかる場合もあるようだが、うまく設定できると以下のようにブラウザのファビコンが設定したものに変わっていることがわかる。
これでファビコン設定は完了。あまり複雑なアイコンだと潰れて見えなかったりするので、そのあたりは表示を見て調整していくと良いと思う。私はそこまでこだわりは無いので、これで満足。笑