GASでブラウザに表示したHTMLからスプレッドシートにデータを書き込む
GAS(Google Apps Script)でスプレッドシートにテキストや数値を書き込むのはよくやるが、GASで表示させたHTML上からスプレッドシートにデータを書き込むのは少し工夫が必要だったので、今回はその方法をメモしておく。
スプレッドシートの準備
まずはGoogleドライブ上にスプレッドシートをつくっておく。スプレッドシートをつくったときに、下の画像の赤枠の部分がスプレッドシートのIDとなる。GASのコードでこのIDと、シートの名前を指定することでスプレッドシートを操作する。
HTMLとGASのサンプルコード
以下にクライアント側のブラウザで表示させるHTMLのコードと、サーバー側のGASのコードのサンプルを書いておく。
まずはgasコード。
ざっと内容を説明する。まず、doGet関数でhtmlを表示させている。writeSheetがスプレッドシートに書き込みを行う関数で、htmlから呼び出して使う。この関数の中でopenSheetという関数を呼び出し、スプレッドシートを開いている。ここで先ほどのスプレッドシートのIDとシート名を指定する。
次にhtmlコード。
フォームにテキストを入力してボタンをクリックするとsentText関数が呼び出される。google.script.runでGASコード側のwriteSheet関数に入力したテキストを引数として渡し、スプレッドシートに書き込みを行う。
これだけでも良いのだが、書き込めたかどうかわかりにくいので、withSuccessHandlerでwriteSheet実行後にhtmlコード上で定義したinform()を呼び出し、ブラウザ上で「スプレッドシートに書き込みました」というメッセージを表示させるようにした。
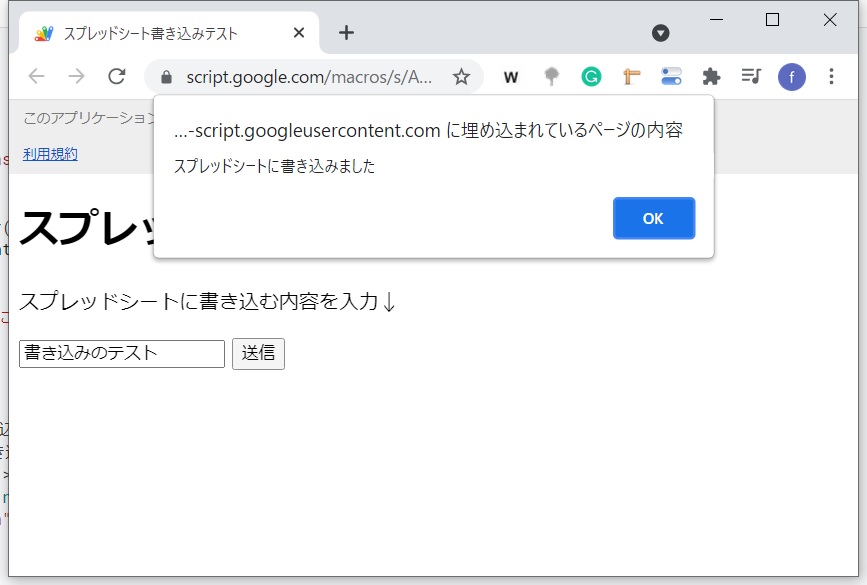
以下がコードをデプロイして実行した結果。
適当にテキストを入力してクリックすると、以下のようにメッセージが表示させる。
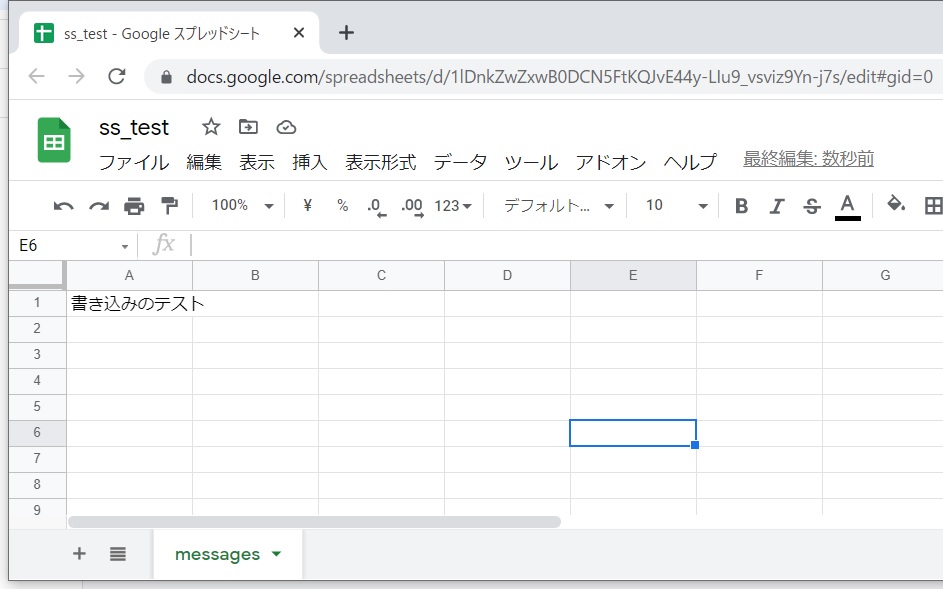
スプレッドシートを開いてみると、以下のように書き込めていることがわかる。
なお、スプレッドシートに書いたデータを読み込んで、HTMLでブラウザに表示する方法は以下で書いている。読み込みまでやりたい人は下記記事を参照。
【Web】GASでGoogle Driveのスプレッドシートの文字やテキストを読み込んでブラウザに表示させる【Google Apps Script】