Google Code Prettifyでブログのコードを読みやすくする
私はブログにプログラムのコードやLinuxのコマンドを掲載する際、簡単なものならテキストで張ったり、長めのものならGistに上げて張り付けたりしていた。
ただ、テキストでそのまま張ると見にくいし、Gistにいちいちはるのは面倒くさい。そこで、Google Code Prettifyを使ってコードを読みやすくしたので、その方法をメモ。ちなみにGoogle Code Prettifyを使うと以下のようにコードを表示できる。
printf("Hello World");
Google Code Prettifyの使い方
1.ヘッダーやサイドバーなどにGoogle Code PrettifyのCDNリンクを埋め込む
やりかたは簡単で、まずブログのヘッダーなどにHTMLでこちらのコードを埋め込む。なお、ヘッダーでなくても記事を読み込んだときに以下のコードが読み込まれればよいので、サイドバーなどに組み込んでも表示できる。WordPressやBloggerならWidgetなどでHTMLコードが組み込めるので、適当な部分にHTMLコードを追加すればよい。
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>
これはCDNという仕組みを利用しており、このコードを埋め込むだけで、記事を読み込んだときにGoogle Code Prettifyを実行するJavaScriptを読み込んでくれる。
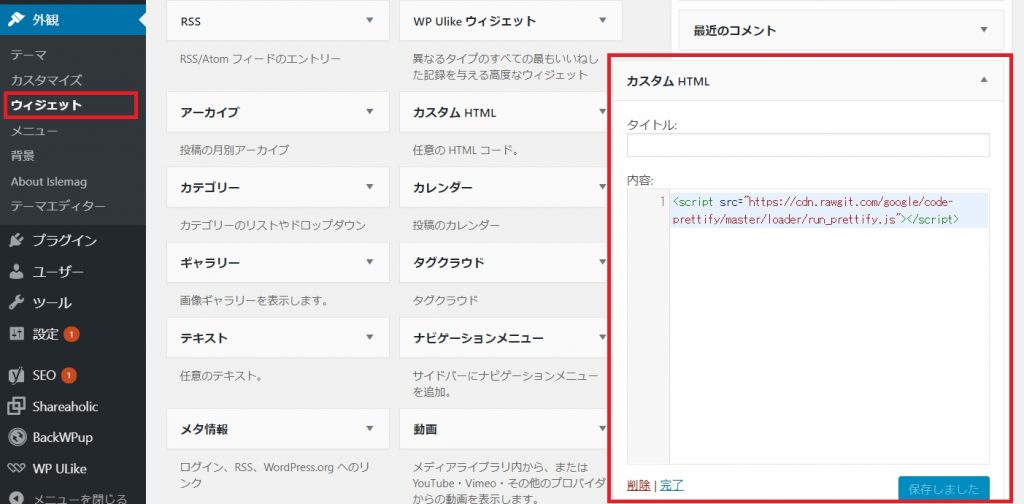
以下はWordPressのサイドバーに組み込んでみた例。WordPressにログインして「外観」→「ウィジェット」を選択し、サイドバーにHTMLコードとして組み込んでみた。サイドバーは常に読み込まれるので、特に問題なく動作している。
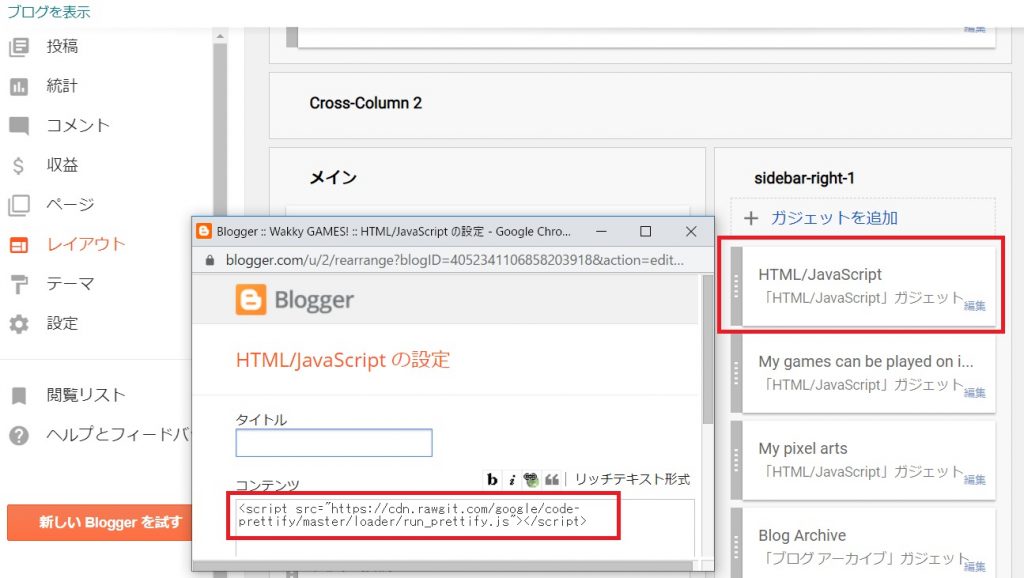
こちらはBloggerに組み込んでみた例。こちらもBloggerにログインして「レイアウト」からサイドバーにHTML/CSSコードとして組み込んでみた。特に問題なく動作することを確認した。
2.記事の中のコードをタグで囲む
あとは、コードを使いたい記事の中で、コードを以下のタグで囲むだけ。
<pre class="prettyprint">ここにコードを入力</pre>
試しに、C言語のHello Worldを書いてみると、以下のようになる。
printf("Hello World");
ちなみに、<pre class=”prettyprint lang-c”>のように、C言語やJavaScriptなどを指定するとハイライト表示してくれる。ただし、デフォルトの<pre class=”prettyprint”>だけでも自動判別してくれるので、意図通りいかないときに指定すると良いかも。