Github Pagesに画像を表示したい
今回はGithub Pagesで公開しているおみくじに画像をつけてみる。
画像を準備する
画像はなんでも良いが、今年の干支はネズミということで、ドット絵のネズミを描いてみた。これをおみくじに表示する。
次に、github pagesで表示しているhtmlファイルを置いてあるローカルのディレクトリにimagesというディレクトリを作成し、先ほどのネズミの絵をimagesに置く。
ちなみにドット絵はEDGEというソフトウェアで描いている。EDGEによるドット絵製作は以下の日記で紹介しているので、興味があればどうぞ。
HTMLを変更する
つぎに、HTMLを変更する。前回の日記で作成したweb_omikuji_center.htmlをコピーしてweb_omikuji_image.htmlという名前に変更し、内容を以下のように変更した。
変更したのは <p><img src=”images/mouse.png”></p>だけ。相対パスで指定してhtmlと画像ファイルの位置関係を変えなければ、githubにpushしても問題なく画像を表示できる。
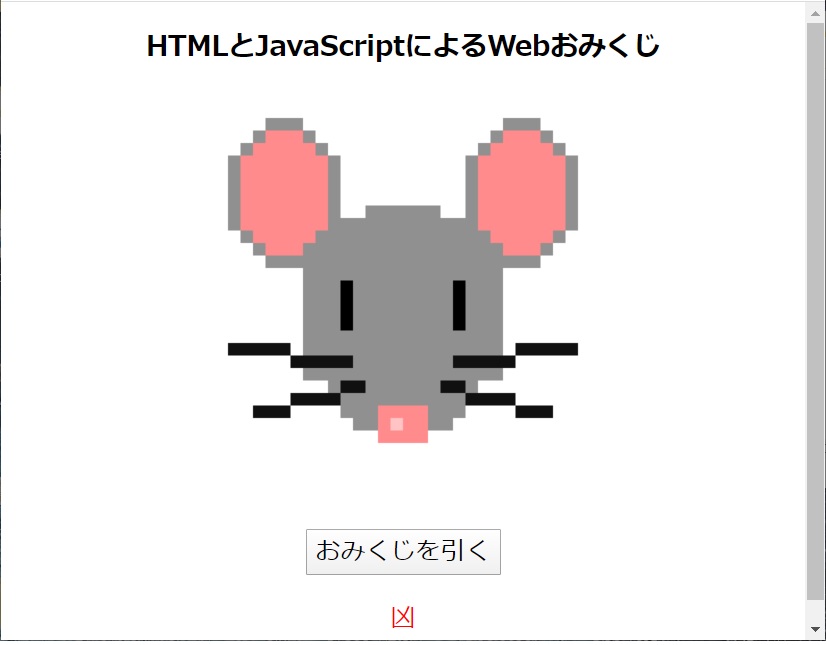
あとはgithubにローカルのディレクトリの変更をcommitしてpushするだけ。これで、おみくじに画像を表示することができた。
実際にgithub pagesで公開しているページはこちら。
前回同様、index.htmlに画像ありおみくじへのリンクを追加している。web_omikuji_imageをクリックすれば画像ありのおみくじを表示できる。
勉強記まとめ
今までの勉強記は以下にまとめています。初学者の目線で色々つくったり、試してみたりしてるので、興味があればどうぞ。