JavaScriptのデバッグの基本:console.log
今回はJavaScriptのconsole.logの機能を使って、ブラウザ上でコードの動作を観察してみる。JavaScriptに限らず、logに値を出力して確認するのはデバッグの定石なので、しっかり使いこなしたい。
作成中のおみくじアプリの結果を観察
使い方は簡単で、対象のコードの中の見たい変数(たとえばaとする)を指定して、コードの中に
console.log(a);
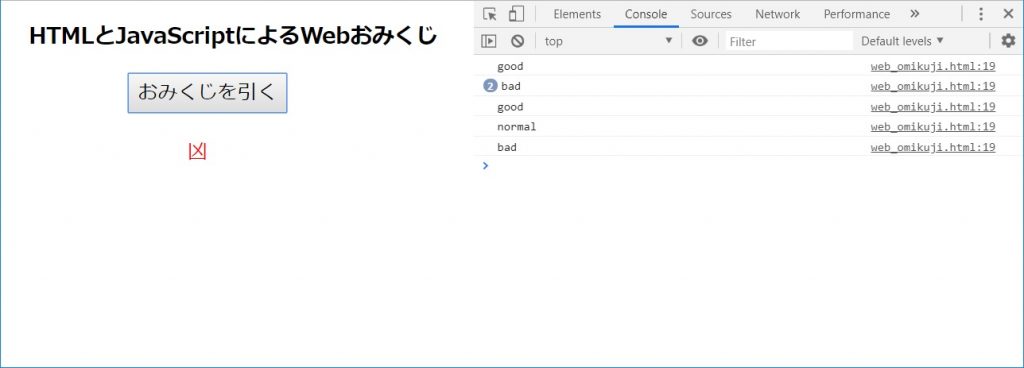
のように書けば、aの値がブラウザのlogに出力される。ためしに作成中のおみくじアプリで、class名を入れた文字列の変数”resultClass”をconsole.logで表示してみる。
ブラウザのコンソールでログを確認
今回はGoogle Chromeで試す。ブラウザの右上のボタンから「その他のツール」→「デベロッパー ツール」を選択すると、画面右側にデベロッパーツール画面が表示される。
ここでConsoleを選んで、おみくじを実行すると、resultClassの値がConsoleに表示された。
参考書籍
今はこの本を読みながらHTML、CSS、JavaScriptの勉強してます。書籍のコードをなぞるだけだと面白味が無いしブログにものっけられないので、本で勉強したことをもとに何かつくり、コードを公開していくスタイルで日記を書いてます。最終的にはWebブラウザ上で動くゲームをつくって公開したい。
 |
ゲームを作りながら楽しく学べるHTML5 CSS JavaScriptプログラミング[改訂版] (Future Coders(NextPublishing)) |
勉強記まとめ
今までの勉強記は以下にまとめています。初学者の目線で色々つくったり、試してみたりしてるので、興味があればどうぞ。