MATLABでアプリをつくってみる
MATLABにはApp Designerというアプリをつくれるツールがあるらしい。ということで今回はApp Designerで簡単なアプリをつくってみる。あまり最初から難しそうなことをすると挫折しそうなので、ボタンを押したら「Hello World!」と表示される超簡単なアプリをつくることを今回の目標とする。
ちなみに今回私は以下をざっと流し読みして「習うより慣れろ!」のスタンスでやってるが、入門用のチュートリアルページ動画なども用意されているようなので、腰を据えて勉強したい人はそちらを参照。
App Designer を使用したアプリ開発 – MATLAB & Simulink – MathWorks 日本
開発環境
MATLAB online (MATLAB R2022a)
App Desingerを起動する
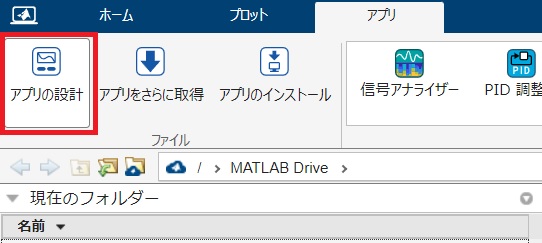
私はMATLAB onlineを使っているので、まずはブラウザからMATLAB onlineを開き、「アプリ」タブを開いて「アプリの設計」をクリックする。
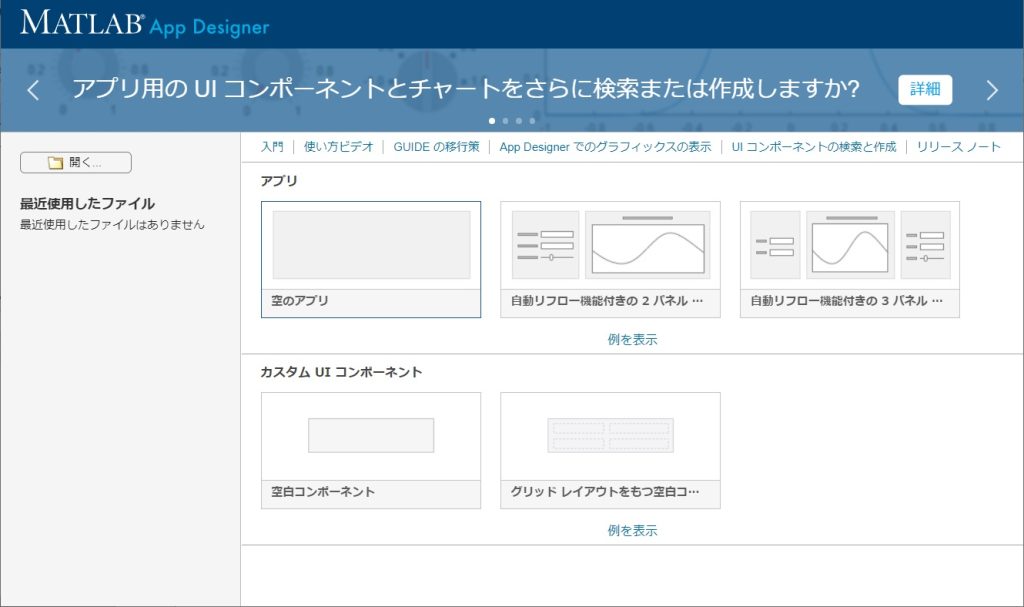
すると、以下のようなページが出た。いくつかアプリのひな型が準備されているようだ。今回は空のアプリを選択。
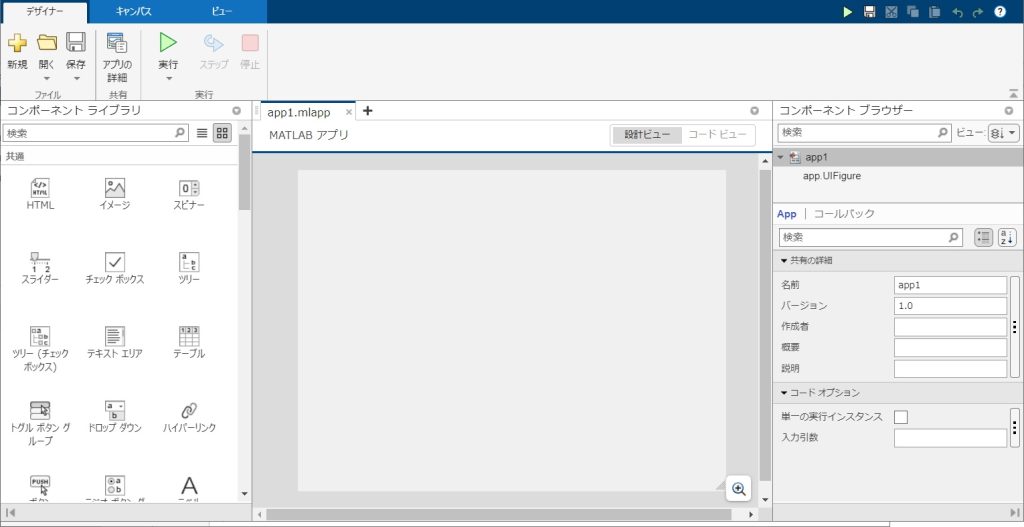
以下のようなアプリの作成画面が出て準備完了。ここでアプリをつくっていく。
設計ビューでコンポーネント(ボタンやラベルなど)を追加する
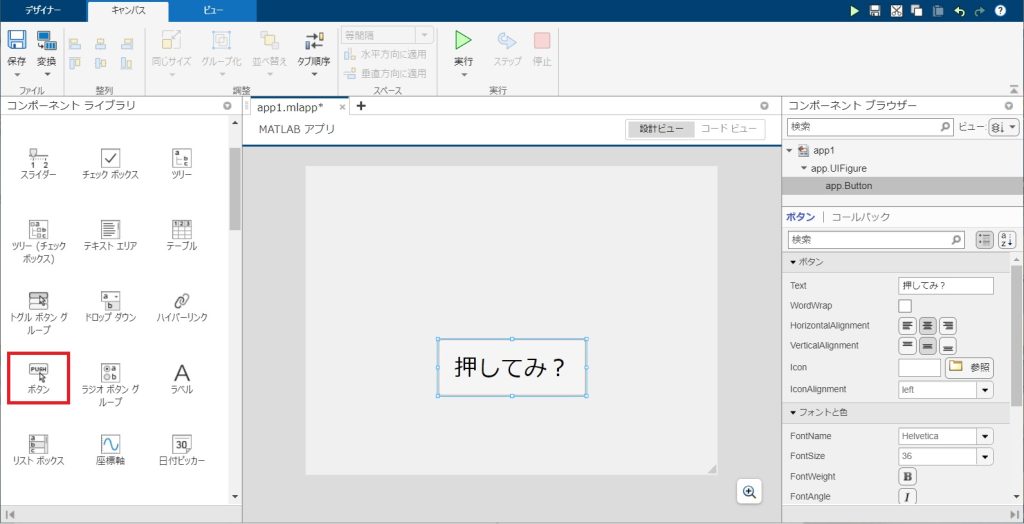
まずは設計ビュー画面で、ボタンや「Hello World!」と表示させるためのラベル(テキスト)を配置していく。
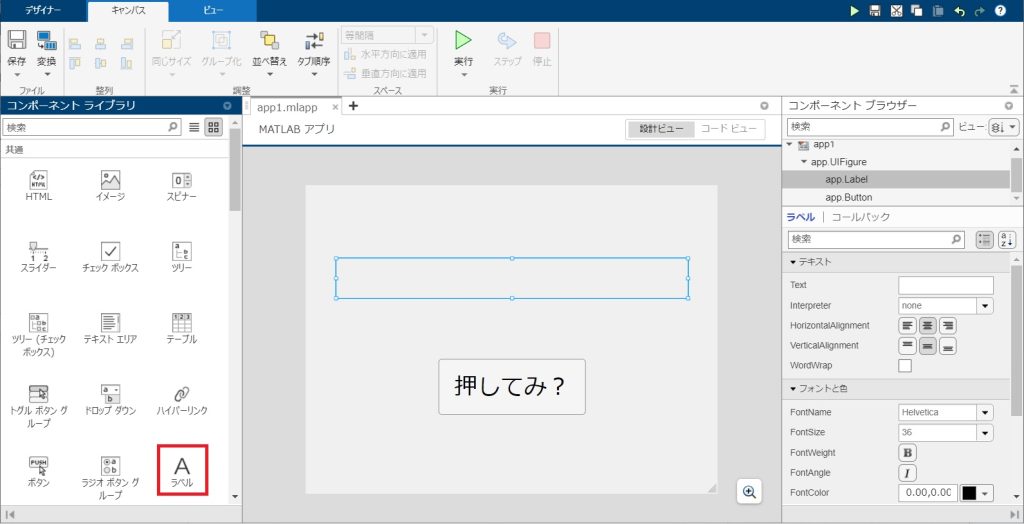
まず左のコンポーネントライブラリから「ボタン」選択して、設計ビューに配置。配置したボタンをクリックして選択すると、右側のコンポーネントブラウザーでボタン上のテキストや、文字サイズなどを変更できる。
同じようにラベルも配置。ボタンを押したら「Hello World!」と表示されるようにしたいので、最初はTextを空白にしておく。
これで設計ビューの準備は完了。
コードビューでボタンを押したときの処理を追加する
つぎに、ボタンを押したときに「Hello World!」と表示する処理を実装していく。
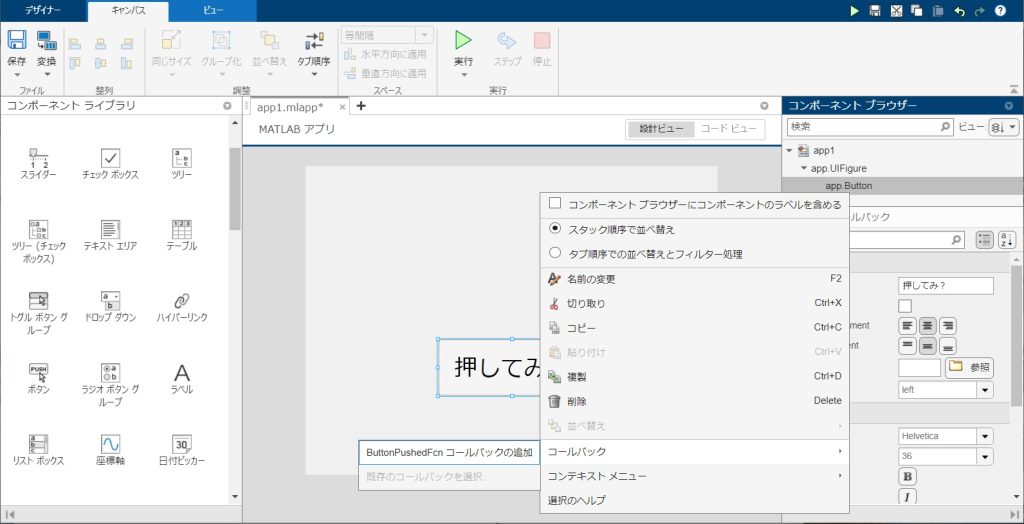
追加したボタンやラベルなどのコンポーネントが、コンポーネントブラウザーの上の方に「app.Button」「app.Label」などの名前で表示されているので、さきほど追加したボタンapp.Buttonを右クリックし、コールバック→ButtonPushedFcnコールバックの追加を選択。
※下の画像ではLabel追加する前にこの操作をしたのでまだLabelが無いですが気にしないでください
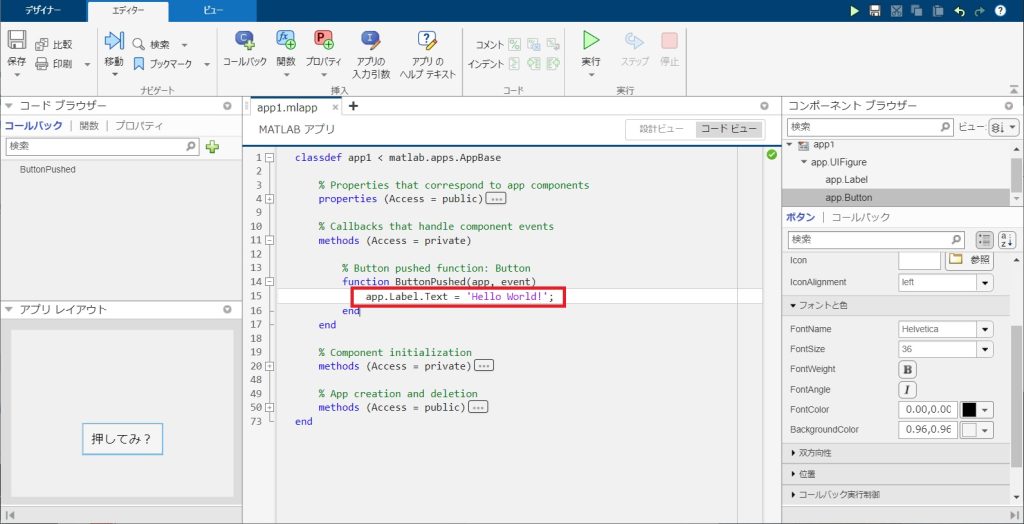
すると、コードビューにfunction ButtonPushed(app, event)が自動的に追加されるので、この中にボタンを押したときに実行される処理を書く。今回はapp.Labelの文字を変えたいので、app.LabelのTextプロパティを変更すればよい。app.Label.Text = ‘Hello World!’;を実行するようにした。
これで実装は完了。なお、Labelのプロパティについては以下を参照。
https://jp.mathworks.com/help/matlab/ref/matlab.ui.control.label-properties.html
アプリを実行する
あとは実行ボタンを押して実行するだけ。アプリを保存してなければ保存ダイアログが出るので、適当に名前をつけて保存する。
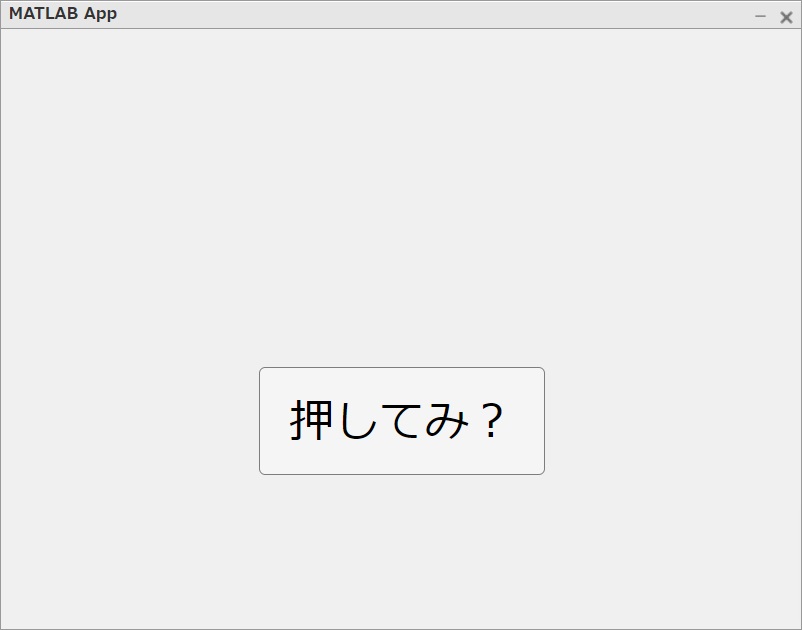
するとMATLAB online上でアプリが起動する。
ボタンを押してみると…
文字が表示された!これで今回の目的は達成。設計ビューでコンポーネント配置、コードビューで実装、実行、という一通りの流れは掴めた。
次回はもう少しMATLABっぽい計算やグラフ表示などができるアプリについて書きたい。
参考文献
この本のMATLAB/Simulink 6か月ライセンスを使ってやってます↓
Interface 2022年 9月号
MATLAB/Simulink記事まとめ
MATLABとSimulinkの記事は以下にまとめてます。