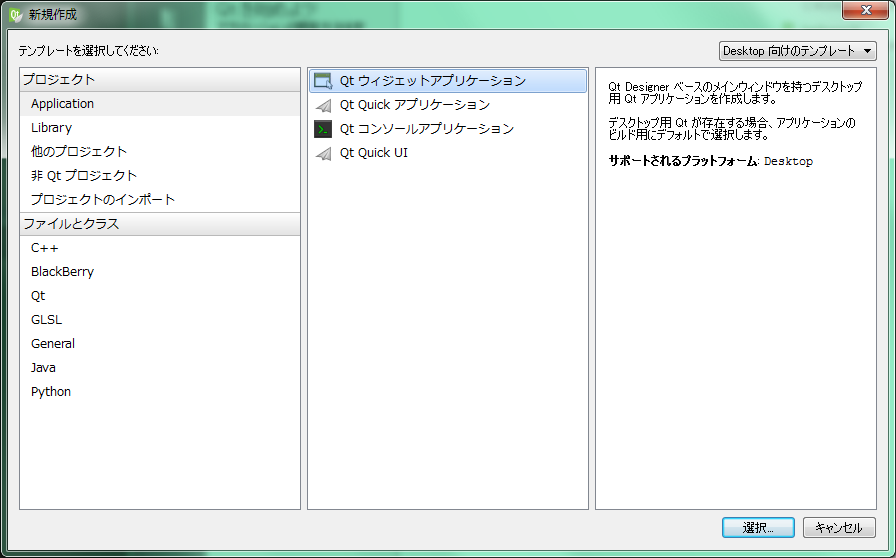
インストールして環境構築したっきり放置していたQtだが、過去にC言語でつくったCUIのツールをGUIでつくってみようと思っている。Windows7 64bitでVisual Studio Express 2013にQt 5.4.0をインストールした環境でやっている。まずツールバーから「ファイル」→「ファイル/プロジェクトの新規作成」を選択。以下の画面になるので、Qtウィジェットアプリケーションを選択。
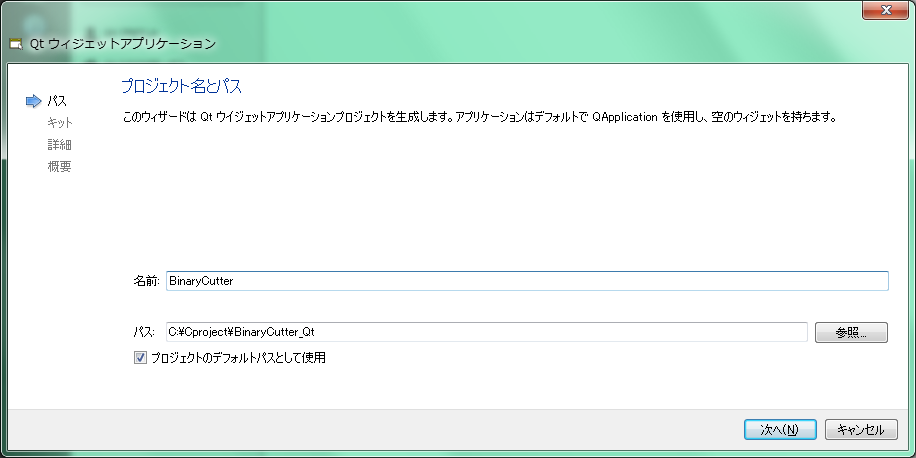
次の画面でプロジェクトの名前とパスを入力。
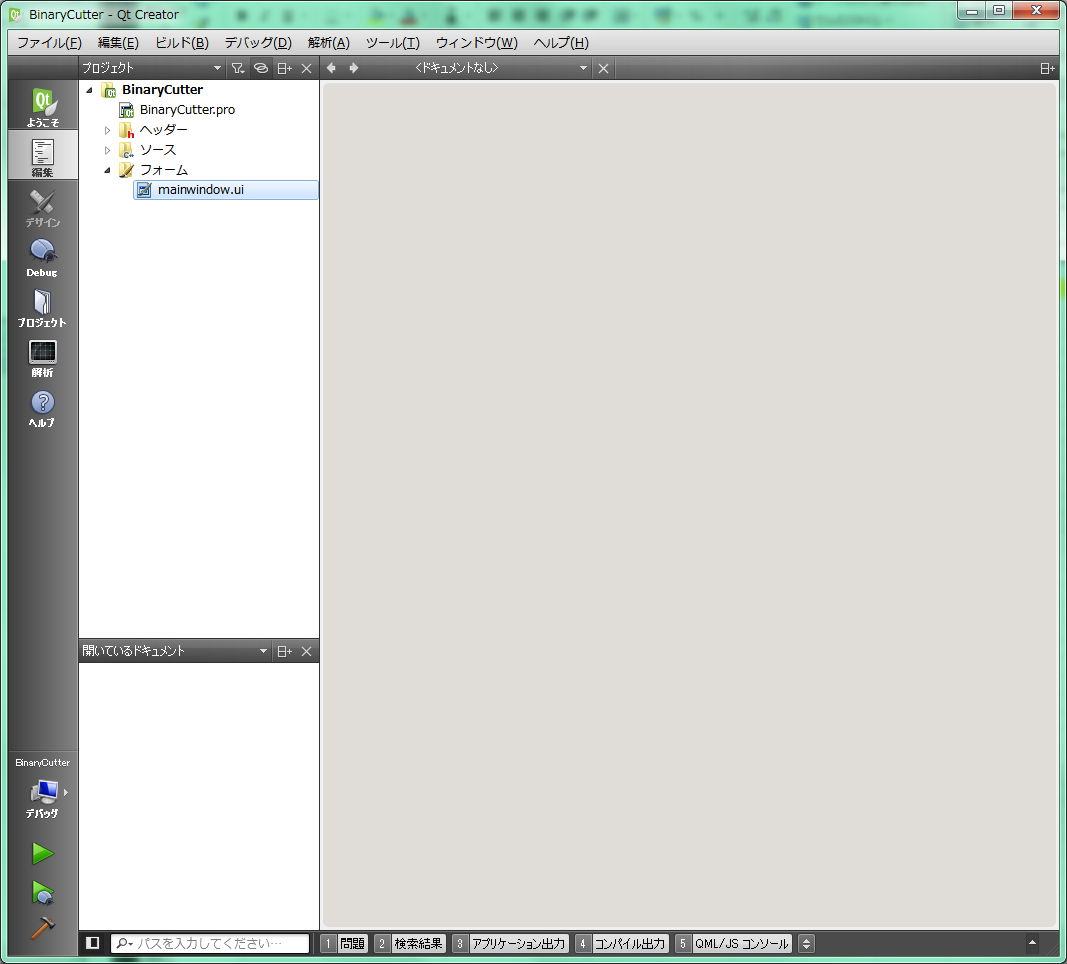
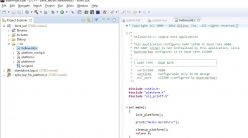
あとの部分は、今回はいじらず「次へ」をクリックしていき、完了でプロジェクトが完成。つぎに、以下の画面でプロジェクトバーの「フォームフォルダ」の中のuiを編集。
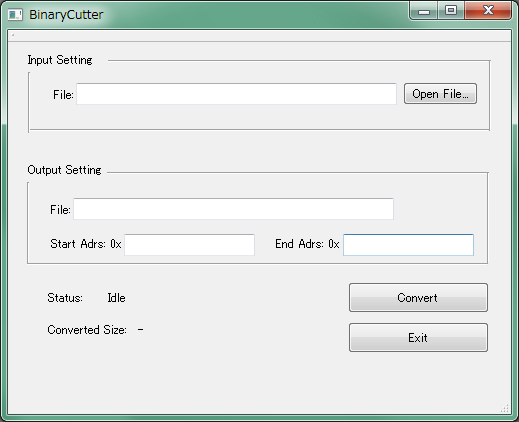
最初から入っている「mainwindow.ui」をダブルクリックするとQt Designerが起動し、uiを編集できるようになる。最初はWindowだけ表示されている空の状態。ボタンとかテキストボックスとか、左のパネルからドラッグ&ドロップで配置できるようになっている。表示される文字などは右側のパネルで編集可能。ざっくりした説明になってるけど、直感的に操作できると思うので、あまり複雑なプログラムでなければそこまで苦労なくGUIはつくれるんじゃないかと思う。今回はこんな感じでつくった↓
ちなみにこのプログラムは、Inputで選択したBinaryファイルを、StartとEndのアドレスを指定して切り取ってOutputファイルとして出力するプログラム。つくったuiを保存したら、ツールバーの「ビルド」から「すべてビルド」を選択。エラーがなければ右下に出てくるバーが緑になる。あとは「ビルド」から「実行」を選べば以下のように、作成したuiが実行される。
この段階では処理を記述していないので、ボタンを押しても何も反応はない。処理の記述はまた次回まとめたいと思う。
【C/C++】 Qtウィジェットアプリケーションプロジェクトと.uiファイルの作成
投稿日:2015年7月31日
最終更新日:2018年11月4日